
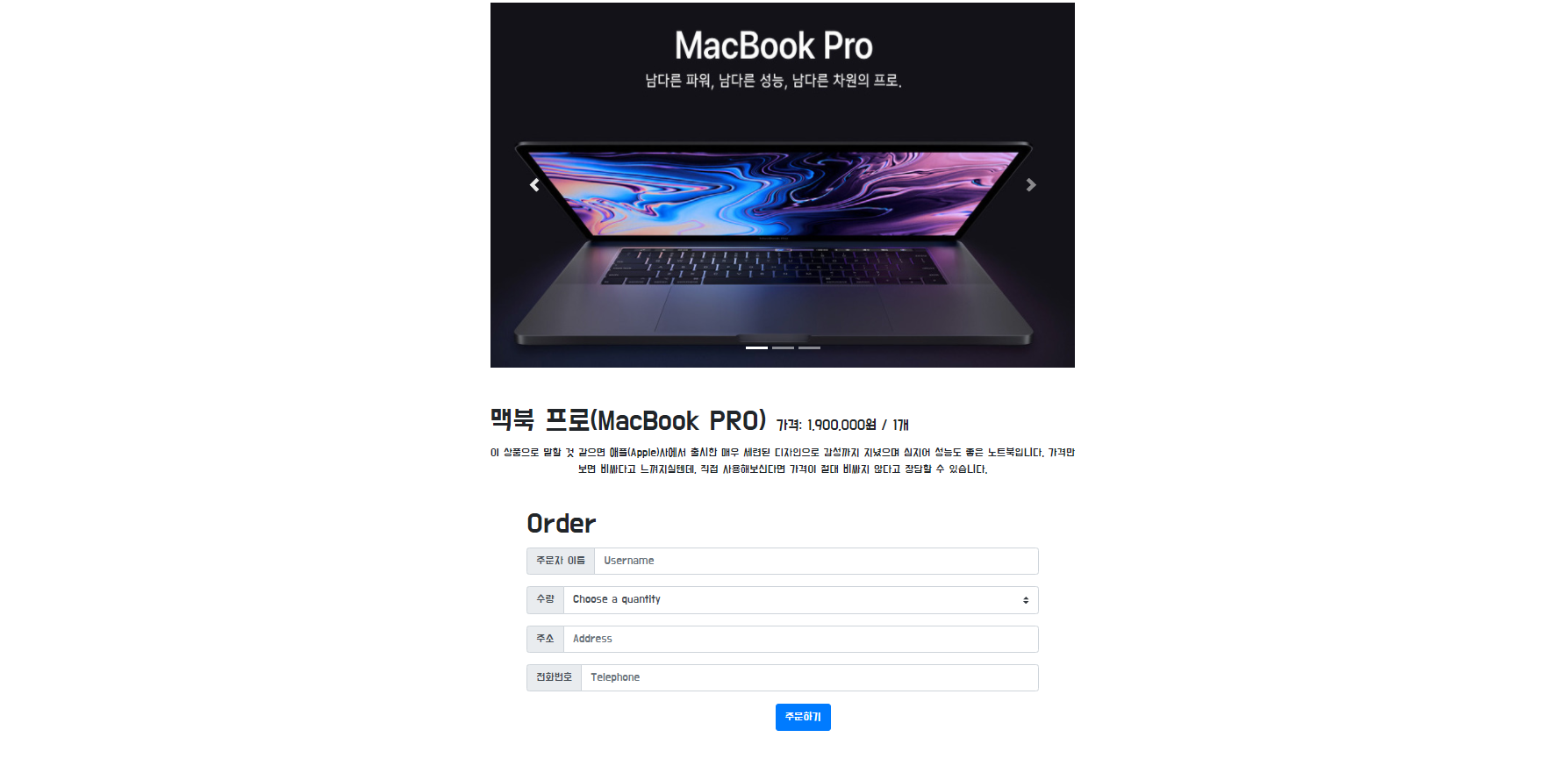
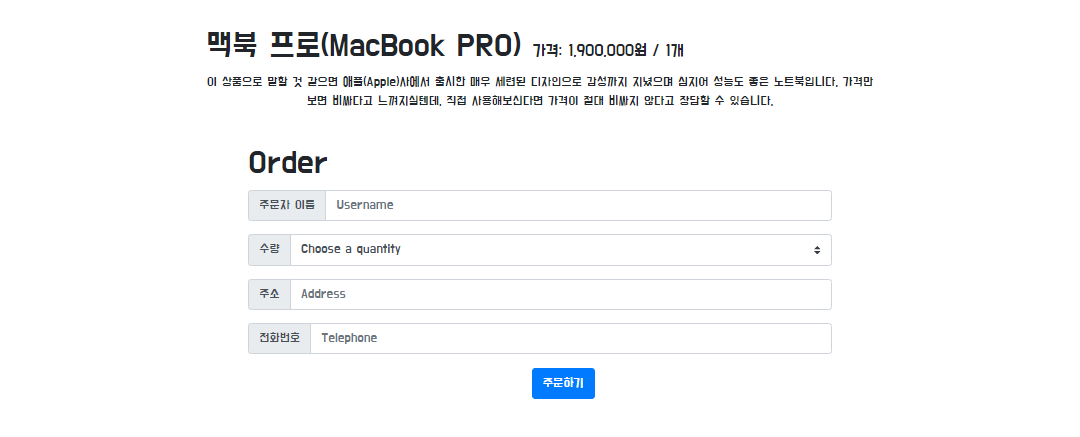
위의 페이지는 현재까지 공부한 내용만을 바탕으로 제작해본
나만의 쇼핑몰 사이트 주문 페이지이다.
아직까지 공부한 부분이 미약하여
홈페이지도 부실해보이지만.. 그래도 열심히 하고 있다.
쇼핑몰 상단에는 내가 가장 구매하고자 하는 맥북 프로 사진을
URL 주소만 가져와 넣었다.
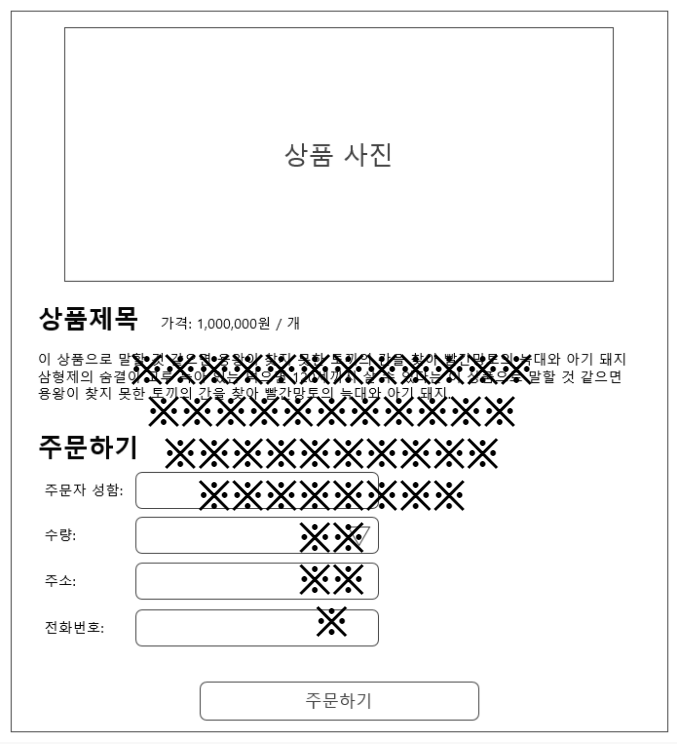
아래와 같은 제안서를
제안자한테 받았다고 가정하고 웹을 제작해보았다.
직접 제작한 이미지가 아니기에..
워터마크는 어쩔 수가 없다.


이미지로 되어 있어 보이지 않겠지만
사진을 왼쪽 오른쪽으로 넘기는 화살표가 있다.
화살표를 누르면 다른 사진으로 넘어간다.
이 기능은 쇼핑몰을 가보면 쉽게 볼 수 있는 부분이다.
옷이나 물품들의 다양한 각도의 사진들을 첨부하면 좋은 요소인 것 같다.
요소의 이름은 (1)'Carousel Slide'
캐러샐이라고 불리는데 뜻으로는 컨베이너 벨트라는 뜻이다.
그리고 컨텐츠가 웹의 중간에 있는데
이는 CSS의 margin : auto 를 활용하였다.

