이전 글들에서 다뤘던 jQuery와 Ajax를 사용해보자.
이번에는 서울시에서 사용되고 있는 공유 자전거 '따릉이' API를 활용해 연습을 해볼 것이다.
url : 서울시 열린 데이터 광장 / 공공자전거 실시간 정보
http://data.seoul.go.kr/dataList/OA-15493/A/1/datasetView.do
서울특별시 공공자전거 실시간 대여정보
서울특별시 공공자전거 실시간 대여정보입니다.
대여소별 실시간 자전거 대여가능 건수, 거치율, 대여소 위치정보를 제공합니다.
호출시 시스템 부하로 한번에 최대 1,000건를 초과할수
data.seoul.go.kr
위의 주소로 들어가게 되면 '서울 열린 데이터 광장' 사이트가 열린다.
서울특별시 공공자전거인 '따릉이'의 OpenAPI를 가져올 수 있다.

Open API를 이용하기 위해서는
OpenAPI 인증키를 신청하고, 아래에 나와 있는 방법으로
따릉이의 API를 가지고 오면 된다.

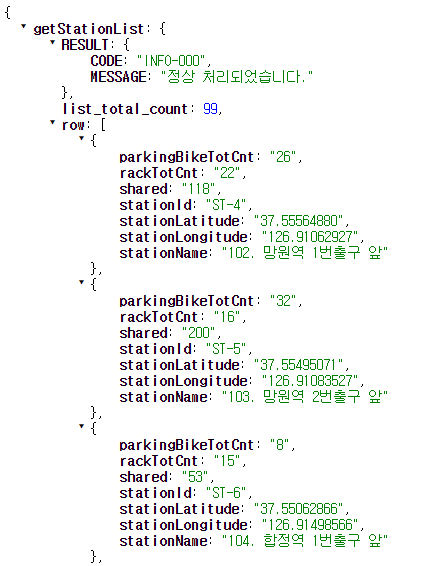
OpenAPI 주소를 가져와 웹에 붙여넣기 하면
아래와 같이 볼 수 있다.
아래처럼 정렬되어 보이지 않고 마구잡이로
한눈에 알아볼 수 없게 나타난다면
이전 글을 참고하여 JSONView 구글 확장 프로그램을 다운 받으면 된다.
https://parkjh7764.tistory.com/10
웹 / JSON이란?/ JSON View/ JSON 소프트웨어 / 크롬확장프로그램 JSONView/꿀팁
JSON (JavaScript Object Notation)이란? 데이터를 저장하거나 전송할 때 쓰이는 경량의 데이터 교환 형식이다. 특정 프로그래밍 문법이 아닌 단순히 데이터를 표시하는 표현 방법이기 때문에 깊게 파고
parkjh7764.tistory.com

해당 OpenAPI는 실제로 '따릉이' 앱에서도 사용하고 있는 API로
'실시간'인 점을 알아두어야 한다.
그렇기 때문에 값이 매일 바뀔 수 있다.
내가 가져온 API에서 활용할 부분은
stationName과 rackTotCnt, parkingBikeTotCnt이다.
stationName: 따릉이 정류장
rackTotCnt : 따릉이 거치대 수
parkingBikeTotCnt : 현재 거치되어 있는 따릉이 수
여기서 의아한 점은 따릉이 거치대 수보다
거치되어 있는 따릉이 수가 더 많은 경우도 있는데
이는 직접 현장에 가봐야 알 것 같다...
거치대에 거치 안 하고 근처에 세워놓은 걸 수도 있다...
그럼 이제 OpenAPI를 활용해보자.
이전 글에서 다뤘던 예제와 유사하게
'업데이트' 버튼을 눌렀을 때
'따릉이의 위치, 거치대 수, 현재 거치대에 거치되어 있는 따릉이 수' 를
가져와 보는 예제이다.
기본 틀은 아래와 같으며
이전 글에서 다뤘던 미세먼지 업데이트와 다른 점은
리스트를 표 형태로 가져온다는 것과
거치대 위치, 거치대수, 거치된 따릉이 수 3개의 데이터 값을 가져온다는 것이다.
같은 점은 업데이트 버튼을 눌렀을 때기존에 있던 데이터가 사라지고, 새롭게 쓰여져야 한다는 것이다.

