목차
오늘은 흔히 웹 공부를 할 때 사용하는 텍스트 에디터인
'비쥬얼 스튜디오 코드(Visual Studio Code)의 확장프로그램'을 소개할 것이다.
나도 매번 개발하는 컴퓨터와 노트북, 개발 환경이 계속 바뀌기 때문에
저번에 설치했던 확장프로그램이 정말 유용했는데 기억이 나질 않아서
내가 지속적으로 활용하고자 이렇게 글로 작성하게 되었다.
그럼 바로 정말 내가 사용하는 웹 개발에 유용한 익스텐션을 추천하도록 하겠다.
우선 해당 확장 프로그램은 '비쥬얼 스튜디오 코드'가 깔려 있어야 한다.
해당 다운로드는 아래 링크를 통해 자세히 알아보도록 하자.
Visual Studio Code 쉬운 설치/ VSCode 코드 편집기 추천 및 설치/ Vscode 한글 설정방법 / VSCode 코드 확대
Visual Studio Code란? 윈도우(Windows), 맥(Mac OS), 리눅스(Linux) 운영체제 모두에서 사용 가능한 에디터로 쉽게 말하면 '소스 코드 편집기'이다. 이는 Microsoft(MS)에서 개발하였다. 또한 유료인 Visual Stu..
parkjh7764.tistory.com
그러면 바로 유용한 익스텐션을 알아보자.
비쥬얼 스튜디오 코드에서 익스텐션을 설치하기 위해서
왼쪽에 위치한 블록? 모양을 클릭한 후에
검색 창을 통해 키워드를 검색한 후 설치버튼을 눌러주면 된다.

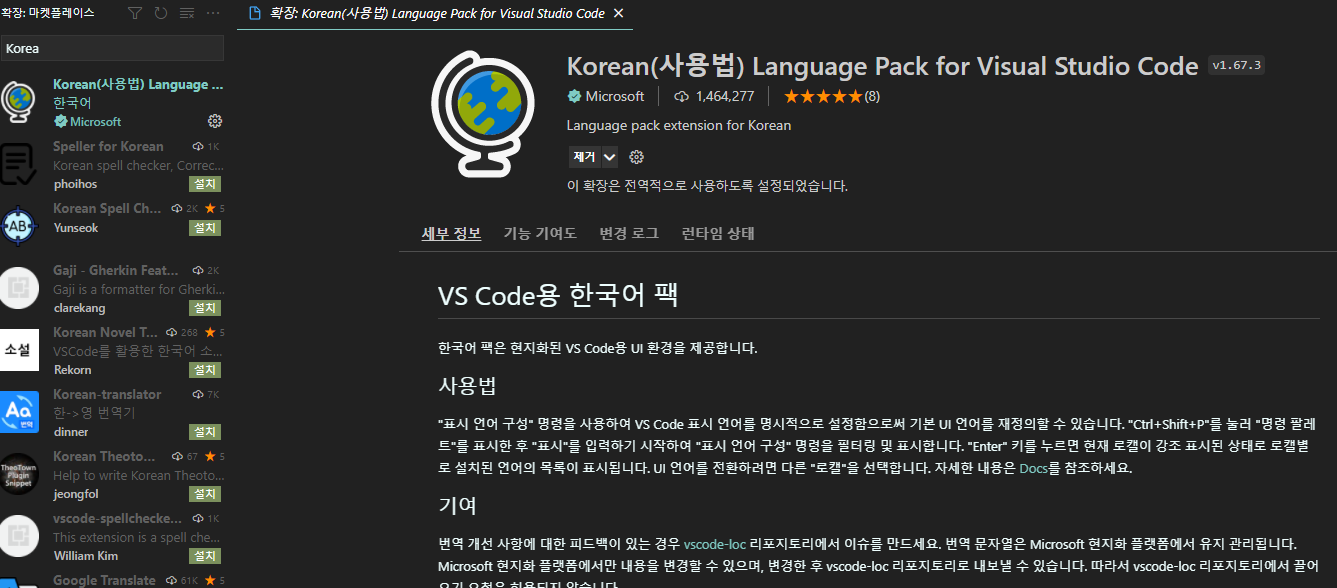
1. Korea Language Pack for Visual Studio Code
VS Code용 한국어 팩이다.
말 그대로 영어로 되어 있는 비쥬얼 스튜디오 코드를
한국어 버전으로 보여주는 확장 프로그램이다.
이것은 매우 유용한 익스텐션이므로 필수적으로 다운 받도록 하자.

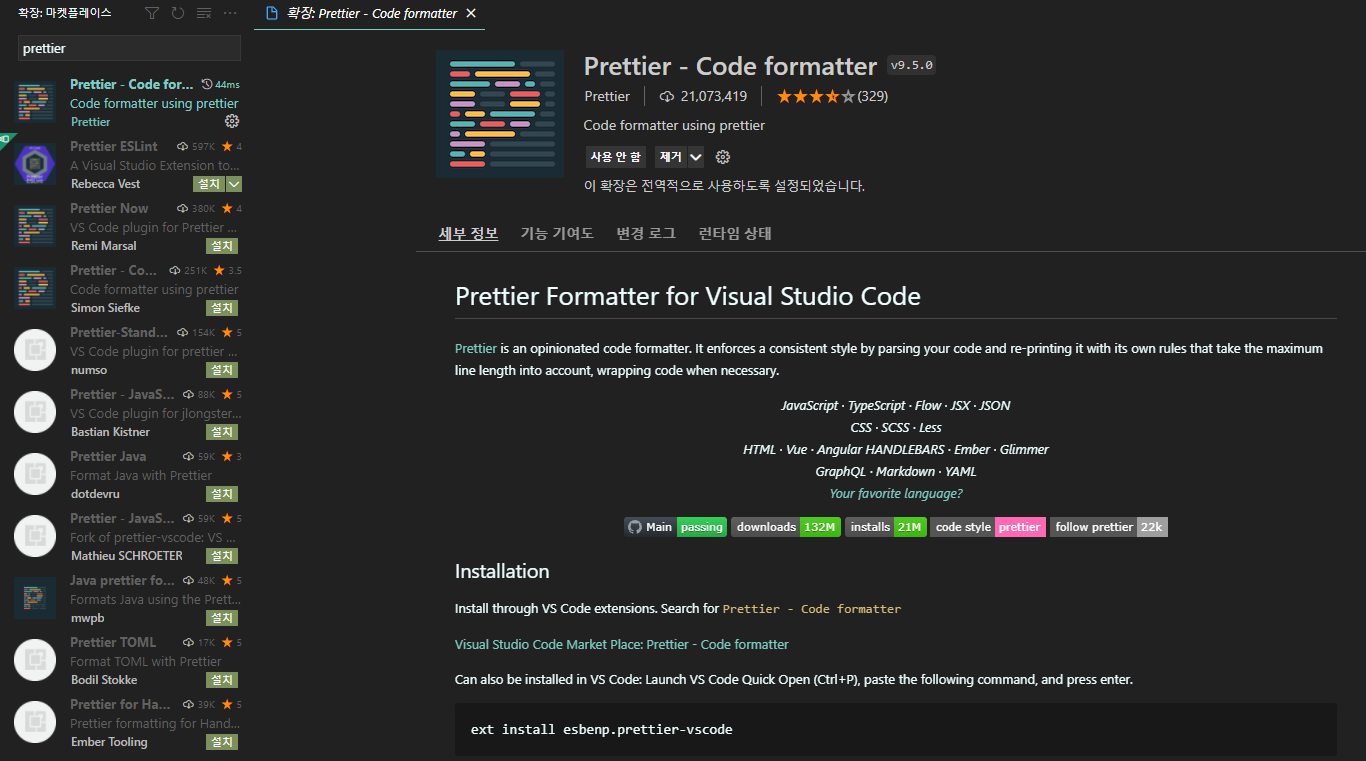
2. Prettier - Code Formatter
VS Code 코드 자동화 정렬 확장 프로그램
해당 익스텐션은 코드를 작성하고 저장을 누르면
코드를 예쁘게 정렬해주는 기능을 한다.
말그대로 코드를 들여쓰기 하지 않고 작성을 했을 때
Ctrl + S로 저장을 해주면 코드가 자동적으로 들여쓰기가 된다.
저장하여 코드를 정렬하기 위해서는 아래와 같은 설정이 필요하다.
1. Prettier 확장 프로그램을 설치한다.

