AJAX란? ( Asynchronous JavaScript and XML )
자바스크립트를 사용한 '비동기적' 통신을 뜻하며
서버와 클라이언트 간의 XML 데이터를 주고 받는 데 사용한다.
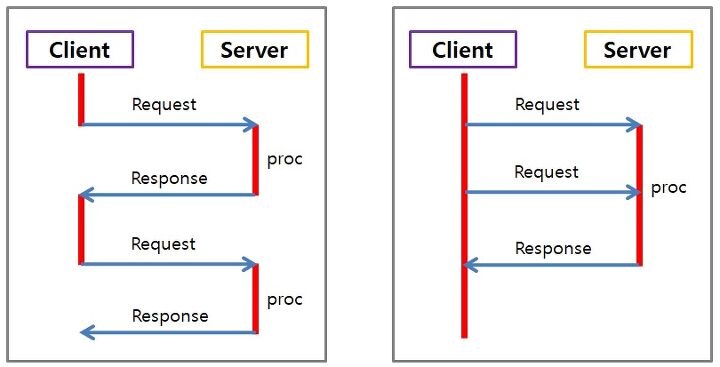
비동기란?
여러 가지 일이 동시적으로 발생한다는 뜻이다.
동기 방식과는 다르게 업무를 처리 하는 중에 다른 업무를 처리할 수가 있다.
통신을 위해 서버에 데이터를 요청을 하는데,
요청 한 후에 멈추어 있는 것이 아니라 프로그램은 계속적으로
작동하고 있는 것이다.

AJAX 동작 방식
AJAX를 활용해 클라이언트와 서버가 통신을 한다.
동작 방식에는
서버로부터 데이터를 가져오는 "GET" 요청 방식
서버에 데이터를 등록하는 "POST" 요청 방식이 있다.
AJAX의 GET 방식과 POST 방식을 활용하여
클라이언트에서 서버로 데이터를 요청하고
그에 대한 결과 값을 받을 수 있다.
여기서 클라이언트는 우리와 같은 사람. 즉 사용자와
상호작용할 수 있는 소프트웨어를 뜻한다.
핸드폰 앱이나 크롬과 같은 웹 브라우저 등 ..
서버는 네트워크 상에 있는 프로그램으로
저장되어 있는 자료나 데이터에 대한 관리나
접근을 제어할 수 있는 프로그램을 말한다.
왜 AJAX를 사용하는 것인가?
기존에 HTTP 프로토콜은 클라이언트인 브라우저에서
서버에 있는 데이터를 가져오기 위해 요청(request)를 하면
서버 쪽에서 응답(response)을 받는 동안 연결이 끊기게 되어 있었다.
이는 위에 있는 동기 방식에서 살펴볼 수 있다.
동기 방식은 요청을 보낸 후 응답을 받아야지만 다음 동작이 이뤄지는 방식이다.
실제 CPU 성능이 저하되는 것이 아님에도 시스템 효율에 있어 좋지 않았다.
이렇듯 동기 방식으로 하면, 요청(request)과 응답(response)을 할 때
웹 화면이 갱신이 되었다. 새로고침이 된다는 말이다.
AJAX의 비동기 방식을 사용하면
웹에서 데이터를 조회할 때 페이지 전체를 새로고침하지 않기에
시스템에 있어 효율적이기 때문에 사용한다.
AJAX의 기본 골격
<script>
$.ajax({
type: "GET",
url: "여기에URL을입력",
data: {},
success: function(response){
console.log(response)
}
})
</script>url : ""
부분에 가지고 오고자 하는 API 주소를 입력해준다.
방식은 "GET"으로 설정했기 때문에 데이터를 가지고 오는 동작을 한다.
다른 방식으로는 "POST" 요청이 있는데 여기선 GET을 다룬다.
data: {}
서버에 요청하면서 함께 줄 데이터를 작성한다.
type을 GET 방식으로 할 때에는 비워둔다.
만약
POST 요청 방식을 사용한다면 data: {} 안에
데이터를 넣어서 가져간다.
data: { param: 'value', param2: 'value2' }
success: function(response)
success는 서버에서 데이터를 통신하는데 성공하면
response 변수에 서버 결과 값을 넣으라는 것이다.
서버에서 준 데이터들을(여기에선 입력한 url에서 GET한 데이터)
response라는 변수에 담는다.
response 변수는 임의의 이름을 정한 것이므로
마음대로 바꾸어도 된다.
console.log(response)
response 변수에 담긴 데이터를 콘솔에 출력한다.
※추가적으로
response 부분을 JSON에서 다뤘던
데이터 리스트들을 구조를 활용해,
타고 타고 들어가 원하는 데이터 값을
가져올 수 있다.
console.log(response["RealtimeCityAir"]["row"][0])
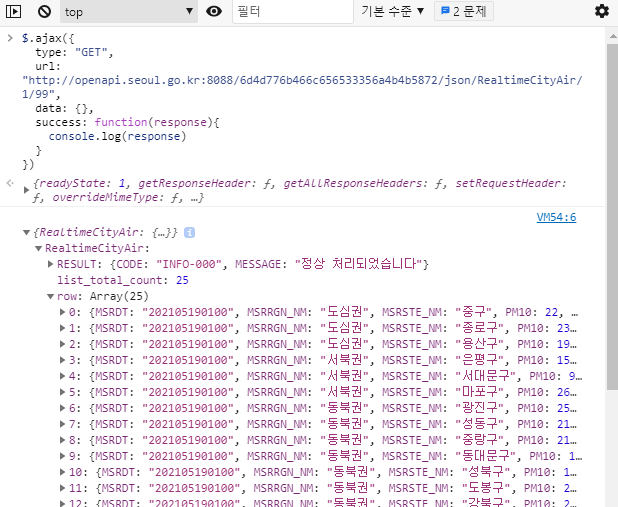
미세먼지API 주소 : http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99
해당 API URL을 AJAX의 기본 골격 url : 에 입력해보자.
그럼 해당 API 데이터들이 function(response)에 입력되게 되고
console.log(response)로 콘솔에 출력을 하면
아래 사진과 같이 API 데이터들이 입력된 것을 콘솔창에서 확인할 수 있다.

