HTML, CSS, Javscript 등의 웹 언어를 프로그래밍 하다보면,
웹 편집기에서 코드를 작성하고, 저장하고, 저장된 웹브라우저를 열어서 새로고침을 하는 등의
번거로운 작업이 동반된다.
그런데 이 번거로운 작업을 조금 간략하게 줄여주는 확장 기능이 있다.
이 기능을 활용하기 위해선 우선
"Visual Studio Code" 프로그램이 있어야 한다.
해당 프로그램은 개발자들이 많이 사용하는 코드 편집기라서
믿고 사용해도 된다.
설치 방법은 아래에 있다.
Visual Studio Code 쉬운 설치/ VSCode 코드 편집기 추천 및 설치/ Vscode 한글 설정방법 / VSCode 코드 확대
Visual Studio Code란? 윈도우(Windows), 맥(Mac OS), 리눅스(Linux) 운영체제 모두에서 사용 가능한 에디터로 쉽게 말하면 '소스 코드 편집기'이다. 이는 Microsoft(MS)에서 개발하였다. 또한 유료인 Visual Stu..
parkjh7764.tistory.com
그러면 바로 본론으로 들어가보도록 하자.
이는
'비주얼 스튜디오 코드의 확장 기능'으로
'웹 브라우저 라이브 서버'이다.
이것의 유용함을 먼저 말하면
비주얼 스튜디오에서 소스를 수정하고 Ctrl+S로 저장을 하게 되면
바로 웹 브라우저로 반영되어 Alt+Tap을 이용해 창 전환으로 빠른 코딩이 가능하다.
그러니까 작성한 코드의 변화를 웹 브라우저로 바로바로 확인이 가능하다.
바로 같이 설치해보도록 하자.
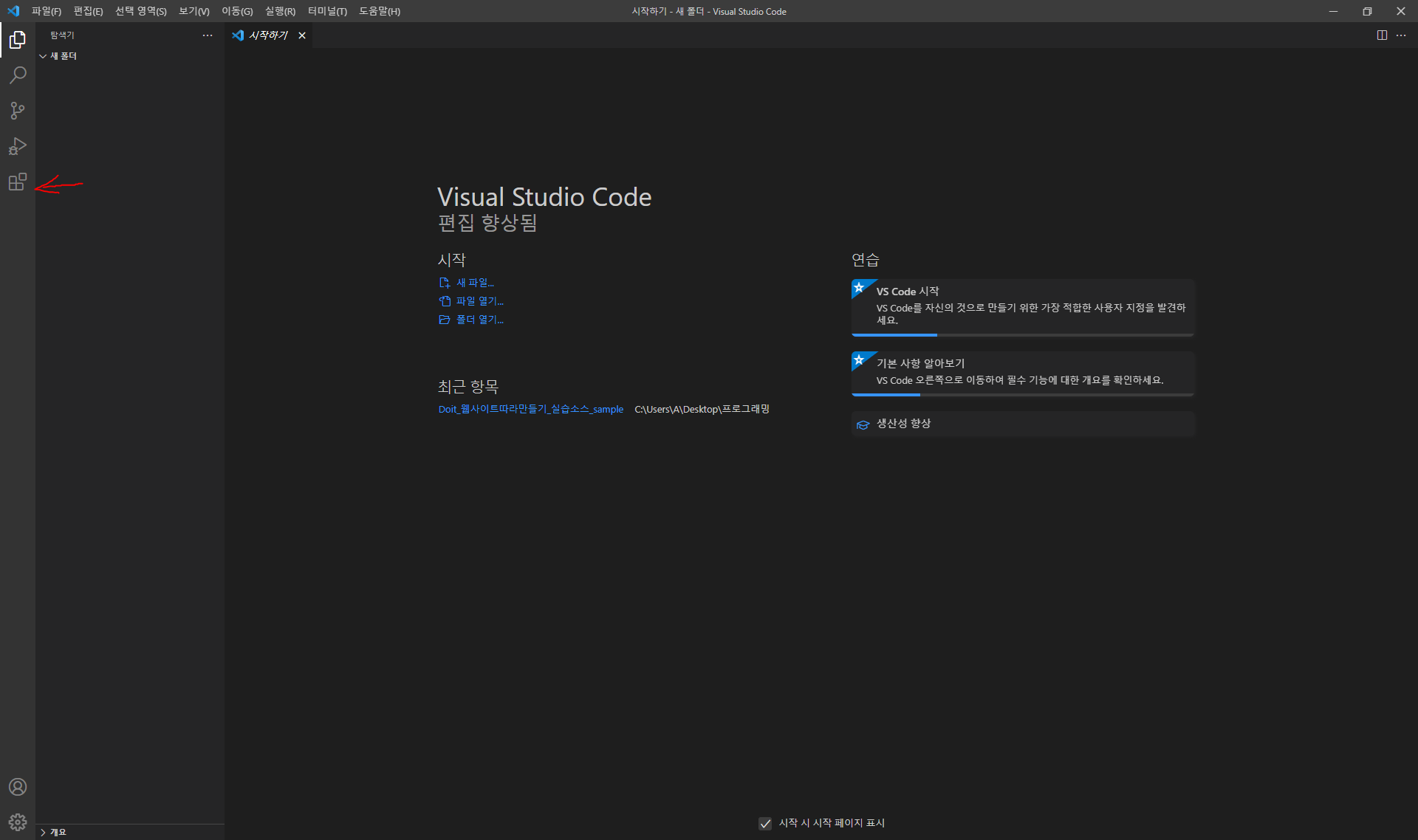
1. Visual Stidio Code(비주얼 스튜디오 코드) 프로그램을 연다.

