이번에 활용할 API에서는
고양이 사진을 데이터로 주는 API를 활용하는 것이다.
여기서 특이한 점은 해당 API에서 고양이 사진을 랜덤으로 준다.
이를 활용해볼 것이다.
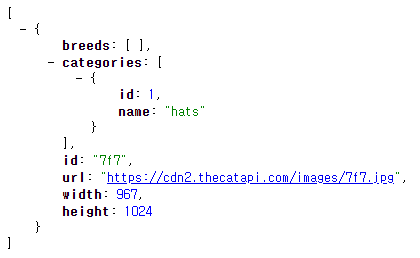
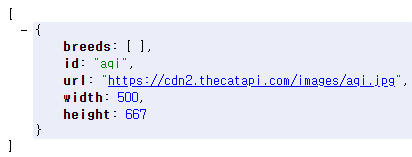
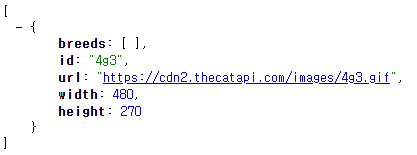
아래의 구조는 API URL을 타고 들어가면 볼 수 있는 구조인데
이전에 다뤘던 API와 다른 점은 여러 개의 딕셔너리가 아니라
리스트 형태로 넘어온다. 그렇기 때문에 사진 주소를 활용하기 위해서는

API 주소는 아래에 첨부해 놓았다.
취향에 따라 고양이, 강아지를 선택하여 활용해보면
좋을 듯하다.
고양이 사진을 랜덤으로 주는 API
API URL : https://api.thecatapi.com/v1/images/search
강아지 사진을 랜덤으로 주는 API
https://api.thedogapi.com/v1/images/search
그러면 지금 해볼 예제는 랜덤으로 사진을 주는 API를 활용해서
웹에서 버튼을 누를 때마다 다른 사진이 띄워지게 하는 것을 만들어보자.
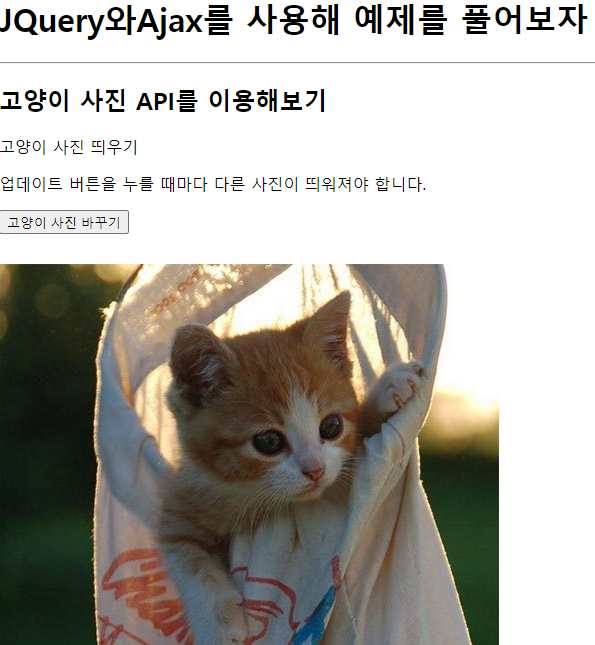
기본틀은 아래와 같다.
'고양이 사진 바꾸기'라는 버튼을 눌렀을 때
아래 기본으로 띄워 놓은 강아지 사진이 사라지고
고양이 사진이 나타나는 것이다.
그리고 버튼을 누를 때마다 다른 고양이 사진이 나타나는 것이다.

위 기본 틀에 대한 html <body>부분은 아래와 같다.
<div class="question-box"> 부분은 특별한 것 없이
<style></style>부분에 margin 값만을 적용했다.
<body>
<h1>JQuery와Ajax를 사용해 예제를 풀어보자</h1>
<hr/>
<div class="question-box">
<h2>고양이 사진 API를 이용해보기</h2>
<p>고양이 사진 띄우기</p>
<p>업데이트 버튼을 누를 때마다 다른 사진이 띄워져야 합니다.</p>
<button onclick="q1()">고양이 사진 바꾸기</button>
<div>
<img id="img-cat" src="http://image.dongascience.com/Photo/2017/03/14900752352661.jpg"/>
</div>
</div>
</body>이전에 다뤘던 예제와 다른 점은
제이쿼리 메소드인 'append()'를 사용하여 html을 삽입하는 것이 아니다.
랜덤 사진 API를 들어가 새로고침을 눌러보자.


새로고침을 눌렀을 때 바뀌는 부분이 있다.
바로 url 부분인데, .jpg 파일이나 .gif 등
새로고침을 누를 때마다 사진 url이 바뀐다.
이 점을 활용할 것이다.
그러면 'append()' 메소드로 html을 삽입하는 것이 아니라
이미지의 주소(src) 부분을 변경하는 메소드를 사용해야 한다.
우선 그 메소드가 무엇인지 알아보자.
바로 아래 메소드이다.
$("#img_id").attr("src", "바꿀 이미지의 경로");
#img_id는 img 태그 안에 설정한 id 값을 넣어준다.
그리고 "src"는 바꿀 속성을 의미하며,
"바꿀 이미지의 경로"는 속성의 바꿀 속성 값을 넣어준다.
메소드는
해당 메소드에 대한 자세한 설명은
아래 주소로 들어가면 나와있다.
웹 / 제이쿼리(jQuery) 자주 쓰이는 함수 모음zip / 제이쿼리 메소드 / 제이쿼리 이벤트 함수/ HTML제어 메소드
웹 / 제이쿼리(jQuery) 자주 쓰이는 함수 모음zip / 제이쿼리 메소드 / 제이쿼리 이벤트 함수/ HTML제
매개변수에 따른 이벤트 함수 매개변수가 있을 때의 이벤트 함수는 매개변수를 사용하여 이벤트 함수를 설정한다. 매개변수가 없을 때의 이벤트 함수는 사용자로부터 값을 받아오거나, 사용자
parkjh7764.tistory.com
자. 그러면 바로 .attr( ) 제이쿼리 메소드를 활용해보자.
완성된 모습은 '고양이 사진 바꾸기' 버튼을 눌렀을 때
원래 있던 강아지 사진이 고양이 사진으로 바뀌어야 한다.
그리고 버튼을 다시 눌렀을 때, 다른 고양이 사진으로 바뀌게 된다.


해당 예제는 .attr( ) 메소드만 활용하면 쉽게 사진을 바꿀 수 있다.
<script></script> 부분은 아래와 같다.
<script>
function q1() {
$.ajax({
type: "GET",
url: "https://api.thecatapi.com/v1/images/search",
data: {},
success: function(response){
console.log(response)
let cat_img = response[0]["url"]
$("#img-cat").attr("src", cat_img)
}
})
}
</script>




댓글