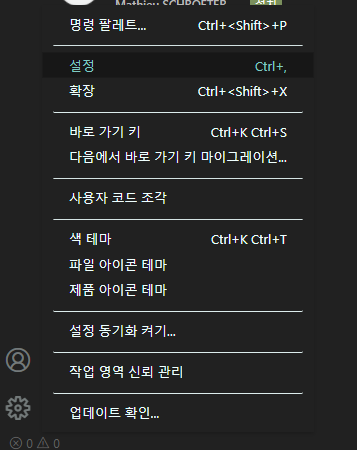
2. 왼쪽 하단에 톱니바퀴를 눌러 '설정'에 들어간다

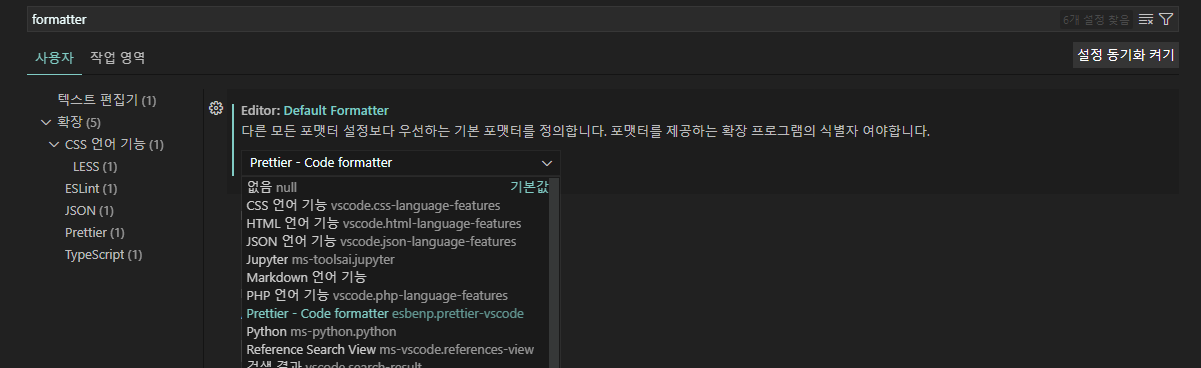
3. formatter을 검색해서 없음(null)로 되어 있는 것을
Prettier - Code formatter(esbenp.prettier-vscode)로 바꿔준다.
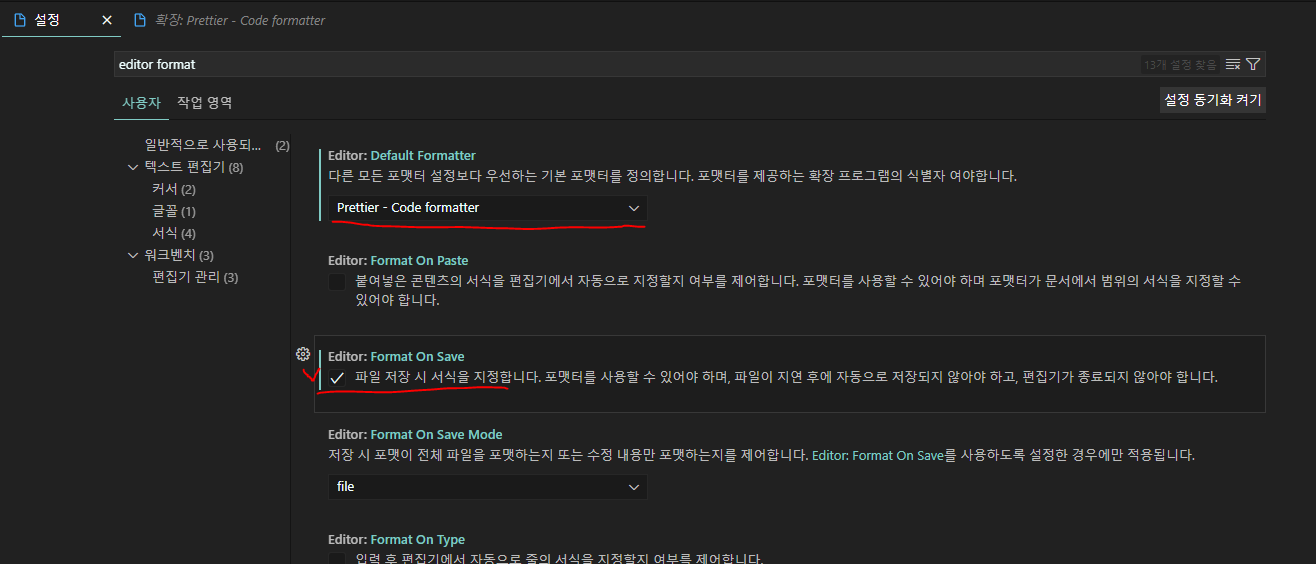
4. editor format을 검색해 'Editor Format On Save'에 체크 표시를 해준다.


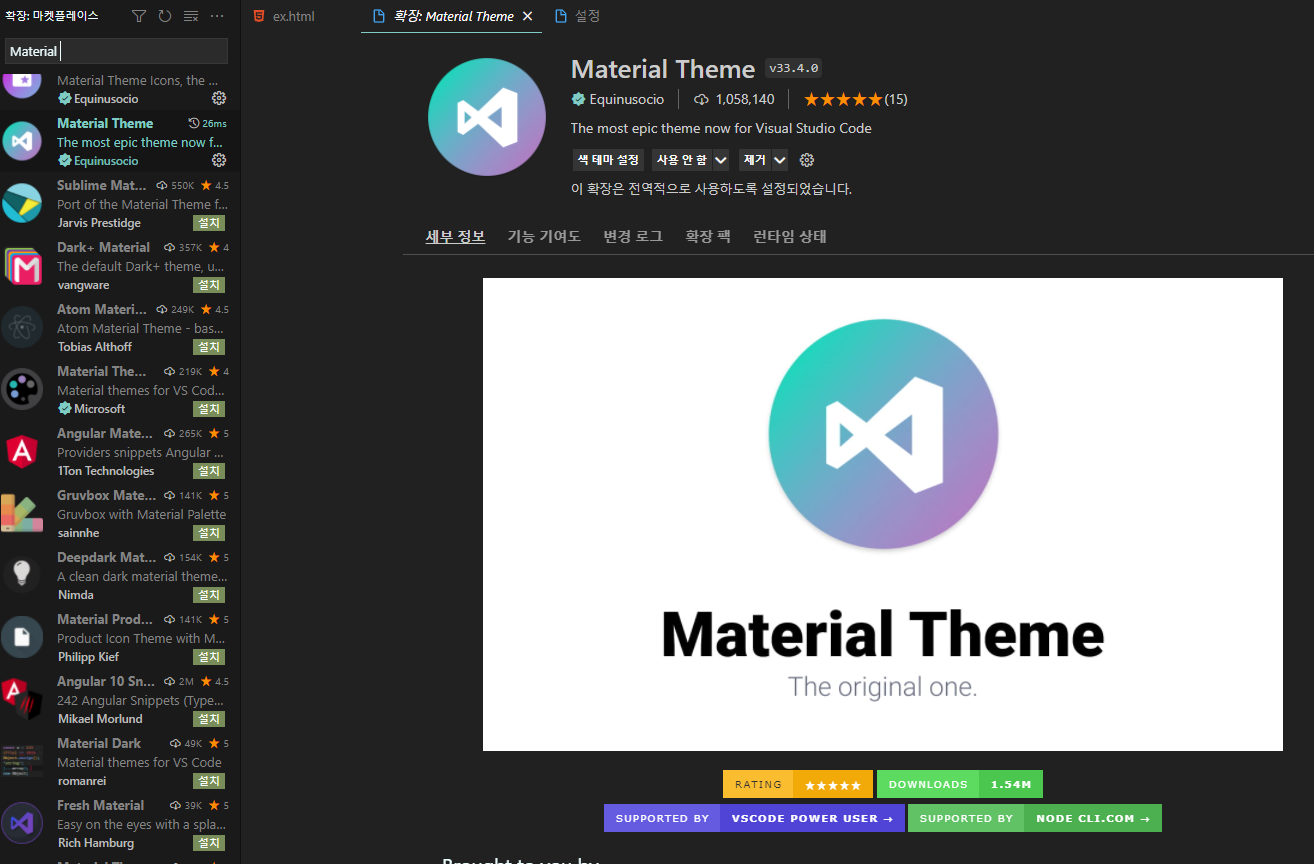
3. Material Theme
해당 익스텐션은 비쥬얼 스튜디오 코드 편집기의 테마를 바꿔주는 확장 프로그램이다.
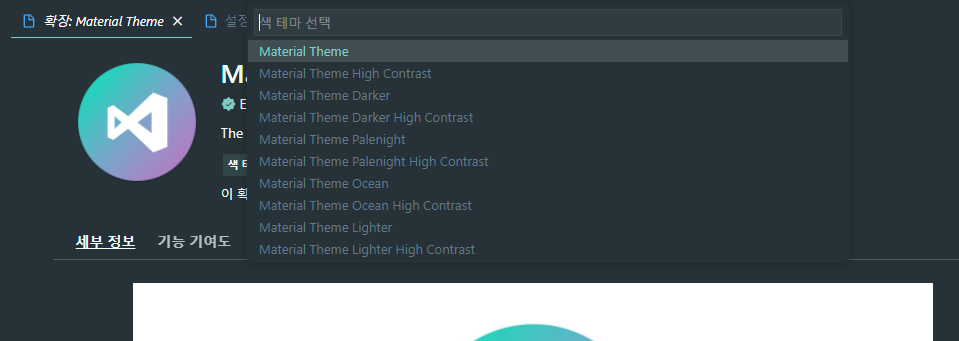
설치를 하면 검색창에 여러 테마들이 뜨면서 색 테마 선택을 할 수 있다.
가장 마음에 드는 테마를 선택해서 시각적으로 편리함을 얻도록 하자!