AJAX를 활용해보자
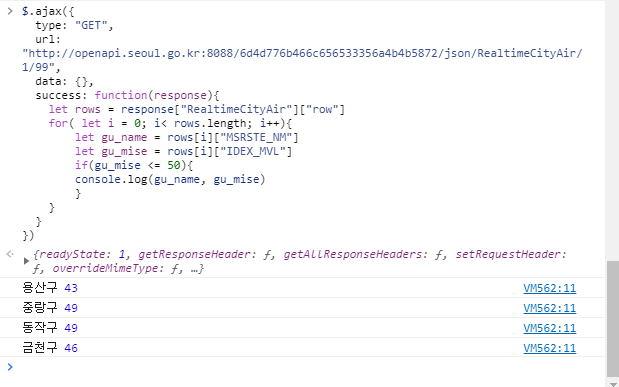
위에 남긴 API 주소를 url 에 입력하고,
해당 URL에서 데이터를 가져오는데, 선택적으로 가져와 출력을 해줄 것이다.
우선 반복문을 통해 원하는 값을 출력하기 위해
response["RealtimeCityAir"]["row"]로
row에 있는 데이터를 rows라는 변수에 따로 저장한다.
그리고, 해당 구의 이름과 미세먼지 값만을 사용하기 위해
gu_name, gu_mise 변수를 두어 저장한다.
미세먼지 값이 50 이하인
구만 출력하기 위해 if 조건문을 사용하였다.
맨 아래 결과 값을 보면 정상적으로 동작 했음을 확인할 수 있다.

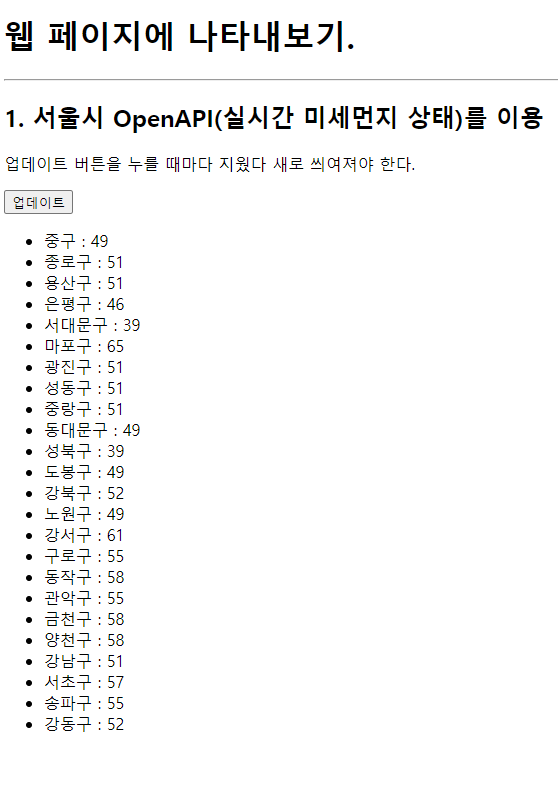
콘솔창에서 한 내용을 jQuery와 Ajax를 조합하여 웹에 나타내보자.
우선 기본 틀은
서울시 OpenAPI 주소를 활용해 서울에 있는 구마다의
실시간 미세먼지 데이터를 가져온다.
업데이트 버튼을 눌렀을 때, 해당 구와 미세먼지만을 나타내도록 하며,
업데이트 버튼을 눌렀을 때 실시간으로 바뀌는 모습이 보이도록
기존에 등록된 데이터는 지우지고 새롭게 업로드가 되도록 한다.