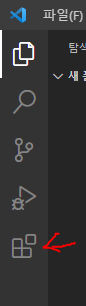
2. 왼쪽 ▦ 확장 아이콘 클릭한다.

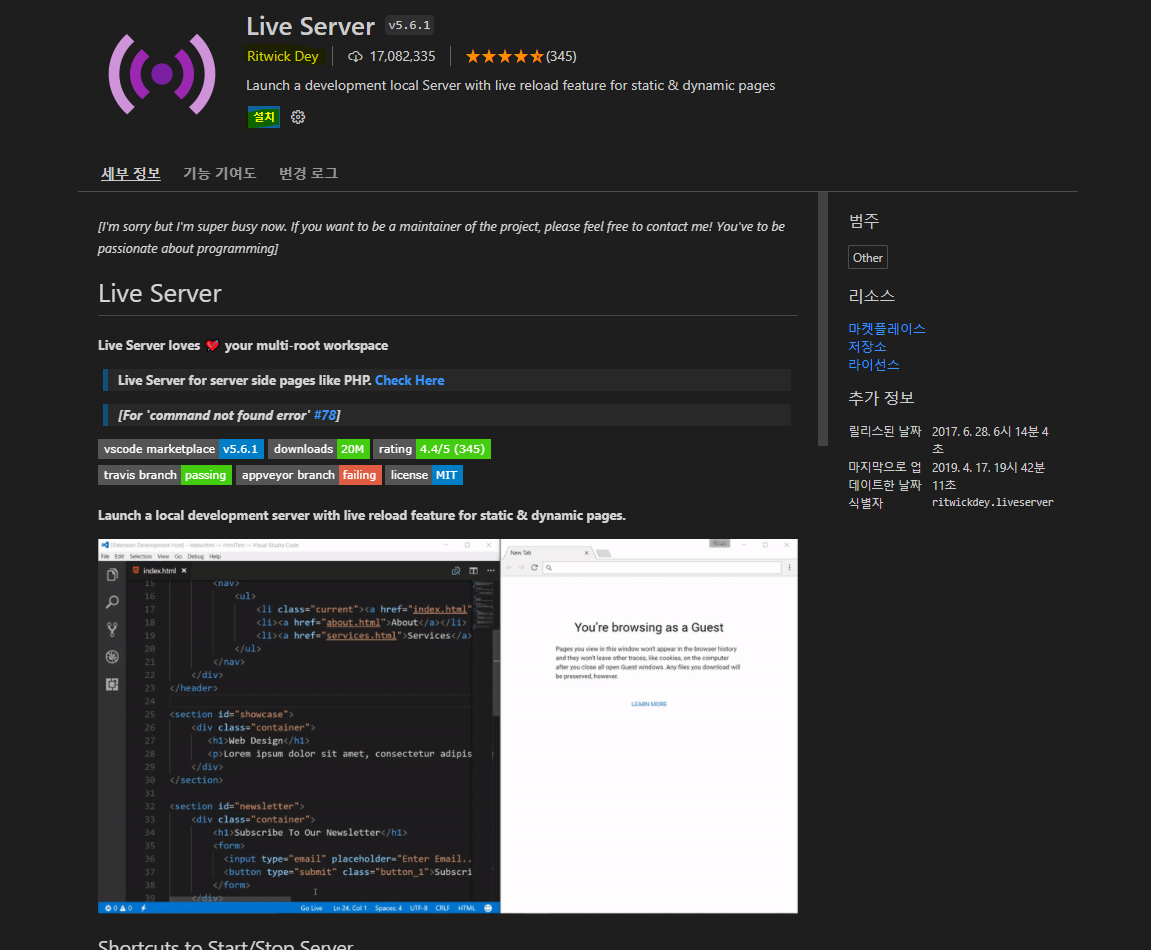
3. 맨 위 검색창에 'Live Server'라고 입력한다.
있다면 개발자가 'Ritwick Dey'임을 확인한다.