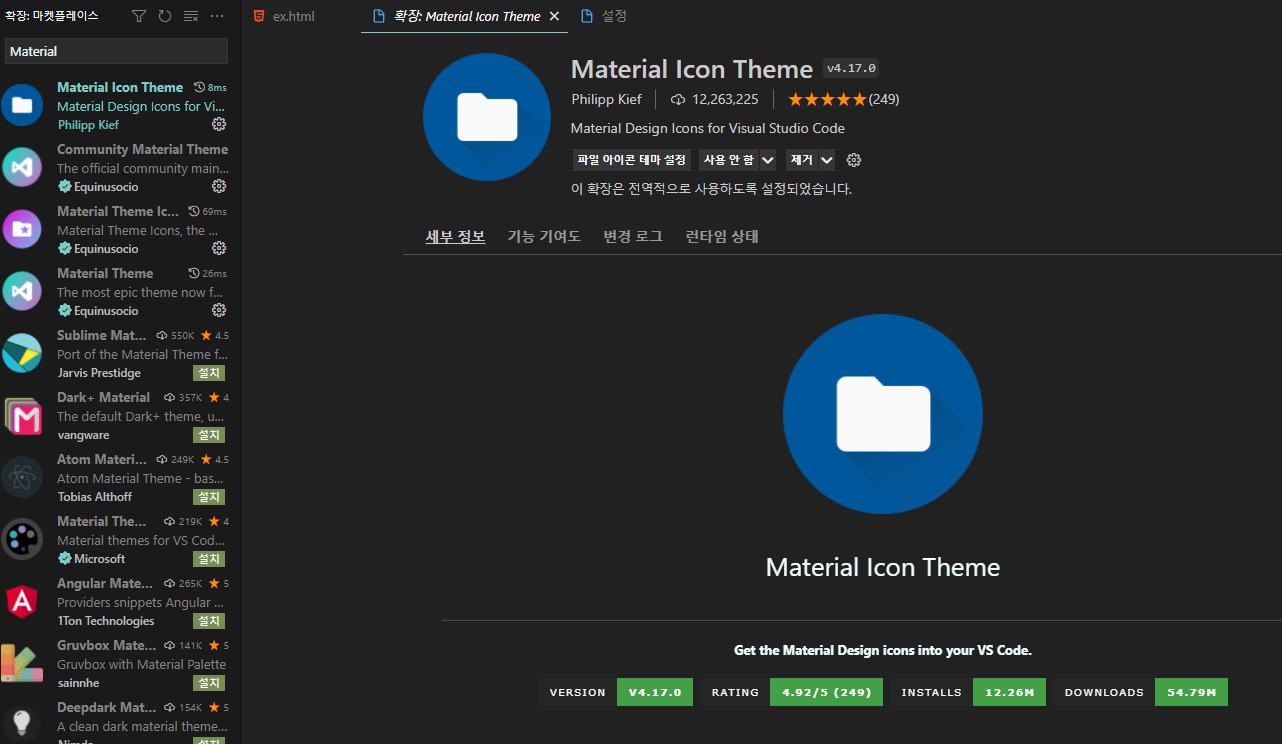
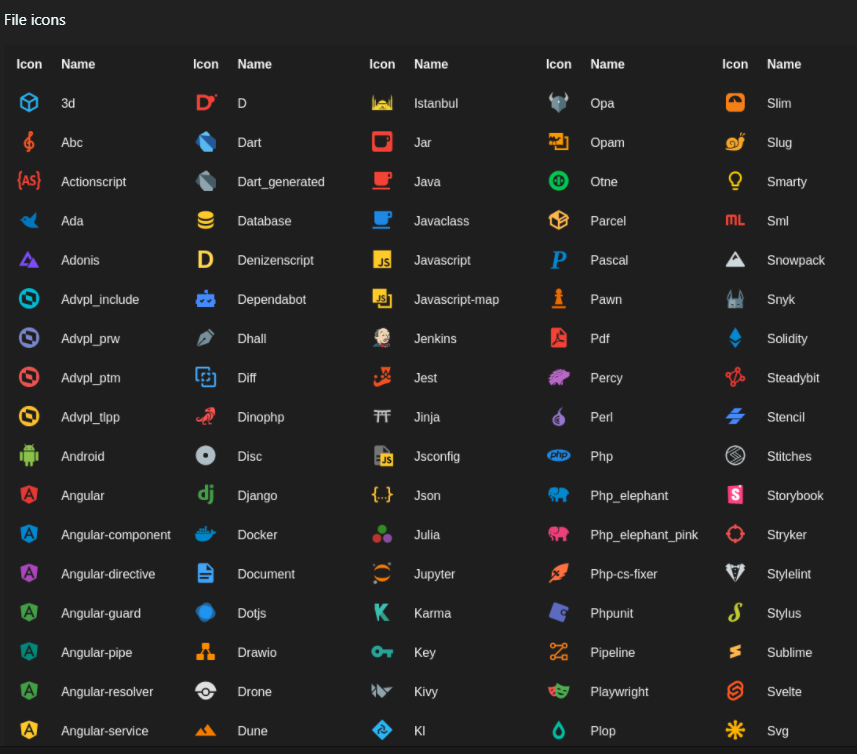
4. Material Icon Theme
해당 익스텐션은 저장한 코드 파일의 아이콘을 시각적으로 알아보기 쉽게
아이콘을 바꿔주는 확장 프로그램이다.
html, css, js 등의 코드 파일을 저장했을 때를 보면 쉽게 아이콘을 보고 구별할 수 있다.
무엇보다 간지 난다.


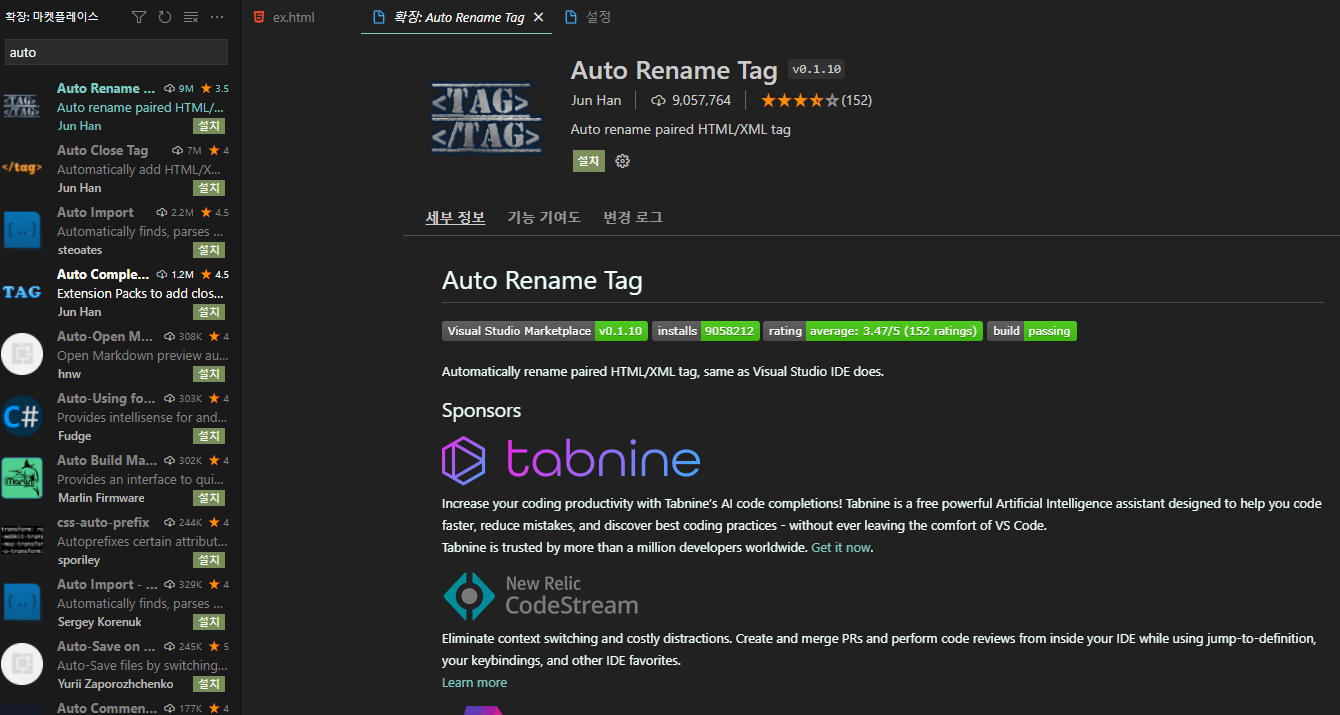
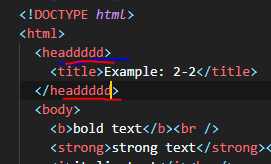
5. Auto Rename Tag
해당 익스텐션은 HTML을 공부할 때 유용하게 사용할 수 있다.
HTML 코드 특성상 태그를 열고 닫아줘야 하는데, 실수로 태그 하나를 잘못 작성하였을 때
닫는 태그까지 변경해주는 귀찮음을 대신 해결해주는 확장 프로그램이다.
하나의 태그만 수정하여도 자동적으로 나머지 태그를 같이 수정해준다.



