디자인 관련 위젯(Design Widget)
디자인적 요소와 관련된 위젯이다.
Container 위젯
컨테이너 위젯은 다른 위젯을 포함시킬 때 사용된다.
위젯을 컨테이너에 담고 위젯의 너비와 높이, 배경, 테두리를 디자인할 때 사용한다.
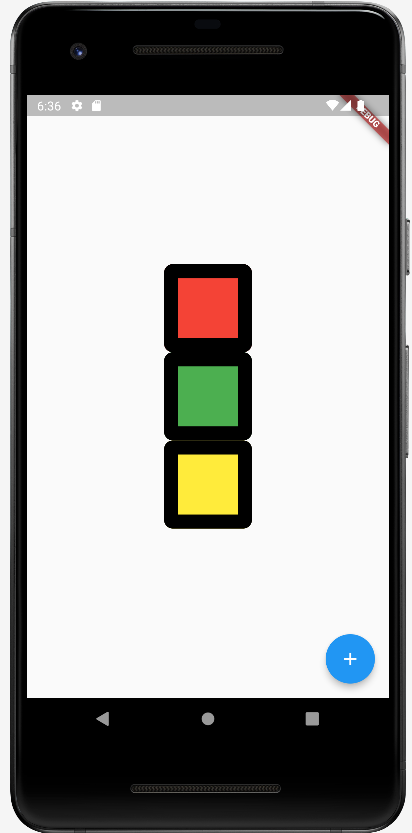
Container 위젯 3개로 만든 신호등 모양

class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
floatingActionButton: FloatingActionButton(
onPressed: (){},
child: Icon(Icons.add),
),
body: Center(
child:Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
decoration: BoxDecoration(
color: Colors.red,
border: Border.all(
width: 16.0,
color: Colors.black,
),
borderRadius: BorderRadius.circular(10.0),
),
height: 100.0,
width: 100.0,
),
Container(
decoration: BoxDecoration(
color: Colors.green,
border: Border.all(
width: 16.0,
color: Colors.black,
),
borderRadius: BorderRadius.circular(10.0),
),
height: 100.0,
width: 100.0,
),
Container(
decoration: BoxDecoration(
color: Colors.yellow,
border: Border.all(
width: 16.0,
color: Colors.black,
),
borderRadius: BorderRadius.circular(10.0),
),
height: 100.0,
width: 100.0,
)
],
),
),
),
);
}
}
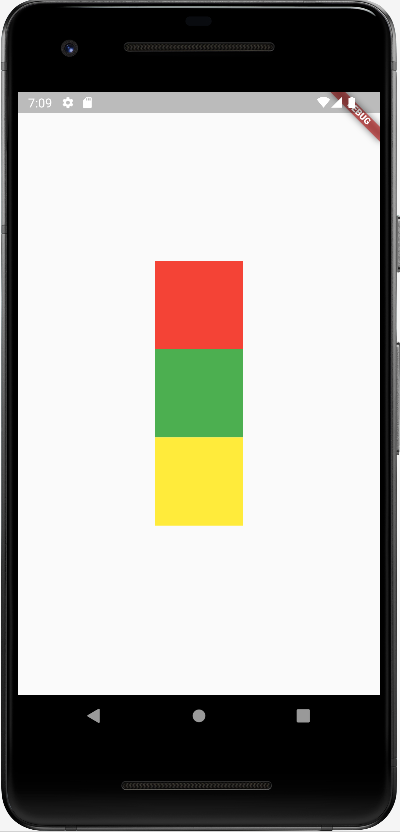
SizeBox 위젯
SizeBox 위젯은 일정 크기의 공간을 공백으로 두고 싶을 때, size를 강제할 때 사용하는데, 이는 Container 위젯으로도 만들 수 있지만 const 생성자를 사용했을 때 퍼포먼스 측면에서 SizeBox가 더 좋다.

