웹 개발을 위해 꼭 알아야 할 기본 언어로
HTML, CSS, JavaScript가 있다.
그 중 CSS를 공부할 때 도움이 되는
프로그램을 소개하겠다.
그러기 위해서는 '구글 크롬 브라우저'가 컴퓨터에 깔려 있어야 한다.
없다면 아래에서 다운 받자 ▼
https://www.google.com/intl/ko/chrome/
Chrome 웹브라우저
더욱 스마트해진 Google로 더 간편하고 안전하고 빠르게.
www.google.com
그럼 구글 크롬 브라우저가 컴퓨터에 깔려 있다고 가정하고
크롬 브라우저를 연다.
1. https://chrome.google.com/webstore 해당 URL 링크를 입력한다.
링크로 들어가면 'Chrome 웹 스토어'로 들어가진다.

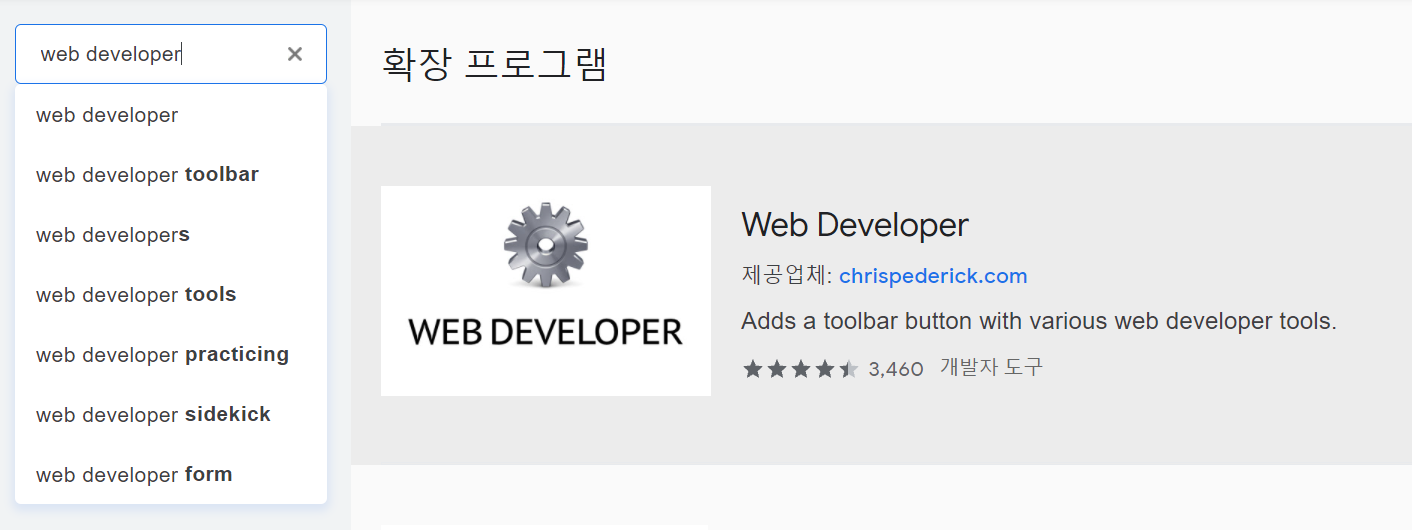
2. 왼쪽 검색창에 'web developer'을 검색한다.

3. 톱니바퀴 그림의 'web developer'가 나오면 클릭한다.