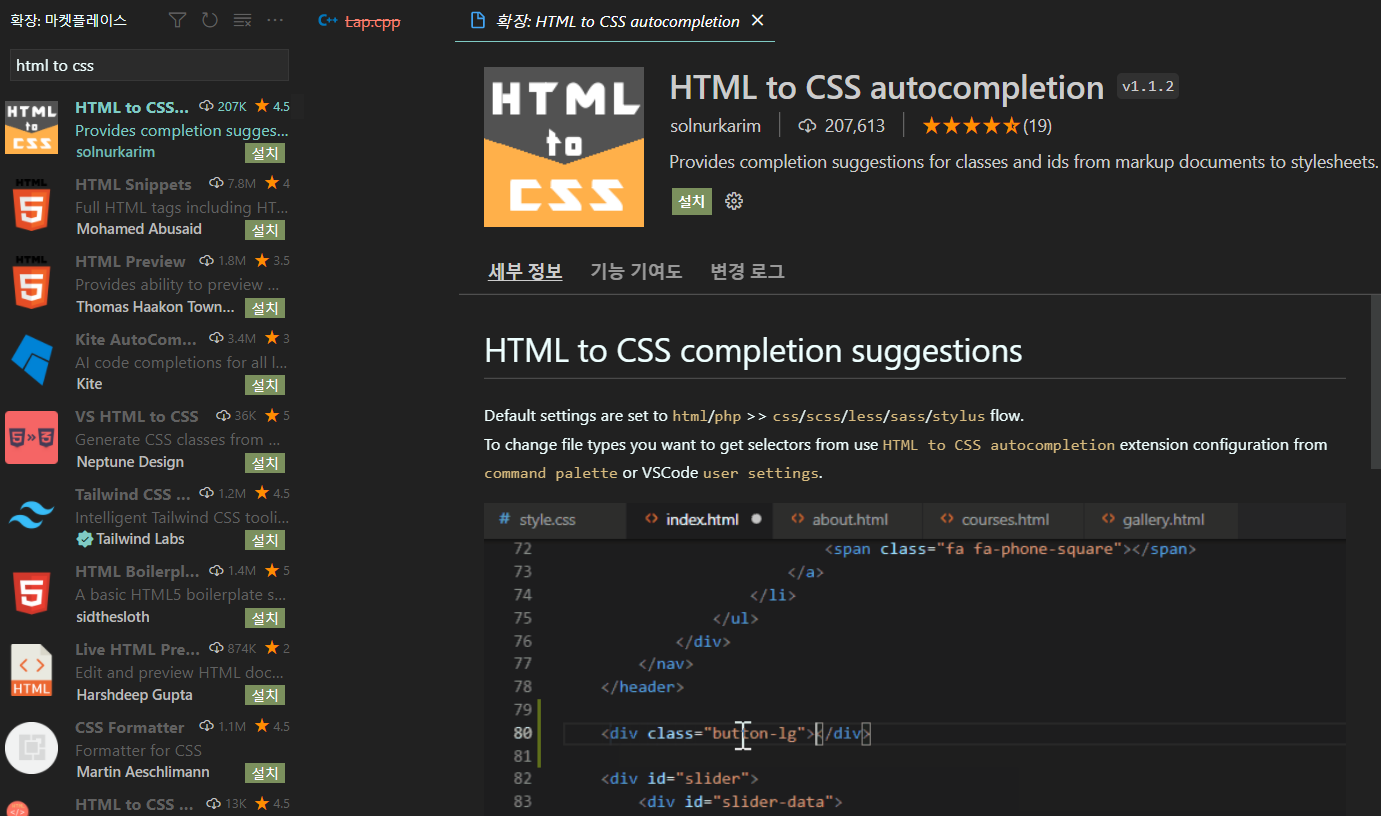
6. HTML to CSS autocompletion
해당 익스텐션은 HTML과 CSS파일을 왔다갔다 하면서 작업을 할 때
HTML에서 정의한 클래스나 속성에 설정한 이름을
CSS에서 자동 완성 기능으로 띄워주는 확장 프로그램이다.
이 기능은 코드가 복잡해질수록 우리가 복잡하게 설정한 클래스 이름을
앞에 한 글자만 써도 자동완성으로 띄워주기 때문에 매우 유용하다

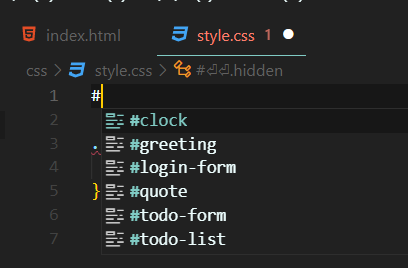
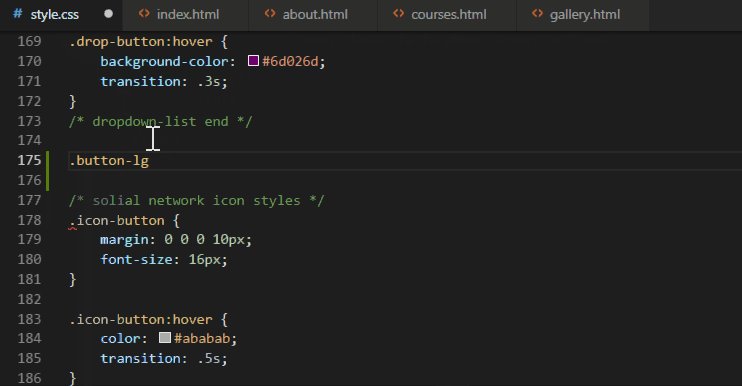
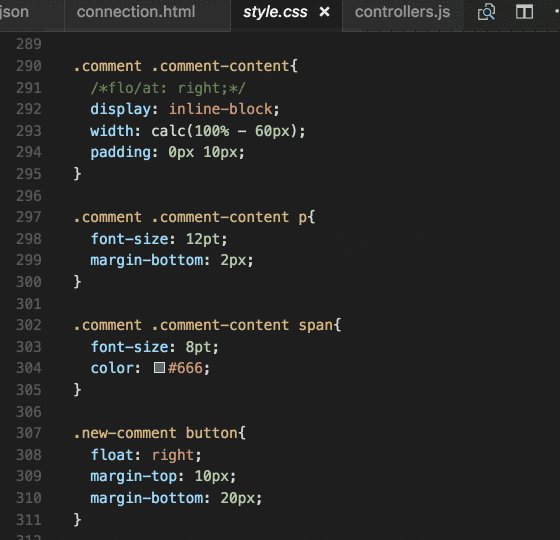
CSS파일에서 id값으로 스타일을 주기 위해
#를 선언했을 때 html에서 작성한 id 값을 자동완성 기능으로
제공해주는 것을 볼 수 있다.


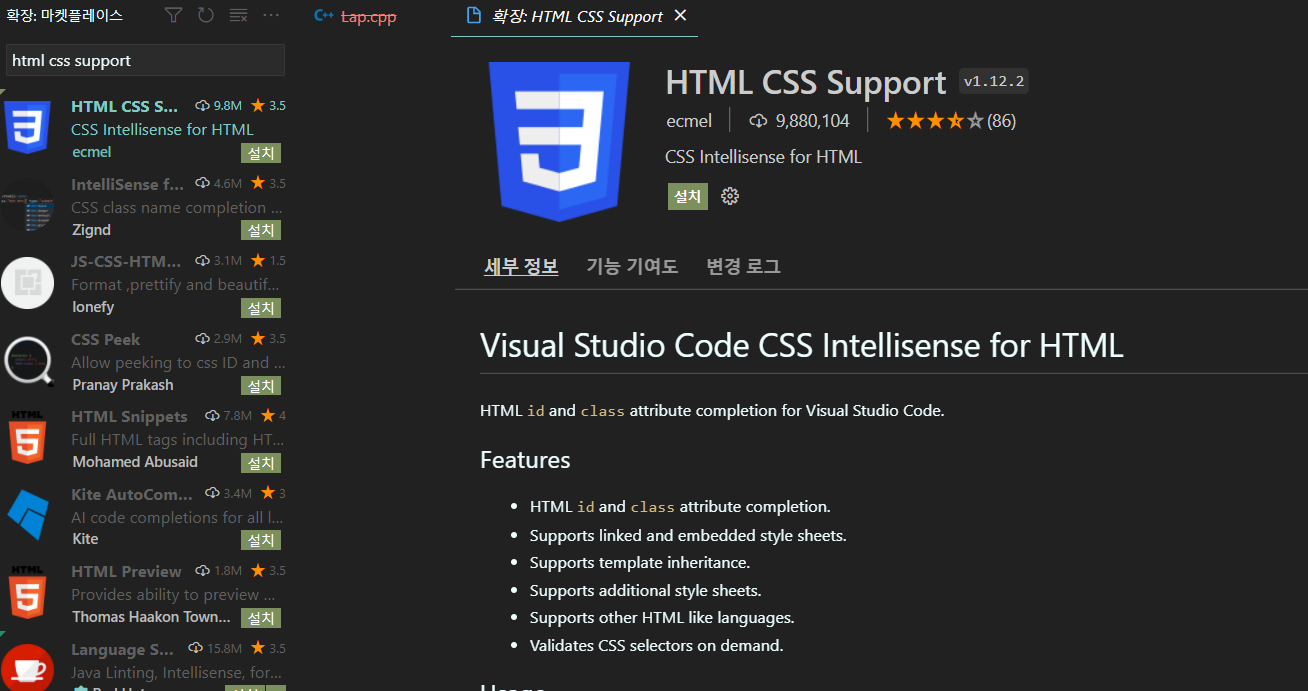
7. HTML CSS Supprot
해당 익스텐션은 위의 확장 프로그램과는 반대로
CSS파일에서 정의한 클래스나 id 값을 HTML파일에서 자동완성 기능을 제공하는 확장 프로그램이다.