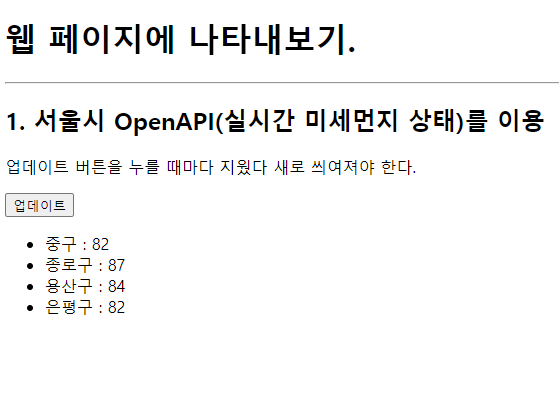
위 사진에 나와 있는 기본 틀 <body>는
아래와 같다. 업데이트를 눌렀을 때
중구, 종로구, 용산구, 은평구가 남아있지 않고 사라지는 것을
보기 위해 기본 틀로 미리 넣어놨다.
<body>
<h1>웹 페이지에 나타내보기.</h1>
<hr />
<div class="question-box">
<h2>1. 서울시 OpenAPI(실시간 미세먼지 상태)를 이용</h2>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 한다.</p>
<button onclick="q1()">업데이트</button>
<ul id="names-q1">
<li>중구 : 82</li>
<li>종로구 : 87</li>
<li>용산구 : 84</li>
<li>은평구 : 82</li>
</ul>
</div>
</body>업데이트 버튼 눌렀을 때 데이터 값 화면에 출력
이제 서울시 OpenAPI를 웹 페이지에 리스트 형태로
입력하는 것을 해보자.
우선 업데이트를 눌렀을 때 아래와 같이
구 이름 : 미세먼지 데이터
형태로 화면에 출력이 되어야 한다.

그러나 위에서 언급했던 것처럼
기존에 출력된 데이터를 지우지 않으면위와 같이, 원래 출력된 값 아래로 계속 쌓이게 된다.
그래서 출력된 데이터를 지우고 새롭게 출력하는 코드를 넣어주어야 한다.
해당 코드는 아래에 나타냈습니다.
주석으로 간단 설명을 하였으니
이해 안 되는 부분은 주석을 참고해주시면 됩니다.
<script>
function q1() {
$.ajax({
type: "GET",
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {},
success: function(response){
$("#names-q1").empty(); //화면에 출력 전에 지워주는 코드
let mise = response["RealtimeCityAir"]["row"]; //url에서 가지고 온 데이터 중 row 리스트 데이터만 뽑아 mise 변수에 넣음
for(let i = 0; i < mise.length; i++){ //반복문으로 mise 변수에 있는 구 이름, 미세먼지 데이터 값을 변수에 넣고 출력하는 반복문
let gu_name = mise[i]["MSRSTE_NM"];
let gu_mise = mise[i]["IDEX_MVL"];
if(gu_mise < 70){ //미세먼지 수치가 70이하인 데이터 값만 화면에 출력
let str_mise = `<li>${gu_name} : ${gu_mise}</li>`; //여기 주의!!!!! ` `와 ${}
$("#names-q1").append(str_mise); //바로 위에서 저장한 리스트를 #names-q1을 id로 가지고 있는 요소에 추가
}
}
console.log(response)
}
})
}
</script>여기 주의!!! 주석을 살펴보면백틱을 사용해서 <li></li>와 같은 html 요소를컴퓨터가 인식하게 하였고 백틱 사이에 변수나 넣을 때는${}를 사용해서 넣어주어야 화면에 gu_name과 gu_mise가 그대로 나타나지 않고변수로 인식하여 값을 출력해준다 !!