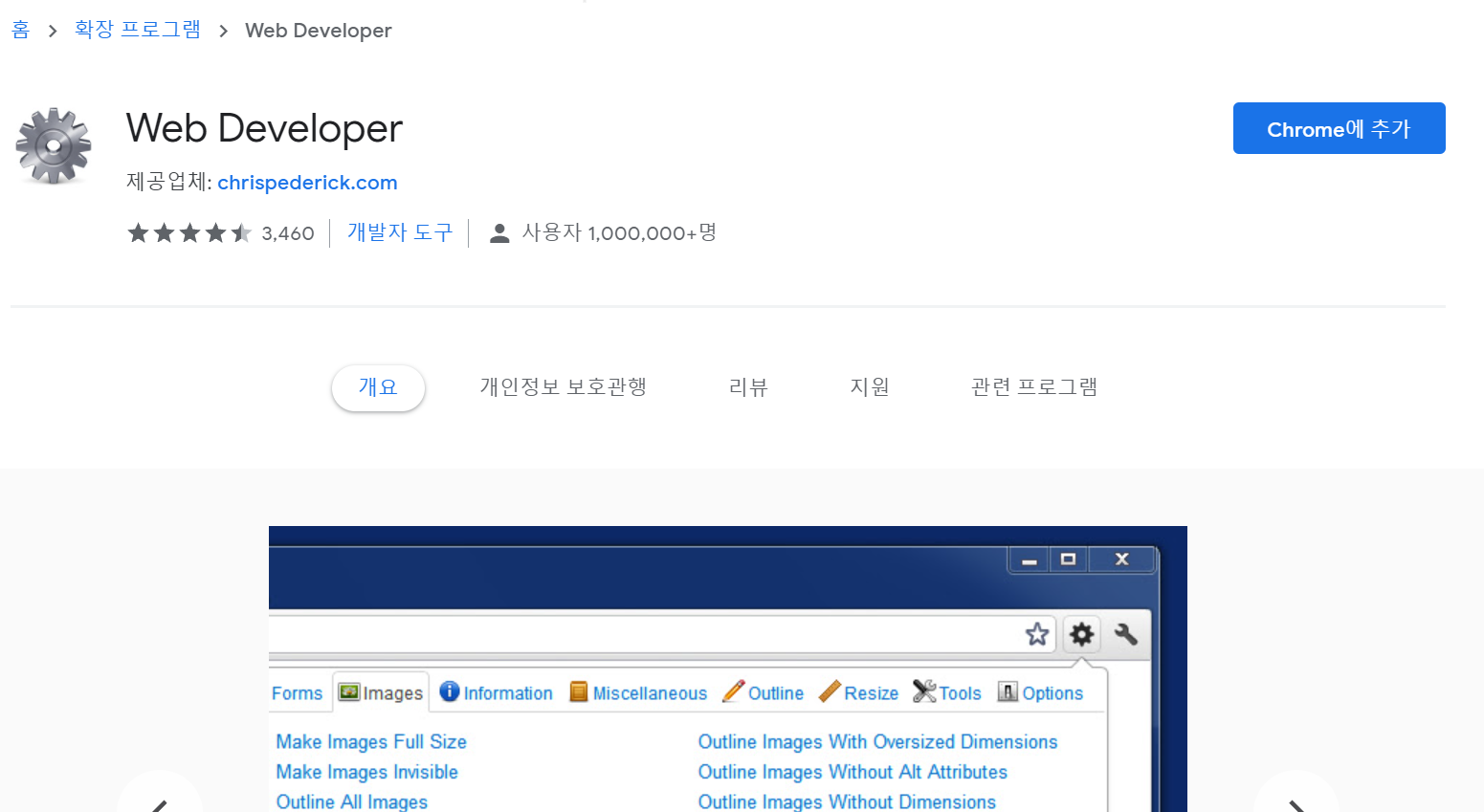
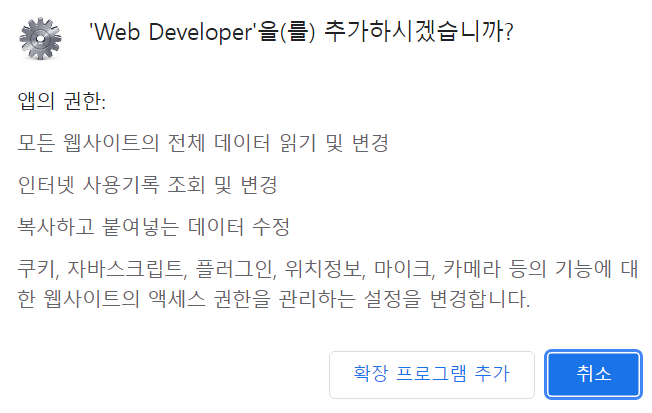
4. 파란색 버튼 'Chrome에 추가'를 클릭하고 추가한다.


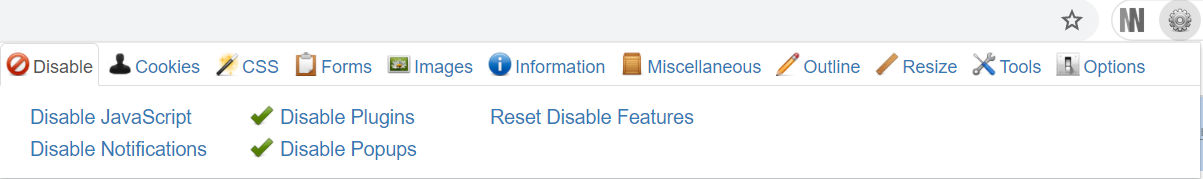
5. 추가가 완료되면 오른쪽 상단에 톱니바퀴가 뜬다. 눌러보자.