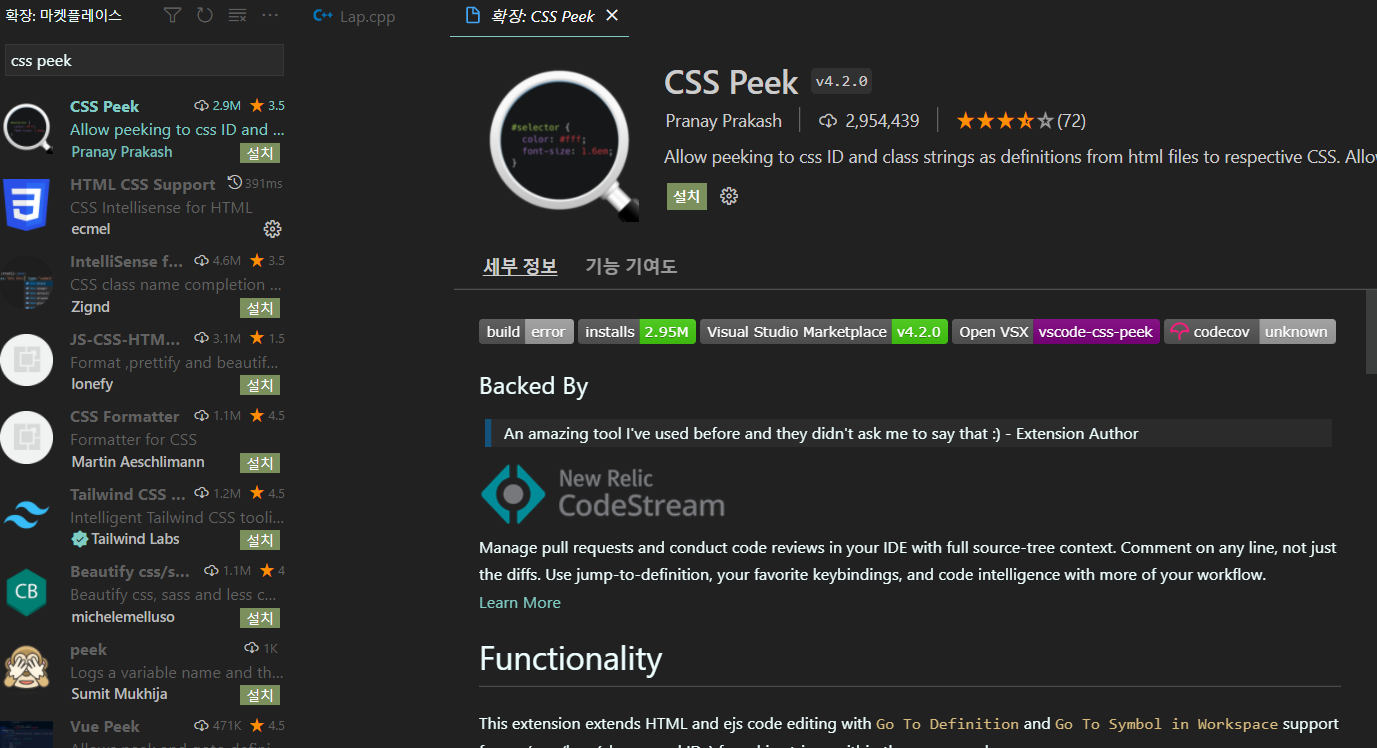
8. CSS Peek
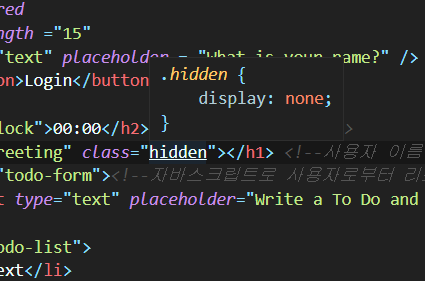
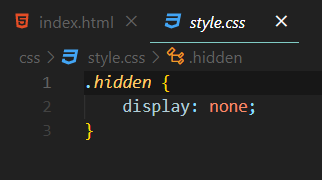
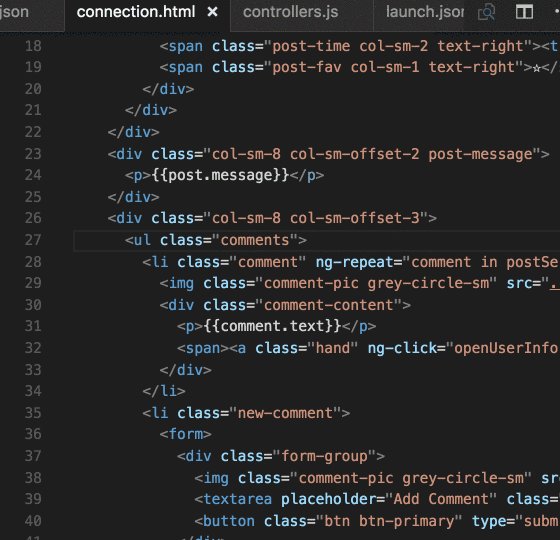
해당 익스텐션은 HTML 파일에서 작성된 클래스 값을
Ctrl 키를 누른 채 클릭을 하면 CSS파일에서 바로 찾아갈 수 있는 기능을 제공하는 확장 프로그램이다.
복잡한 CSS파일 코드에서 수정하고자 하는 클래스를 바로 찾을 수 있어
매우 유용하게 쓰이는 익스텐션이다.

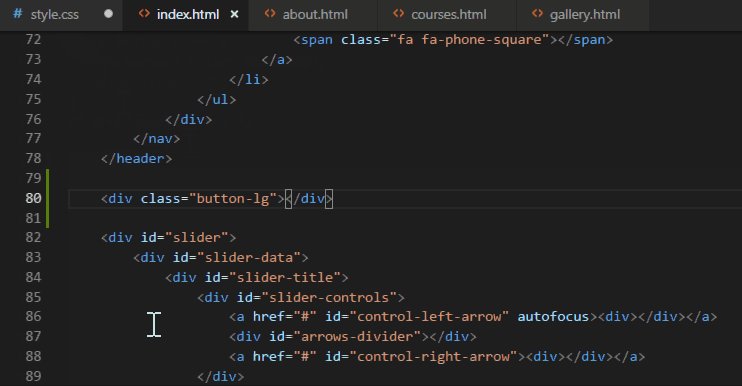
index.html 파일에서 ctrl 키를 누른 채
클래스를 클릭한다.
그러면 CSS파일에서 해당 클래스를 찾아준다.



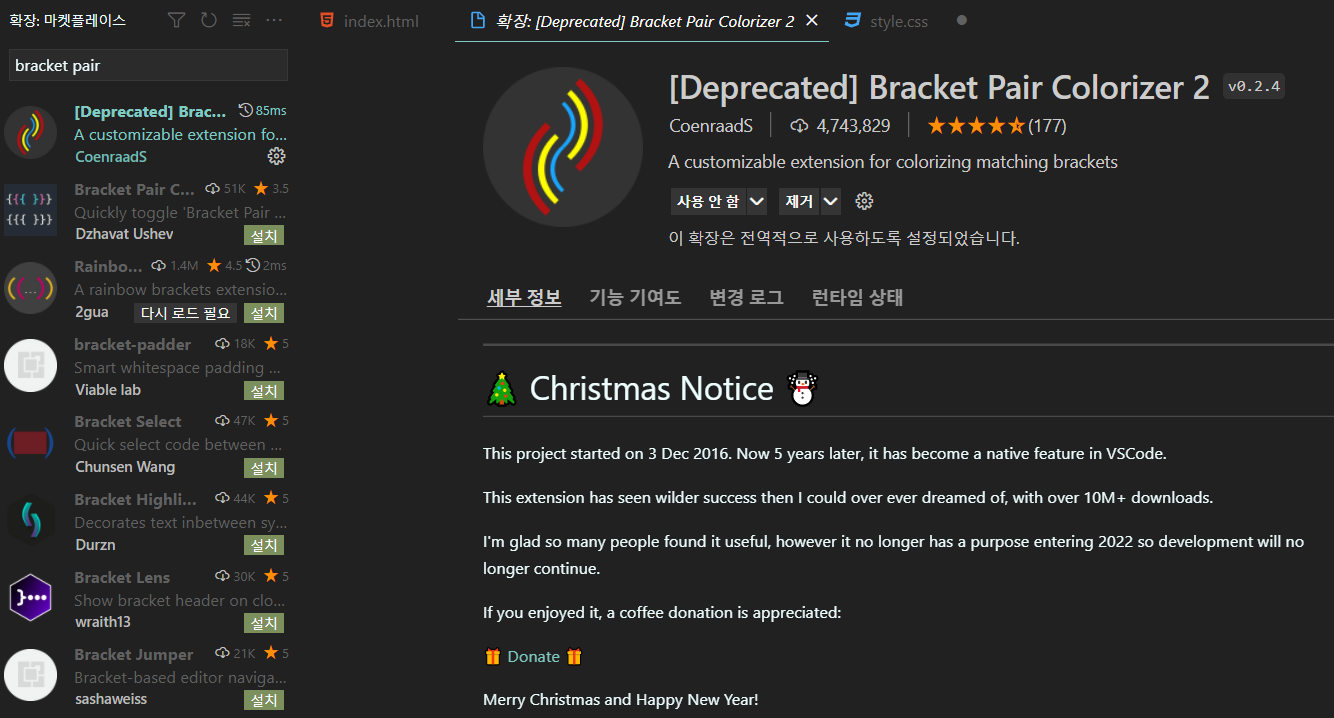
9. Bracket Pari Colorizer2
해당 익스텐션은 기존의 통일된
브라켓 { } 의 색깔을 줌으로써 코드의 가독성을 주는 확장 프로그램이다.