업데이트를 누르면 실시간으로 미세먼지 수치가 위와 같이 나온다.
if 문을 수정해 나타내고자 하는 미세먼지 수치를 정할 수 있고출력 값에 대해 스타일을 적용할 수 있다.바로 아래에서 살펴보자.
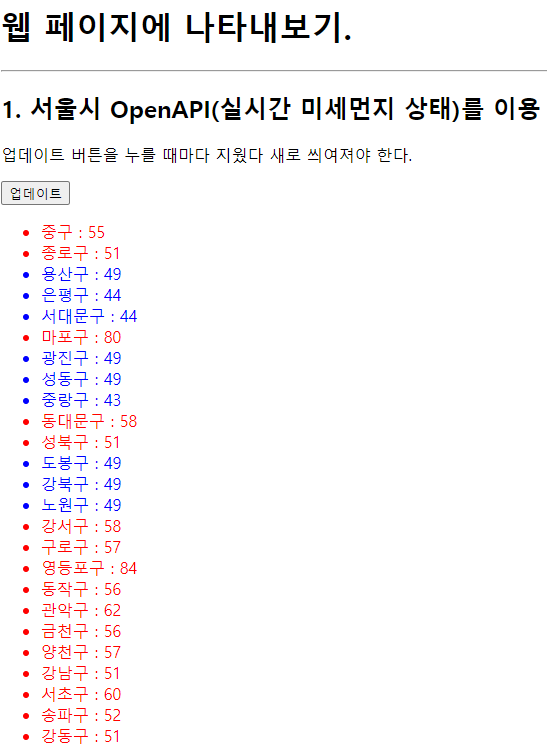
미세먼지 수치에 따라 다른 스타일 부여
조금 더 응용을 해보자면
미세먼지 수치가 높으면 업데이트 버튼을 눌러
결과 값을 출력했을 때, 빨간색 글씨로 나타나게 해보자.
css 부분과 if문을 추가하면 된다.

미세먼지 수치가 '50 이상'이면 빨간색 글씨로 나타내고
'50 미만'이면 파란색 글씨로 나타내도록 설정하였다.
style에 글씨체를 주고 class로 부여하였다.
if - else 문을 쓰는데,
str_mise라는 변수에 let을 두번 쓰는 것은 문법에 안 맞으므로
let str_mise = ` `; 로
str_mise 변수를 위에서 미리 선언해주고 조건문에 넣어주었다.
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
.red{
color:red;
}
.blue{
color: blue;
}
</style>
<script>
function q1() {
$.ajax({
type: "GET",
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {},
success: function(response){
$("#names-q1").empty(); //화면에 출력 전에 지워주는 코드
let mise = response["RealtimeCityAir"]["row"]; //url에서 가지고 온 데이터 중 row 리스트 데이터만 뽑아 mise 변수에 넣음
for(let i = 0; i < mise.length; i++){ //반복문으로 mise 변수에 있는 구 이름, 미세먼지 데이터 값을 변수에 넣고 출력하는 반복문
let gu_name = mise[i]["MSRSTE_NM"];
let gu_mise = mise[i]["IDEX_MVL"];
let str_mise = ``;
if(gu_mise >= 50){
str_mise = `<li class="red">${gu_name} : ${gu_mise}</li>`;
}
else {
str_mise = `<li class="blue">${gu_name} : ${gu_mise}</li>`;
}
$("#names-q1").append(str_mise);
}
console.log(response)
}
})
}
</script>
※주의※
AJAX는 이전 게시글에서 다룬 jQuery를 임포트한 웹에서만 동작한다.
그렇기 때문에 <head></head> 태그 사이에 jQuery를 반드시 import 해주어야 한다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
'개발(Develop) > 웹(Web) _프로젝트project' 카테고리의 다른 글
| 웹 / 쇼핑몰 기능 추가하기 / Ajax와 jQuery로 쇼핑몰에 환율추가 해보기/ 환율 API 활용한 쇼핑몰 (2) | 2021.05.22 |
|---|---|
| 웹 / jQuery와 Ajax 예제 연습/ 고양이 사진 API 랜덤으로 바뀌는/ 강아지 사진 API/ OpenAPI/ 쉬운 예제와 설명 (2) | 2021.05.22 |
| 웹 / jQuery와 Ajax 예제 연습/ 따릉이 API 활용해보기/ 서울시 OpenAPI/ 쉬운 예제와 설명 (0) | 2021.05.22 |
| 웹 / JSON이란?/ JSON View/ JSON 소프트웨어 / 크롬확장프로그램 JSONView/꿀팁 (0) | 2021.05.19 |
| 웹 / 제이쿼리(jQuery) 자주 쓰이는 함수 모음zip / 제이쿼리 메소드 / 제이쿼리 이벤트 함수/ HTML제어 메소드 (1) | 2021.05.18 |
| 웹 / 제이쿼리(jQuery)란 무엇인가/유용한공부사이트/함께해보는예제/쉬운설명/ w3schools (0) | 2021.05.16 |




댓글