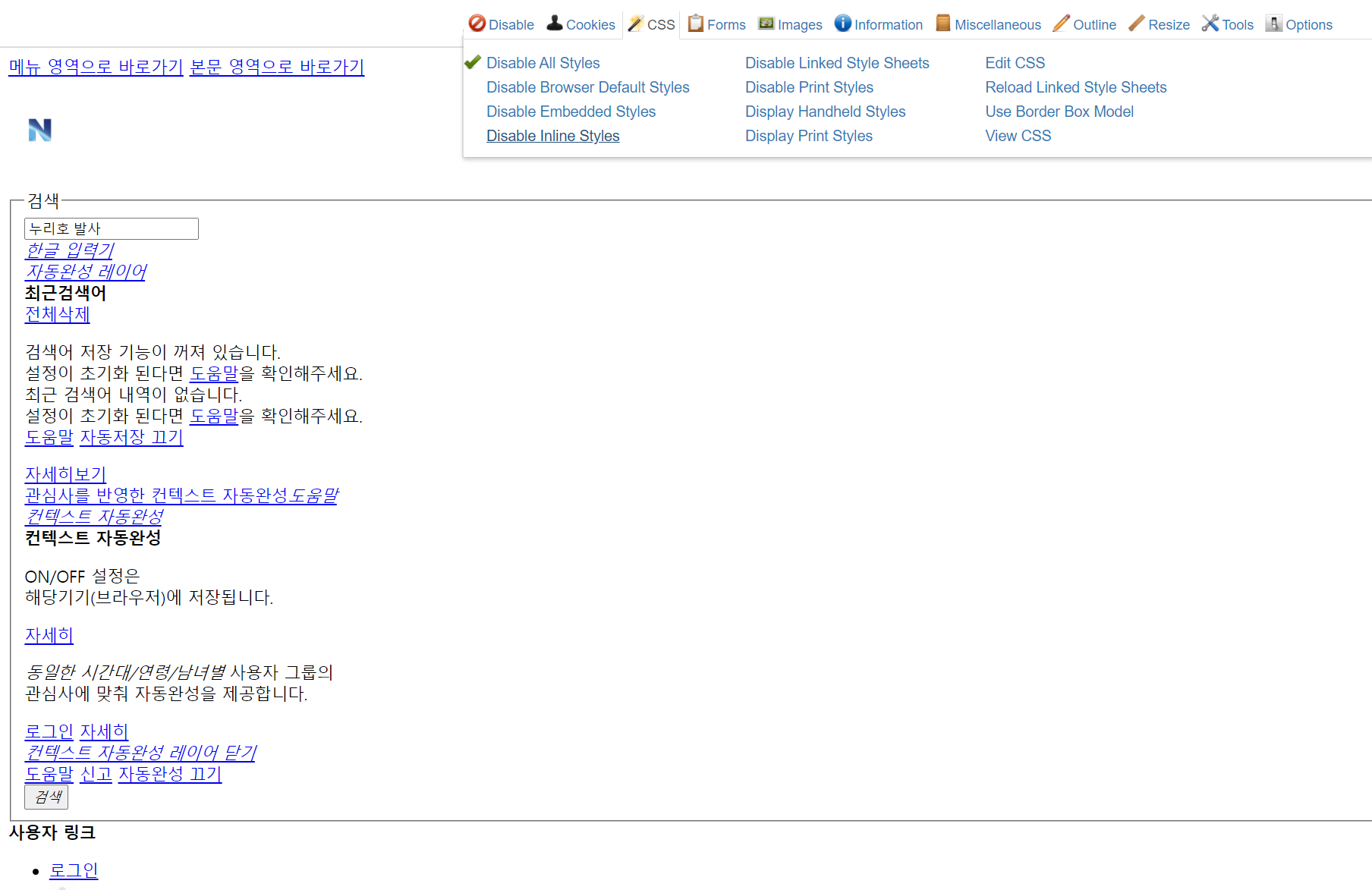
6. 톱니바퀴->CSS->'Disable All Styles'를 클릭한다.
그럼 CSS를 제외한 HTML 부분의 형태가 들어난다.
텍스트, 이미지, 링크, 목록, 폼 등의 형태를 볼 수 있다.
CSS를 벗겨내니 볼 품 없다.
다시 원래 상태는 눌렀던 버튼을 다시 클릭하면 돌아가진다.