22.05.18 기준 유용하게 사용했던 Bracket Pair Colorizer 2가
Deprecated 표시가 떴다..
Deprecated : 중요도가 떨어져 더 이상 사용되지 않고 앞으로 사라지게 될 (컴퓨터 시스템 기능 등)
그래서 유사한 다른 익스텐션을 찾아 보았더니
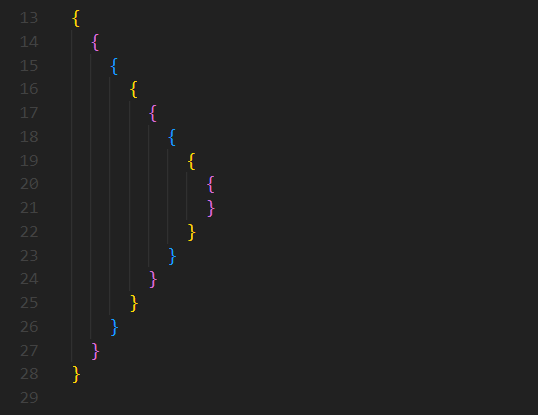
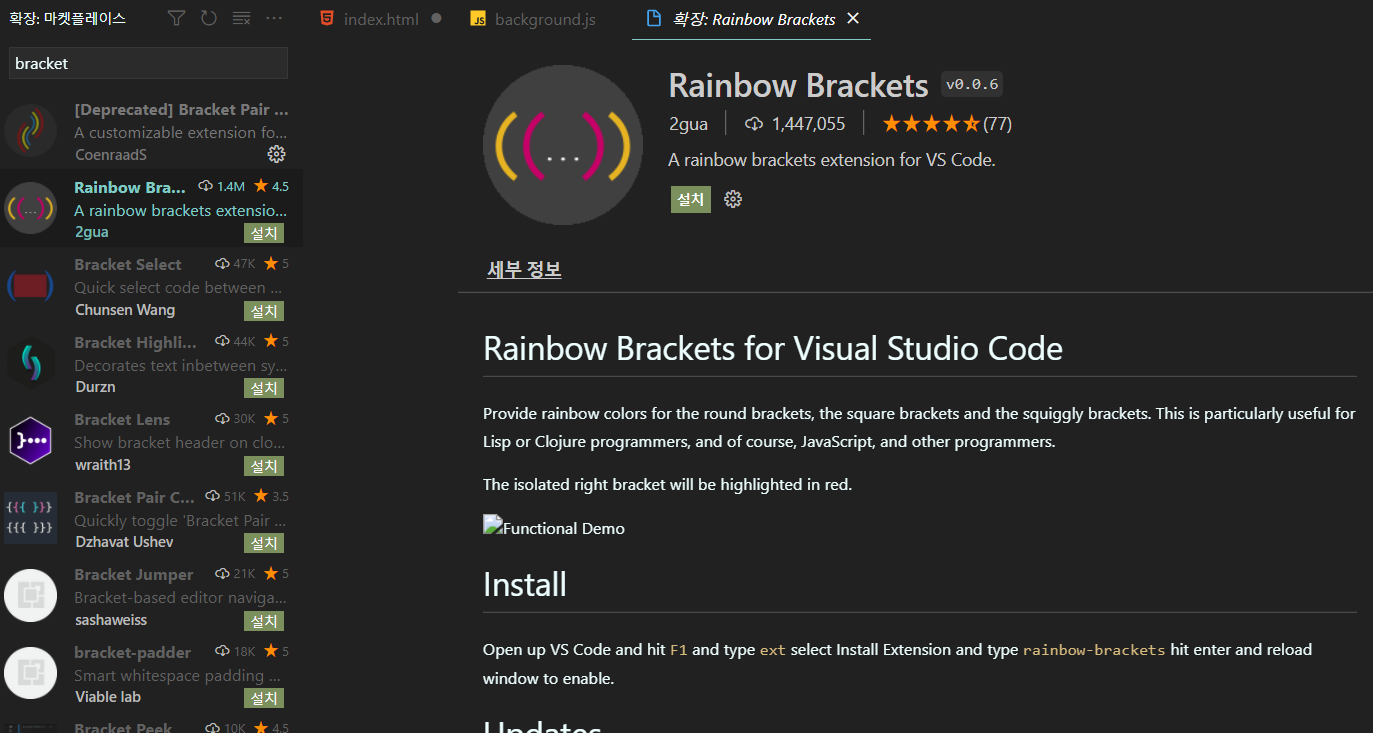
10. Rainbow Brackets
해당 익스텐션도 위와 같이 브라켓 { }의 색을 변경해주는 확장 프로그램이다.
그러나 위의 익스텐션에 비해 업데이트가 되지 않고 있고
색이 대체적으로 단조롭기 때문에 그 점은 참고하면 좋을 것 같다.


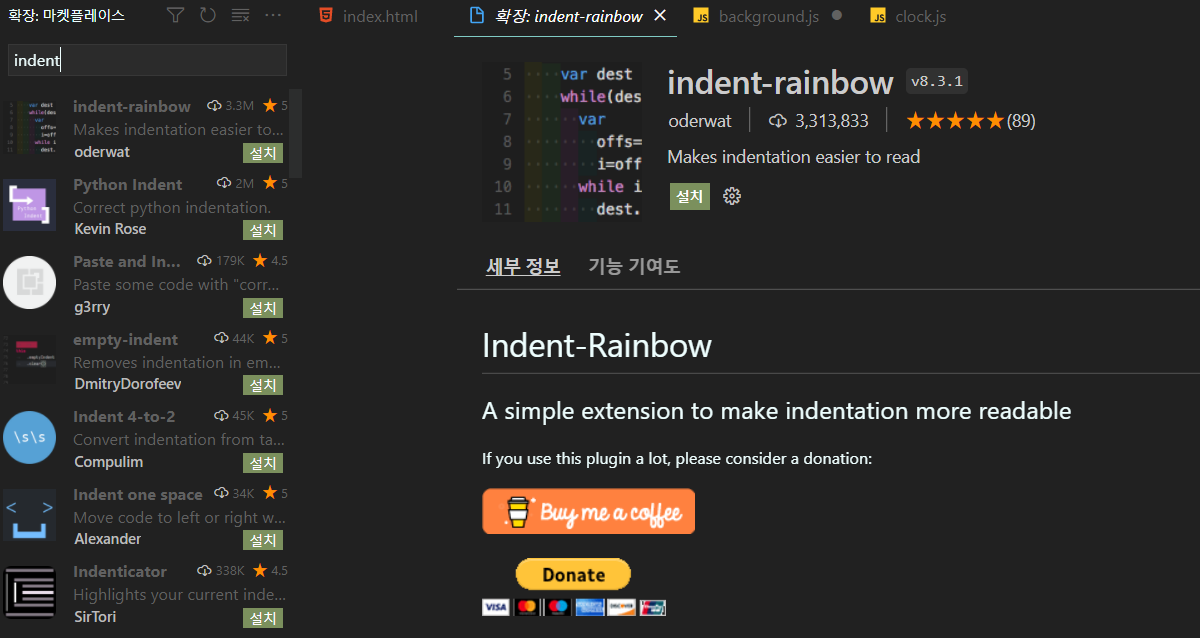
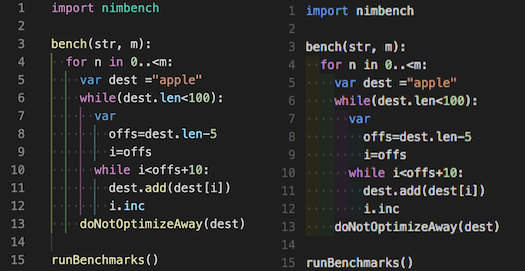
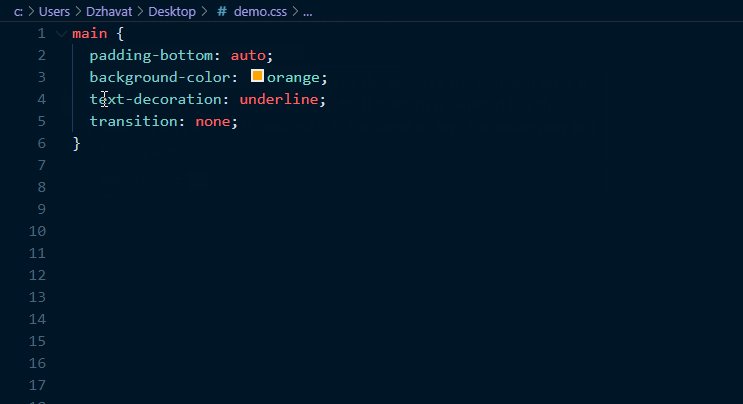
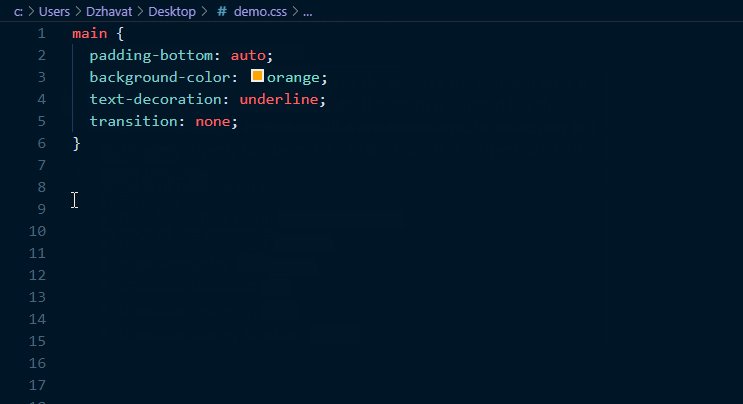
11. indent-rainbow
해당 익스텐션은
들여쓰기의 색상을 레인보우 컬러로 변경해줌으로써 코드의 가독성을 높여주는 확장 프로그램이다.
아래 사진으로 설치했을 때의 차이점을 설명하겠다.

