JSON (JavaScript Object Notation)이란?
데이터를 저장하거나 전송할 때 쓰이는 경량의 데이터 교환 형식이다.
특정 프로그래밍 문법이 아닌 단순히 데이터를 표시하는 표현 방법이기 때문에
깊게 파고들 필요 없이 어떤 식으로 데이터가 정리가 되어 있는 지만 이해하면 될 것 같다.
아래는 미세먼지 API를 그대로 가지고 온 것이다.
'구글 크롬(Chrome)'으로 처음 열었을 때 데이터를 한눈에 파악하기 어렵다.
이때 유용하게 쓰일 구글 크롬의 확장프로그램인
'JSONView'를 소개하겠다.

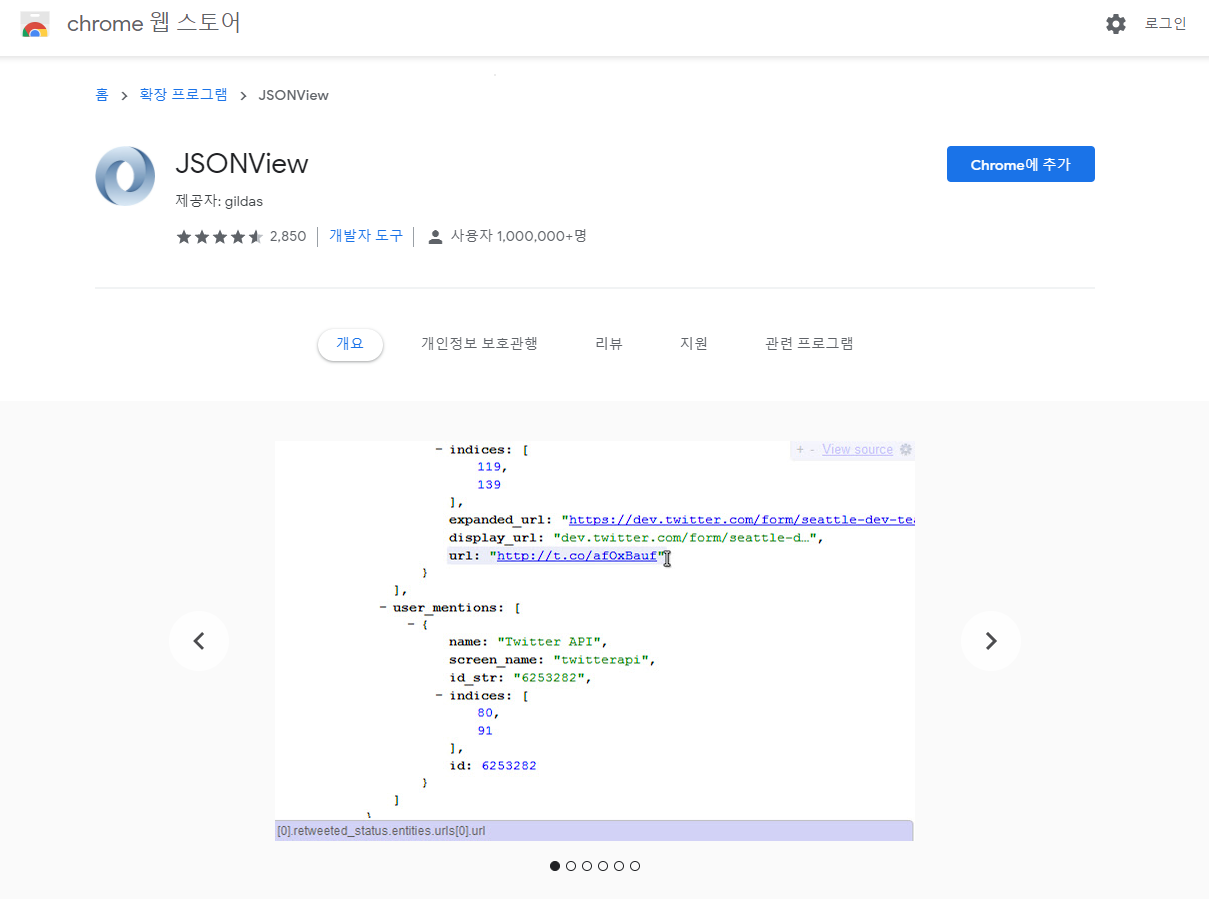
JSON View를 다운로드할 수 있는 주소는 아래에 있다.
https://chrome.google.com/webstore/detail/jsonview/chklaanhfefbnpoihckbnefhakgolnmc?hl=ko

위에 주소를 들어가게 되면 윗 사진과 같은 화면이 나오는데
단순히 확장 프로그램일 뿐이니, 큰 용량이 필요 없으며 금방 다운로드가 된다.
파란색 버튼의 'Chrome에 추가'를 눌러주게 되면 다운로드가 금방 된다.
다운로드가 완료된 지 확인하기 위해서는 오른쪽 상단에 : 버튼을 누르면
도구 더보기 -> 확장 프로그램을 클릭한다.

그러면 이렇게 'JSONView'가 다운로드된 것을 볼 수 있다.
그렇다면 이를 바로 활용해보자.