4. [설치] 버튼 눌러서 설치한다.
설치를 누르면 라이브 서버가 자동으로 설치되고
바로 확장 기능을 사용할 수 있게 된다.

# 사용방법 설명 #
5. 코드를 작성하고 마우스 오른쪽을 클릭한다.
6. 'Open with Live Server'를 클릭한다.

그러면 아래와 같이 바로 창이 열리면서 작성한 코드를 바로 확인할 수 있다.

6. 그리고 코드를 작성한 후 저장하고 아까 그 창을 열어 본다.
바로바로 수정된 부분이 적용되는 것을 볼 수 있다.


그런데,
코드 확인을 크롬으로 확인하는 경우가 많은데,
위와 같이 네이버 웨일 브라우저로 열리는 경우가 있다.
크롬으로 열리도록 바꿔보자.
★크롬으로 열리도록 경로 수정하기★
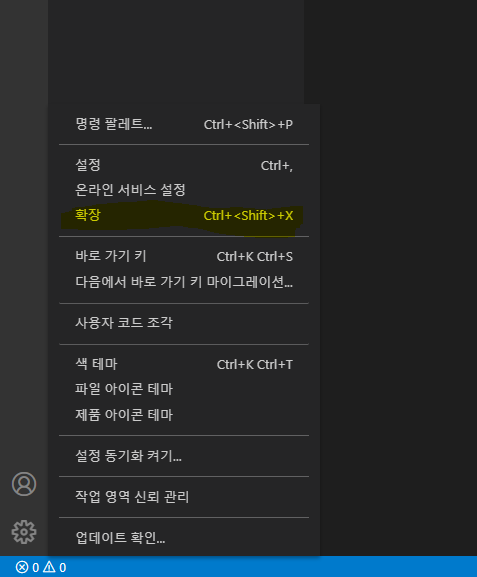
1. 맨 왼쪽 밑에 톱니바퀴를 누르고 '확장'을 클릭한다.

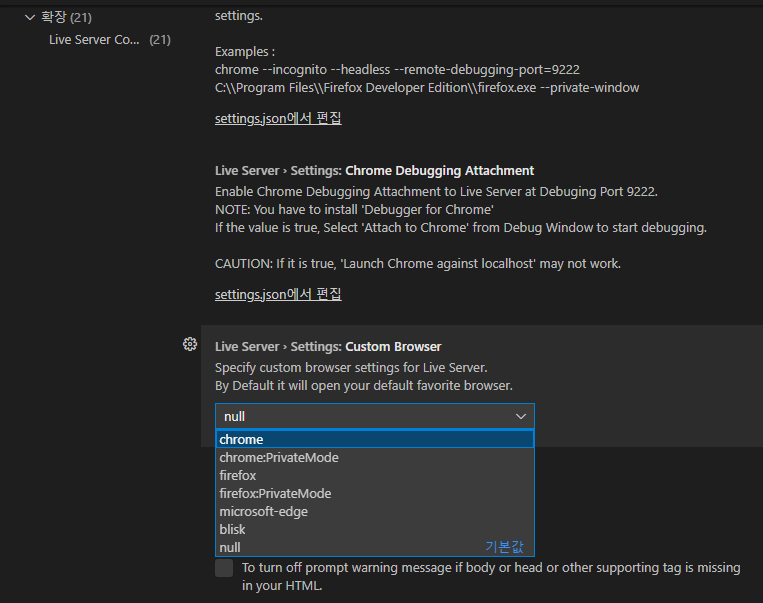
2. Live Server 톱니바퀴 -> 확장 설정 -> Custom Browser을 순서대로 클릭한다.

3. Chrome으로 설정한다.

다시 위로 돌아가 열어보면, 크롬으로 열리는 것을 확인할 수 있다.




댓글