눈치를 챈 분이 있겠지만 글씨체도 기존과는 다르다. 글씨체를 적용하지 않으면
매우 딱딱해보이고 무난한 지금 블로그의 글씨체와 같다.
딱딱해 보이는 것은 내 스타일이 아니라서 글씨체를 변경해주었다.
여기서 사용한 것은 (2) 'Google fonts'
구글폰트에서 폰트의 코드를 가져왔다.
https://fonts.google.com/specimen/Do+Hyeon?subset=korean#standard-styles
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
관련 코드는 번호를 매겨 아래로 몰아 놓겠다.

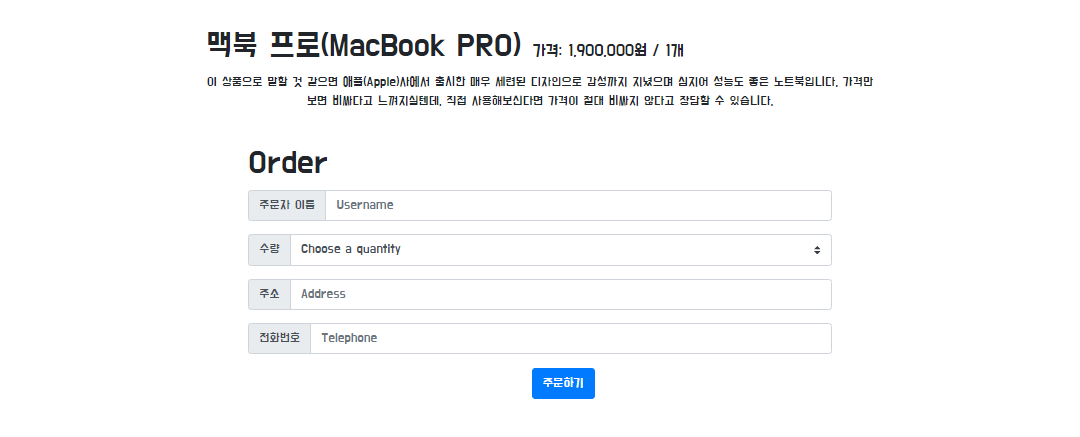
그리고 보게 되면 Order 부분에
주문자 이름과 수량, 주소, 전화번호를 쓸 수 있는 항목이 있다.
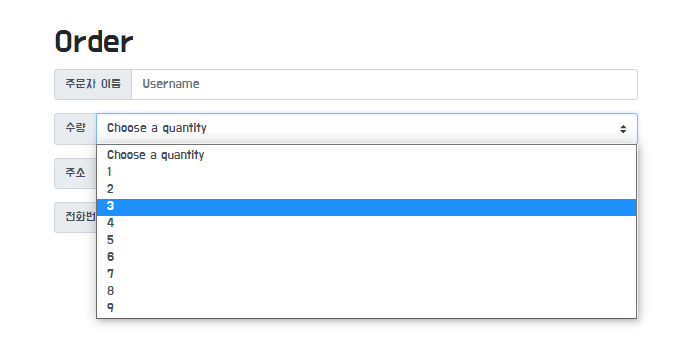
수량을 쓸 수 있는 부분에는 아래와 같이
수량을 선택할 수 있도록 하였다.

이는 (3) 'Input Group'을 활용했다.
그리고 (4) 'button' 버튼 기능을 사용했는데
여기에 소소한 JavaScript 내용도 활용을 해보았다.
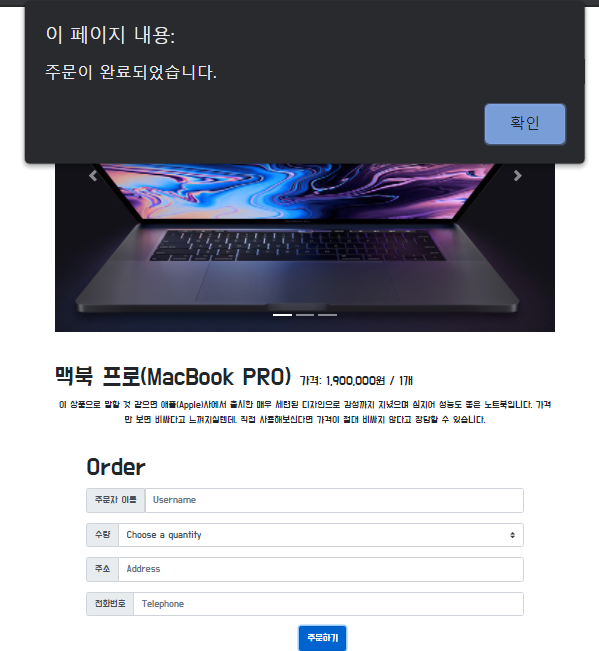
버튼을 누르면 '주문이 완료되었습니다'라는 알림창을 출력하는 것이다.