아까 위에서 보았던 미세먼지 API를 가져온 크롬 페이지를
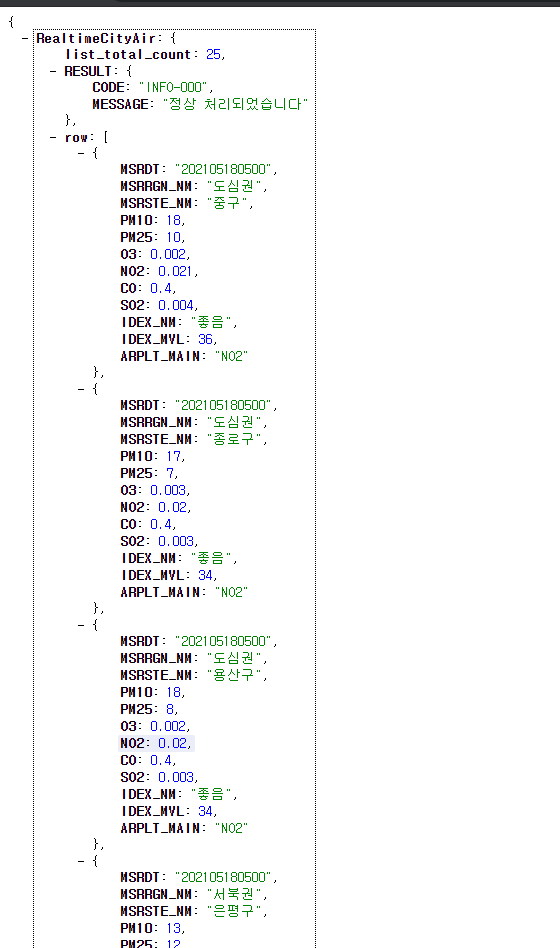
새로고침을 하면 형태가 바뀐 것을 볼 수 있다.
아까와는 비교되게 한눈에 볼 수 있도록
구조가 짜여 있다.

윗 사진에서 확인할 수 있듯이
구글 확장 프로그램인 'JSON VIEW'를 통해 보면
JSON형식을 쉽게 파악이 가능하다.
이제 잘 정리된 구조를 살펴보자.
구조를 보게 되면 키와 값이 있는 딕셔너리와 리스트의 조합의 형태로
구성되어 있음을 볼 수 있다.
JSON의 형식을 살펴보면
1. 이름(Name) - 값(Value) 형식의 key-value 쌍 구조
{ String 형태의 key 값 : String 형태의 value 값 }
2. 쌍을 이룬 값들이 순서화된 리스트의 형태
{
MSRDT: "202105180500",
MSRRGN_NM: "도심권",
MSRSTE_NM: "중구",
PM10: 18,
PM25: 10,
O3: 0.002,
NO2: 0.021
}
{
MSRDT: "202001151700",
MSRRGN_NM: "도심권",
MSRSTE_NM: "종로구",
PM10: 45,
PM25: 26,
O3: 0.052,
NO2: 0.004
}
만약 이름 값에 문자열이 온다면
반드시 '따옴표'를 표시하여야 한다.
{
"이름": "김수한무",
"나이": 31, "성별": "남",
"주소": "서울특별시 광진구 화양동",
"특기": ["기타", "피아노"],
"가족관계": {"#": 2, "아버지": "김수한무거북이", "어머니": "꼬끼오"},
"회사": "경상북도 포항시 남구"
}
JSON은 위에서 파악할 수 있듯이
나와 같은 '인간이 읽을 수'가 있다.
정리하자면, JSON은 사람과 기계 모두 이해하기 쉬운 용량이 적은
데이터 전송 포맷 방식이다.
JSON을 다룬 이유는
브라우저와 서버 통신에 쓰이는 'AJAX'를 다루기 위해
AJAX에 쓰이는 데이터 포맷을 미리 살펴보았다.
'개발(Develop) > 웹(Web) _프로젝트project' 카테고리의 다른 글
| 웹 / jQuery와 Ajax 예제 연습/ 고양이 사진 API 랜덤으로 바뀌는/ 강아지 사진 API/ OpenAPI/ 쉬운 예제와 설명 (2) | 2021.05.22 |
|---|---|
| 웹 / jQuery와 Ajax 예제 연습/ 따릉이 API 활용해보기/ 서울시 OpenAPI/ 쉬운 예제와 설명 (0) | 2021.05.22 |
| 웹 / Ajax란? / Ajax를 이용한 미세먼지 API 이용해보기 / Ajax 동작방식/동기 비동기 방식 차이점/ 실습 예제 (0) | 2021.05.20 |
| 웹 / 제이쿼리(jQuery) 자주 쓰이는 함수 모음zip / 제이쿼리 메소드 / 제이쿼리 이벤트 함수/ HTML제어 메소드 (1) | 2021.05.18 |
| 웹 / 제이쿼리(jQuery)란 무엇인가/유용한공부사이트/함께해보는예제/쉬운설명/ w3schools (0) | 2021.05.16 |
| 웹 / 처음 제작해보는 나만의 웹 쇼핑몰 사이트 - HTML CSS JS / 자세한 설명 (1) | 2021.05.16 |




댓글