class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child:Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
SizedBox(
height: 100.0,
width: 100.0,
child: Container(
color: Colors.red,
),
),
SizedBox(
height: 100.0,
width: 100.0,
child: Container(
color: Colors.green,
),
),
SizedBox(
height: 100.0,
width: 100.0,
child: Container(
color: Colors.yellow,
),
),
],
),
),
),
);
}
}
Padding 위젯과 Margin 위젯
Padding 위젯은 child 위젯에 안쪽 여백을 제공할 때 사용한다. Padding 위젯에서는 EdgeInsets 값을 입력해야 한다.
Margin 위젯은 위젯의 바깥 여백을 추가할 때 사용한다. Margin 위젯에서도 EdgeInsets 값을 입력해야 한다.
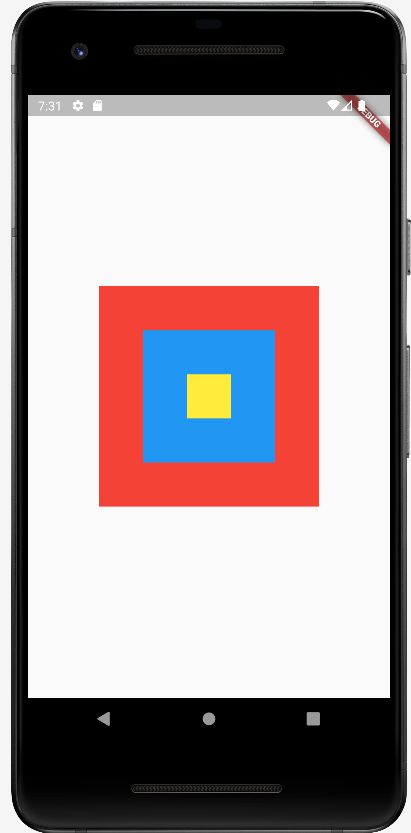
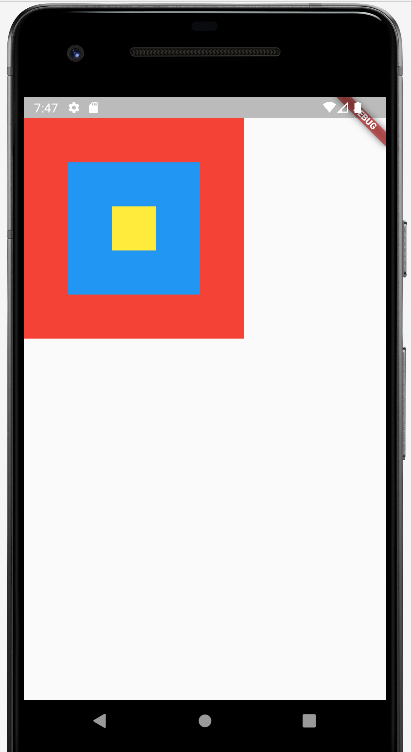
큰 Container 안에 2개의 Container을 넣었고, margin과 padding을 주었다. magin은 부모인 최상위 컨테이너에 적용되었다.

class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child:Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
color: Colors.red,
child: Container(
color: Colors.blue,
margin: EdgeInsets.all(50.0),
child: Padding(
padding: EdgeInsets.all(50.0),
child: Container(
color: Colors.yellow,
width: 50,
height: 50,
),
),
),
),
],
),
),
),
);
}
}
위에서는 EdgeInsets.all() 생성자를 적용하였다. 해당 생성자를 적용하면 모든(all) 곳에 마진과 패딩이 적용되도록 하는 것이다. 이외에도 아래와 같은 생성자가 있다.
| 생성자 | 기능 |
| EdgeInsets.all(숫자) | 상하, 좌우로 균등하게 적용 |
| EdgeInsets.symmetric(horizontal: 숫자 , vertical: 숫자 ) | 가로, 세로를 따로 적용 |
| EdgeInsets.only(top: 숫자, bottom: 숫자, left: 숫자, right: 숫자) | 위, 아래, 좌, 우를 따로 적용 / 매개변수에 맞게 입력 |
| EdgeInsets.fromLTRB(숫자, 숫자, 숫자, 숫자) | 위, 아래, 좌, 우를 따로 적용 / 순서대로 입력 |
SafeArea
SafeArea는 매우 유용한 기능이다.
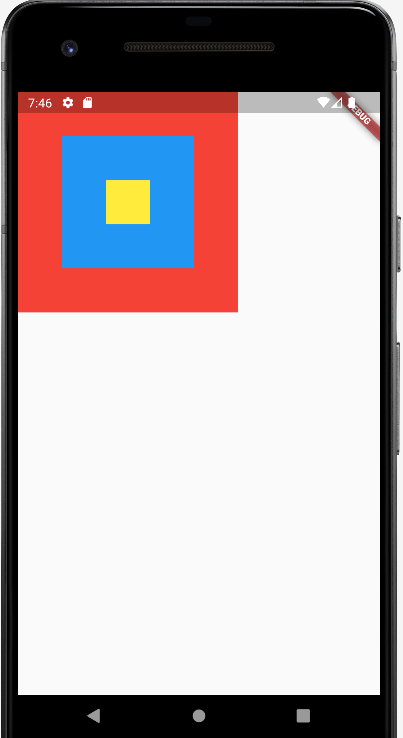
아래의 휴대폰 사진을 보면 아이폰에서 흔히 볼 수 있는 '노치'라는 것이 있다. 그런데 플러터(Flutter) 특성상 가용되는 화면을 모두 사용하기 때문에 아래와 같은 휴대폰에서는 기껏 생성한 위젯들이 노치에 가릴 수 있다는 문제점이 있다.

