비주얼스튜디오 코드에서 모바일 디바이스 화면을 띄울 수 없을까?
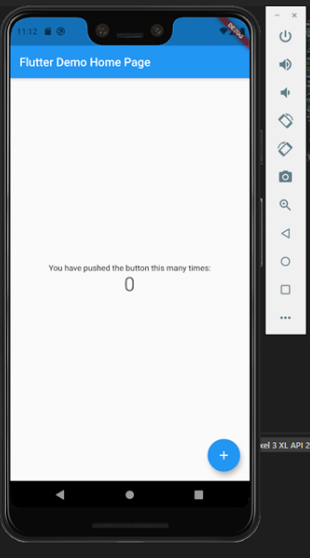
그러나 위와 같이 홈페이지의 형태가 아니라 아래와 같이 모바일 디바이스의 형태로 띄워주고 싶을 수도 있다.
이는 비주얼 스튜디오 코드(Visual Studio Code)에서도 가능하다. 이는 애뮬레이터(emulator)이다.

위와 같이 모바일 디바이스로 vscode에서 애뮬레이터를 띄우기 위해서는
'안드로이드 스튜디오(Android Studio) 애뮬레이터 가상 디바이스 설치'가 필요하다.
결국은 vscode에서 android studio를 기반으로 안드로이드 스튜디오에 있는 애뮬레이터로 디버깅 하는 형태인 것이다.
안드로이드 스튜디오에서 플러터 개발환경 세팅은 아래의 글을 참고하자.
아래의 과정이 완료되고 나서 vscode에서 설정을 할 수 있다.
안드로이드스튜디오 개발 환경 세팅 / 플러터 프로젝트 생성 / 에뮬레이터 설치
[Flutter] 안드로이드스튜디오 개발 환경 세팅 / 플러터 프로젝트 생성 / 에뮬레이터 설치
플러터(Flutter) 개발 환경 세팅 플러터 개발을 시작하기 전에 플러터를 개발할 수 있는 환경을 구축해야 한다. 아래 글에 잘 정리되어 있으니 우선적으로 개발환경을 세팅하자. [Flutter] 플러터 개
parkjh7764.tistory.com
비주얼스튜디오코드에서 프로젝트 애뮬레이터로 실행하기
vscode에서 Ctrl + Shift + P 단축키를 누른 후 'Emulator'를 입력 후 클릭한다.

안드로이드 스튜디오에서 설치한 AVD가 연동이 되어 실행할 애뮬레이터를 선택할 수 있다.

안드로이드 스튜디오 Virtual Device 화면

AVD를 선택하면 아래와 같이 비주얼스튜디오(vscode)에서 애뮬레이터로 실행할 수 있게 된다.
처음에 부팅하는데 시간이 조금 걸린다.

애뮬레이터의 설정이 되서 로딩이 되면 프로젝트를 F5 단축키를 눌러 프로젝트를 실행시킨다

아래와 같이 vscode에서 애뮬레이터로 프로젝트를 실행할 수 있게 된다.





댓글