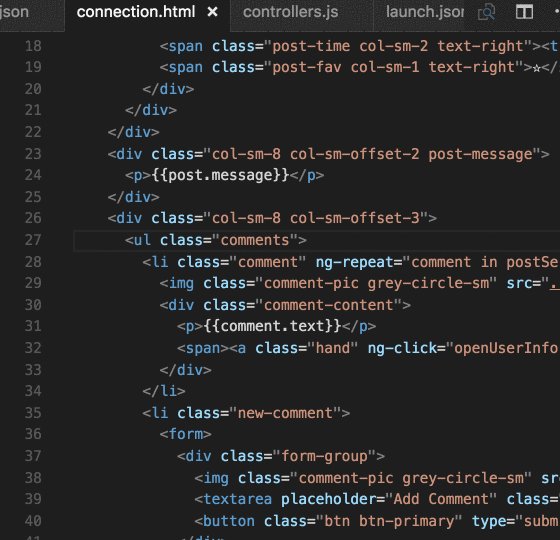
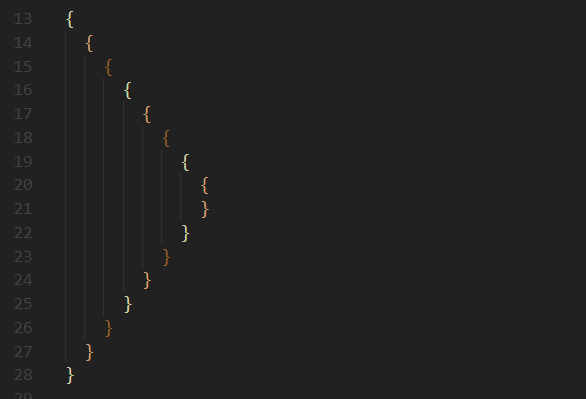
설치 이전에 코드를 보게 되면 들여쓰기로 코드를 구분해주고 있지만
가독성에 있어서 조금 떨어지는 느낌이다.
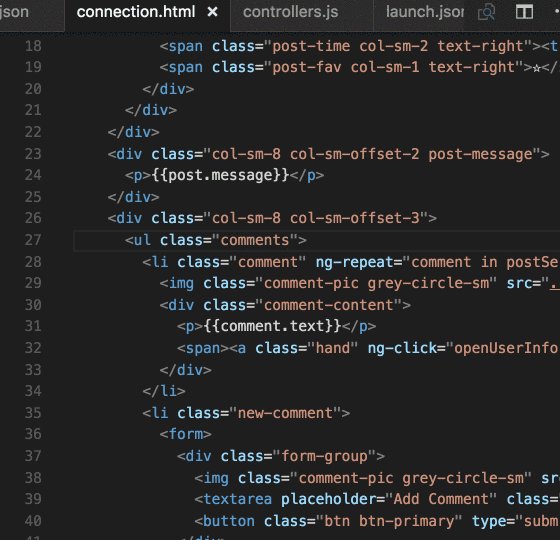
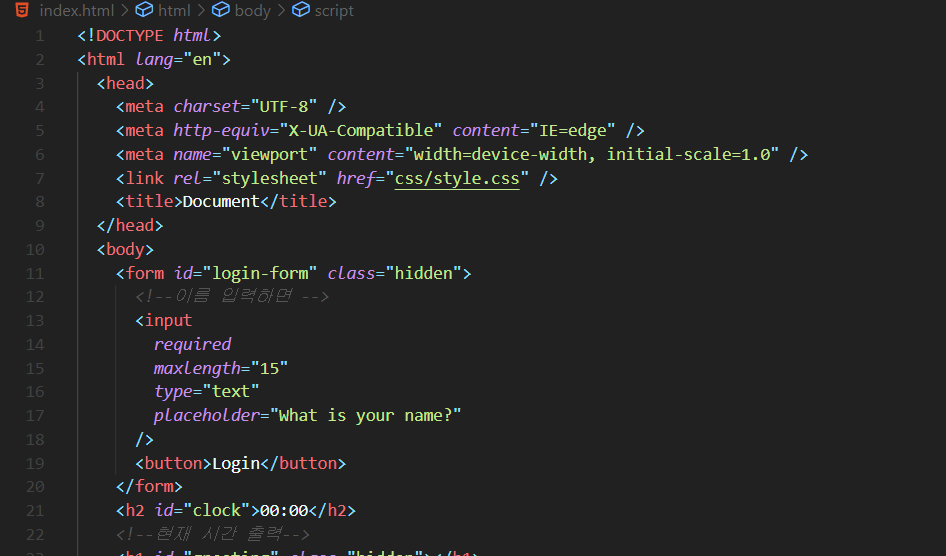
그러나 indent-rainbow를 설치했을 때
들여쓰기를 투명도가 있는 레인보우 색상으로 구분해줌으로써
확실한 구분을 한 눈에 볼 수 있다.
이는 취향 차이라고 생각하니, 취향에 따라 설치하면 된다.


2가지 스타일 설정 가능

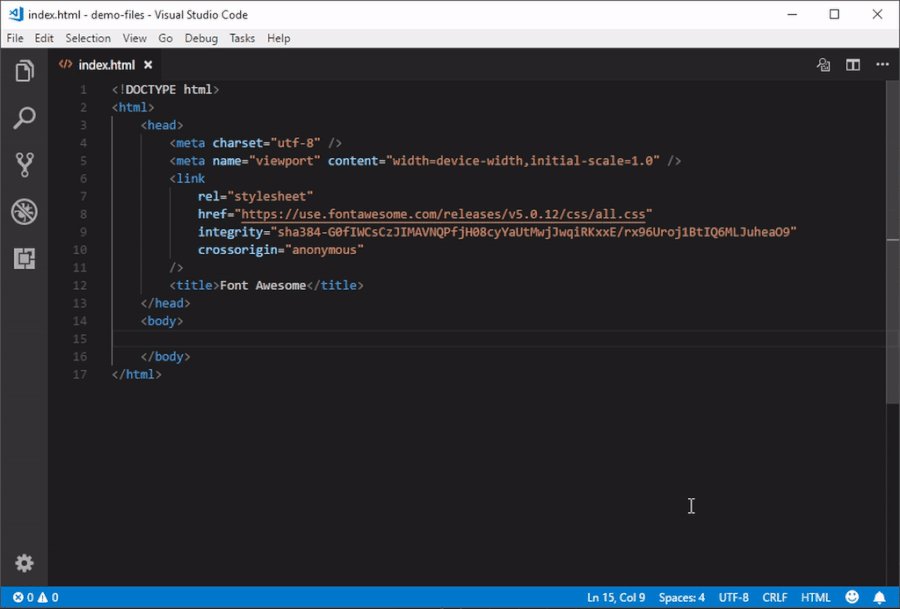
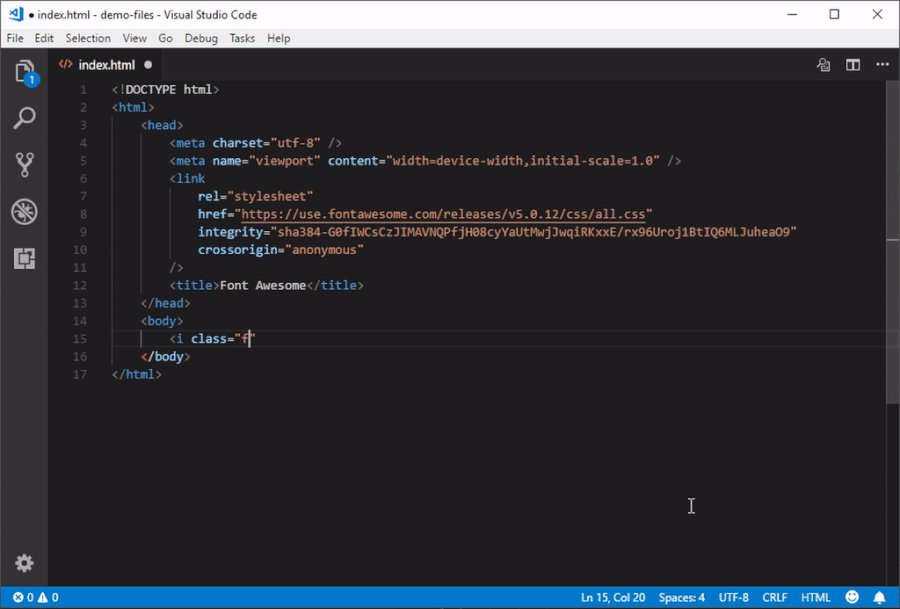
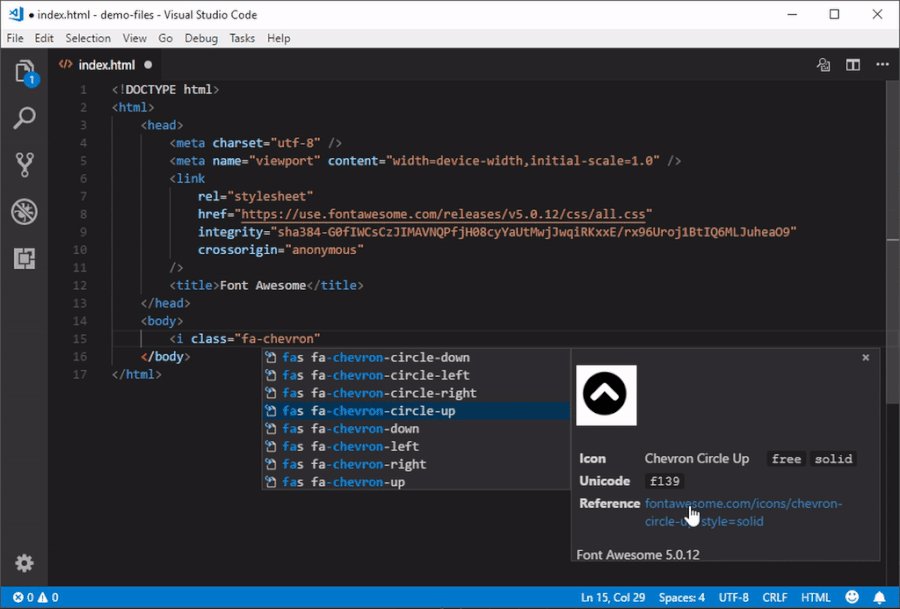
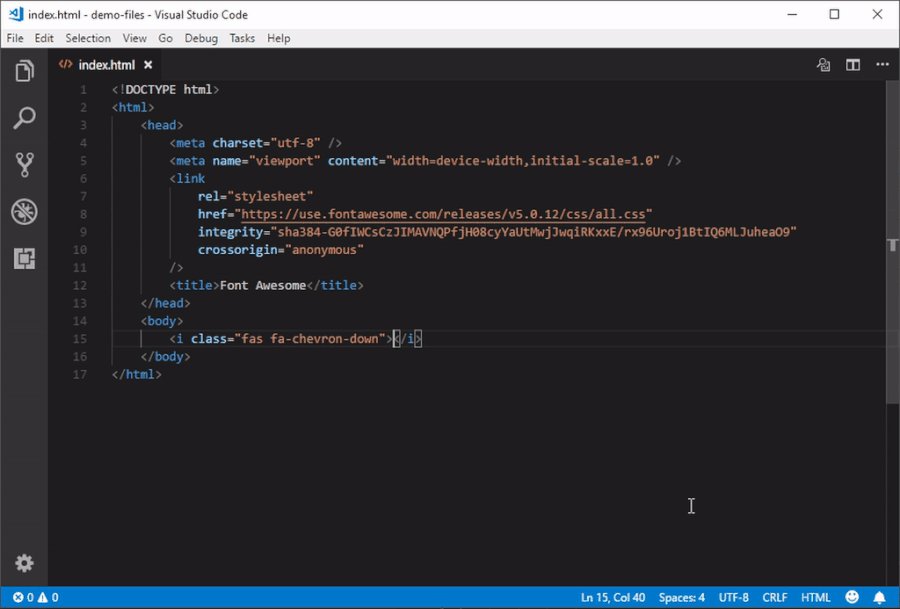
12. Font Awesome Auto-complete & Preview
해당 익스텐션은 폰트 어썸 아이콘을 실시간으로 미리 보여주는 확장 프로그램이다.
아이콘에 대한 클래스명에 대한 자동완성 기능을 제공해줄 뿐만 아니라
아이콘에 대한 '프리뷰 이미지'를 제공한다.
아이콘 클래스에 마우스를 올려놓거나 ctrl+space를 눌러서 아이콘이 보이게할 수 있다.