버튼을 누르게 되면 아래와 같이 alert 창이 뜬다.

그리고 버튼을 중간에 옮기기 위해
버튼을 따로 div안에 넣고, css에서 div를
display:block으로 변경하고 마진을 주었다..
이게 맞는 방법인지는 좀 더 알아봐야겠다.
※느낀점※
홈페이지만 봐서는 매우 단순해보이지만
이것저것 많이 사용되는 것을 직접 느끼니
아주 구식이고 단순해보이는 웹 페이지도 무시해서는
안 된다는 것을 느꼈다.
개발자들의 정성과 땀과.. 눈물(?)이 들어갔을 것이다.
앞으로 더욱 퀄리티 있는 연습 결과를 보여줄 수 있도록
노력할 것이다.
그리고 자바스크립트를 작성할 때 중괄호 소괄호를 잘 보고
C언어와 다르다는 것을 계속 인지하자.
int와 let을 헷갈려하지 말자 !!!!!!
※코드 참고※
(1)'Carousel Slide'
<div class="item_img">
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img class="item_size" class="d-block w-100" src="https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Ft1.daumcdn.net%2Fcfile%2Ftistory%2F990C1D3A5B65974F07" alt="First slide">
</div>
<div class="carousel-item">
<img class="item_size" class="d-block w-100" src="https://t1.daumcdn.net/cfile/tistory/992792445EB0253129" alt="Second slide">
</div>
<div class="carousel-item">
<img class="item_size" class="d-block w-100" src="https://images.kbench.com/kbench/article/2020_11/k216197p1n1.jpg" alt="Third slide">
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
(2) 'Google fonts'
<head>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Do+Hyeon&display=swap" rel="stylesheet">
<style>
*{
font-family: 'Do Hyeon', sans-serif;
}
</style>
</head>
(3) 'Input Group'
<!-- 주문/수량 -->
<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text" for="inputGroupSelect01">수량</label>
</div>
<select class="custom-select" id="inputGroupSelect01">
<option selected>Choose a quantity </option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="3">4</option>
<option value="3">5</option>
<option value="3">6</option>
<option value="3">7</option>
<option value="3">8</option>
<option value="3">9</option>
</select>
</div>(4) 'button'
<script>
function order(){
alert("주문이 완료되었습니다.");
}
</script>
<div class="order_button">
<button type="submit" onclick="order()" class="btn btn-primary">주문하기</button>
</div>'개발(Develop) > 웹(Web) _프로젝트project' 카테고리의 다른 글
| 웹 / jQuery와 Ajax 예제 연습/ 따릉이 API 활용해보기/ 서울시 OpenAPI/ 쉬운 예제와 설명 (0) | 2021.05.22 |
|---|---|
| 웹 / Ajax란? / Ajax를 이용한 미세먼지 API 이용해보기 / Ajax 동작방식/동기 비동기 방식 차이점/ 실습 예제 (0) | 2021.05.20 |
| 웹 / JSON이란?/ JSON View/ JSON 소프트웨어 / 크롬확장프로그램 JSONView/꿀팁 (0) | 2021.05.19 |
| 웹 / 제이쿼리(jQuery) 자주 쓰이는 함수 모음zip / 제이쿼리 메소드 / 제이쿼리 이벤트 함수/ HTML제어 메소드 (1) | 2021.05.18 |
| 웹 / 제이쿼리(jQuery)란 무엇인가/유용한공부사이트/함께해보는예제/쉬운설명/ w3schools (0) | 2021.05.16 |
| 웹 / '제대로 된' 웹 공부를 하고자 한다 (0) | 2021.05.15 |




댓글