이 처럼 CSS를 제외하고, HTML 태그를 공부할 수도 있고,
어떤 식으로 Style 스타일이 적용되었는지 학습을 할 수 있다.
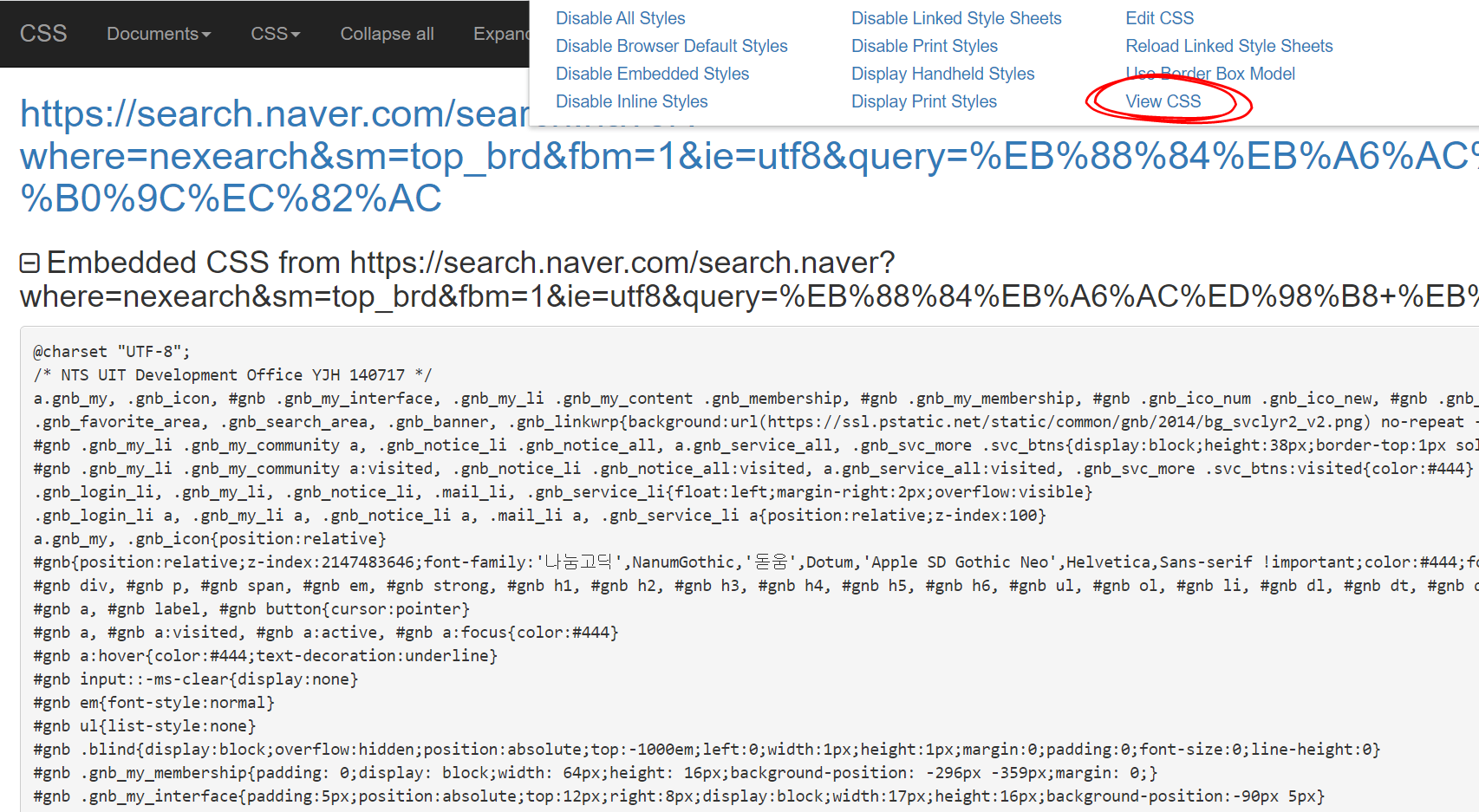
7. 톱니바퀴->CSS->'View CSS'를 클릭한다.
홈페이지에 적용된 CSS만을 볼 수 있다.
CSS에 대한 어느정도 숙지가 된 상태라면 아래의 코드로
공부를 해도 좋을 것 같다!





댓글