기본 틀에 대한 HTML <body> 부분은 아래와 같다.
여기서 Ajax를 활용할 것이기 때문에 jQuery를 <head> 부분에
임포트 해주어야 한다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
그리고, 표 형태를 한 눈에 알아보기 쉽게 하기 위해
CSS로 매우 간단한 스타일을 주었다.
<head>
<meta charset="UTF-8">
<title>JQuery_Ajax_연습</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
table {
border: 1px solid;
border-collapse: collapse;
}
td,
th {
padding: 10px;
border: 1px solid;
}
</style>
</head>
<body>
<h1>이전에 다룬 jQuery와 Ajax를 활용해보자</h1>
<hr />
<div class="question-box">
<h2>서울시 따릉이 OpenAPI 사용하기</h2>
<p>모든 위치의 따릉이 현황을 보여주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">업데이트</button>
<table>
<thead>
<tr>
<td>거치대 위치</td>
<td>거치대 수</td>
<td>현재 거치된 따릉이 수</td>
</tr>
</thead>
<tbody id="names-q1">
<tr>
<td>102. 망원역 1번출구 앞</td>
<td>22</td>
<td>0</td>
</tr>
<tr>
<td>103. 망원역 2번출구 앞</td>
<td>16</td>
<td>0</td>
</tr>
<tr>
<td>104. 합정역 1번출구 앞</td>
<td>16</td>
<td>0</td>
</tr>
</tbody>
</table>
</div>
</body>그렇다면 위의 102. 망원역 1번 출구 앞/ 22/ 0의 양식처럼
API로부터 데이터를 가져와보자.
우선 API 주소로 부터 데이터를 가져오기 위해서
<script> </script> 부분에 ajax의 기본 틀을 사용해야 한다.
$.ajax({
type: "GET",
url: "여기에URL을입력",
data: {},
success: function(response){
console.log(response)
}
})기본 틀을 사용해 따릉이 API에서
거치대 위치, 거치대 수, 거치된 따릉이 수 데이터를 가져와
<tr></tr>과 <td></td> 표를 만드는 html 태그를 사용해 table에 붙여주기만 하면 된다.
우선 코드를 모두 작성하게 되면
'업데이트' 버튼을 눌렀을 때 기존에
<body> 부분에 적었던 id = "names-q1"을 가진 부분은 지워지면서
새롭게 따릉이 데이터를 가져오게 된다.
데이터를 가지고 오는 동시에 표로 작성이 된다.

Ajax를 활용한 부분의 코드이다.
<script>
function q1() {
$.ajax({
type: "GET",
url: "<--여기는 가져온 코드를 넣으세요-->",
data: {},
success: function(response){
$("#names-q1").empty()
let bike_list = response["getStationList"]["row"]
for (let i = 0; i < bike_list.length; i++){
let name_stat = bike_list[i]["stationName"]
let rack_cnt = bike_list[i]["rackTotCnt"]
let park_bike = bike_list[i]["parkingBikeTotCnt"]
let tr_bike = `<tr>
<td>${name_stat}앞</td>
<td>${rack_cnt}</td>
<td>${park_bike}</td>
</tr>`
$("#names-q1").append(tr_bike)
}
}
})
}
</script>여기서 조금 더 추가적인 요소를 반영하자면
이전 글에서도 다뤘던 if문을 활용해 해당 수치보다 낮으면
다른 색깔로 표시되도록 해보자.
아래는 현재 거치된 따릉이 수가
2대 이하일 때 빨간색으로 나타나게 한 것이다.

아래와 같이 class = "tr_color"를 클래스로 부여하고,
해당 클래스를 <style></style> 부분에 선언을 해주어야 한다.
색깔은 원하는 색으로 넣어도 좋다.
if문으로 park_bike < 3 일 때로 나뉘어 데이터가 작성되도록 한 것이다.
<script>
function q1() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulbike",
data: {},
success: function(response){
$("#names-q1").empty()
let bike_list = response["getStationList"]["row"]
for (let i = 0; i < bike_list.length; i++){
let name_stat = bike_list[i]["stationName"]
let rack_cnt = bike_list[i]["rackTotCnt"]
let park_bike = bike_list[i]["parkingBikeTotCnt"]
let tr_bike = ``
if(park_bike < 3){
tr_bike = `<tr class="tr_color">
<td>${name_stat}앞</td>
<td>${rack_cnt}</td>
<td>${park_bike}</td>
</tr>`
}
else{
tr_bike = `<tr>
<td>${name_stat}앞</td>
<td>${rack_cnt}</td>
<td>${park_bike}</td>
</tr>`
}
$("#names-q1").append(tr_bike)
}
}
})
}
</script>



댓글