그러나 SafeArea 위젯을 사용하면 노치가 있는 기기별로 따로 디자인을 하거나 예외처리를 하지 않더라도 Safe한 화면에서의 위젯을 그릴 수 있다.
오른쪽 화면이 SafeArea를 적용했을 때이다.


class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SafeArea(
child:Column(
children: [
Container(
color: Colors.red,
child: Container(
color: Colors.blue,
margin: EdgeInsets.all(50.0),
child: Padding(
padding: EdgeInsets.all(50.0),
child: Container(
color: Colors.yellow,
width: 50,
height: 50,
),
),
),
),
],
),
),
),
);
}
}
SafeArea 값 변경해 선택적으로 적용하기
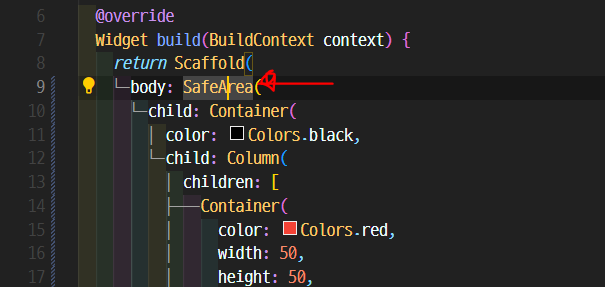
VSCode 기준 SafeArea 키워드에 커서를 가져다 댄 후 'F12' 버튼을 클릭한다.
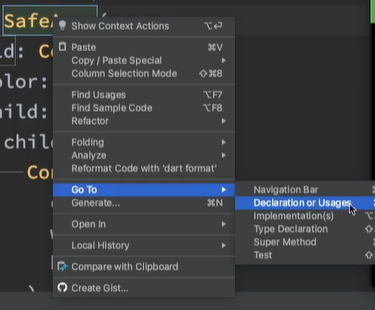
android에서는 SafeArea 키워드 마우스 우클릭 -> Go To -> Declaration or Usages 클릭


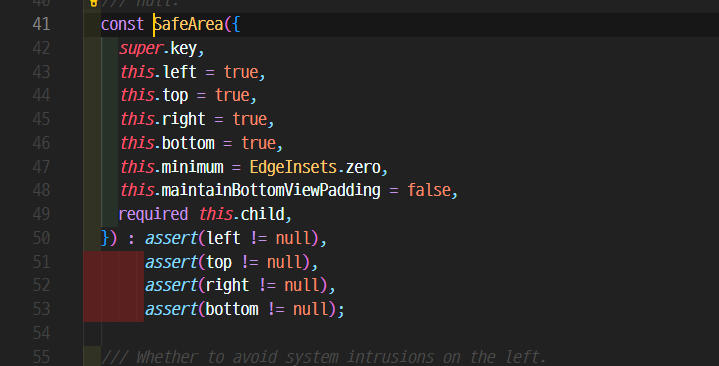
SafeArea 설정 값 변경
left, top, right, bottom들의 boolean 값들을 수정을 하면 원하는 방향에 SafeArea를 설정할 수 있다.
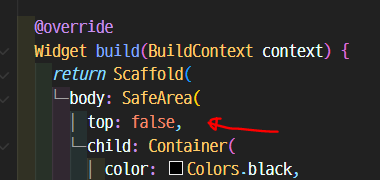
그러나 safe_area.dart 파일에서 수정하는 것이 아니라, 해당 코드에서 top: false, 의 형태로 SafeArea를 수정한다.


코드에서 SafeArea top 값을 false로 변경해보기

'Flutter > Flutter Study' 카테고리의 다른 글
| [Flutter] 배치 위젯 - Row, Column, Flexible 위젯, Expanded 위젯, Stack 위젯 (0) | 2023.02.05 |
|---|---|
| [Flutter] 플러터 Flutter 공부 로드맵 / 플러터 공부 방법 / 플러터 공부 순서 (0) | 2023.02.05 |
| [Flutter] 플러터 vscode 애뮬레이터로 실행하기 / vscode 모바일 디바이스로 실행 (0) | 2023.01.28 |
| [Flutter] 텍스트 위젯, 제스처 위젯 - Button, IconButton, GestureDetector, FloatingActionButton (0) | 2023.01.17 |
| [Flutter] 위젯(widget) 종류, child children 매개변수 (0) | 2023.01.17 |
| [Flutter] Hello Flutter 출력해보기 (0) | 2023.01.17 |




댓글