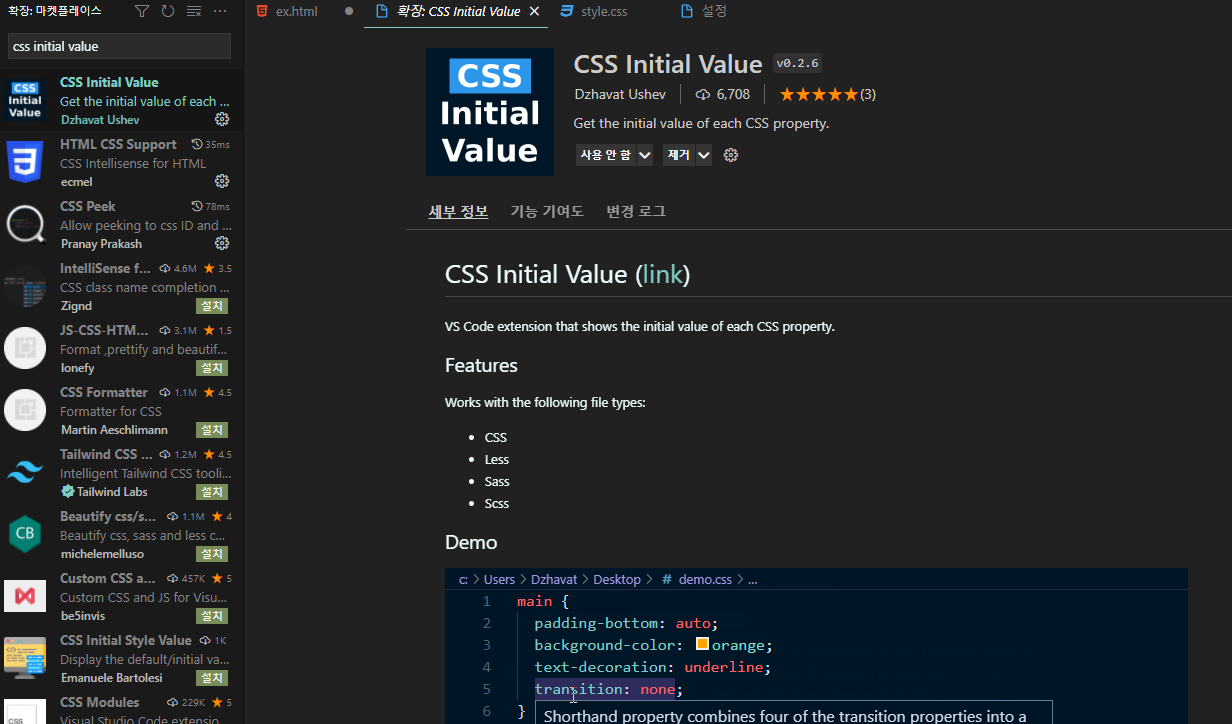
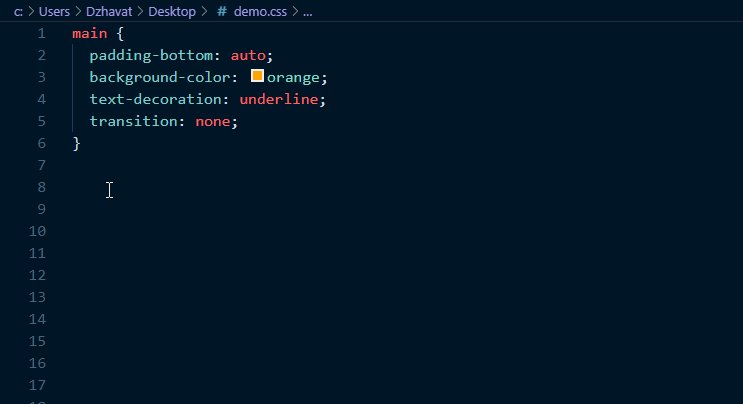
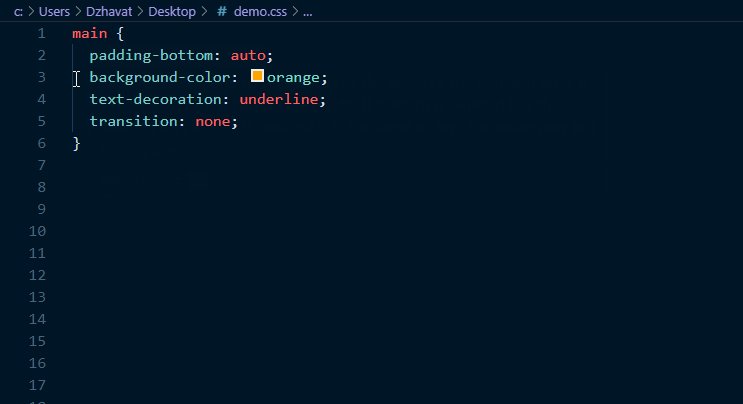
13. CSS Initial Value
해당 익스텐션은 CSS 속성의 기본 값을 알려주는 확장 프로그램이다.
작성된 CSS 속성에 마우스를 올려 놓으면 아래와 같이
Syntax : 로 속성 값을 알려준다.


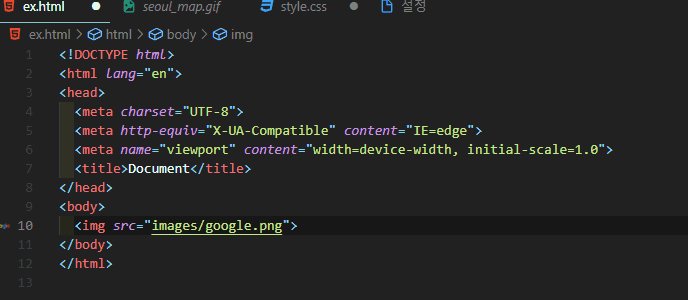
14. Image Preview
해당 익스텐션은
이미지 URL 코드에 마우스를 올려놓으면 미리보기 이미지를 제공하는 확장 프로그램이다.

<img src="images/google.png">
코드 위에 마우스 커서를 올려놓으면
images 폴더에 있는 google.png 이미지에 대한 미리보기 기능을 제공한다.

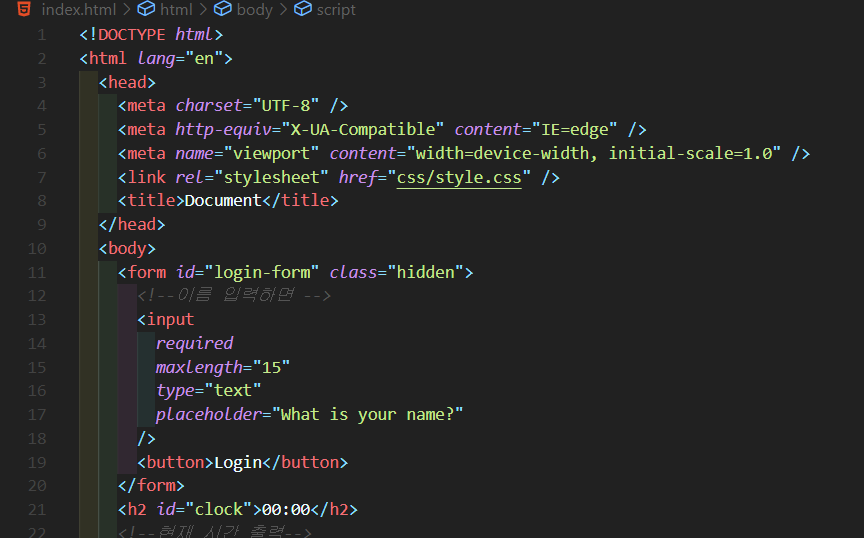
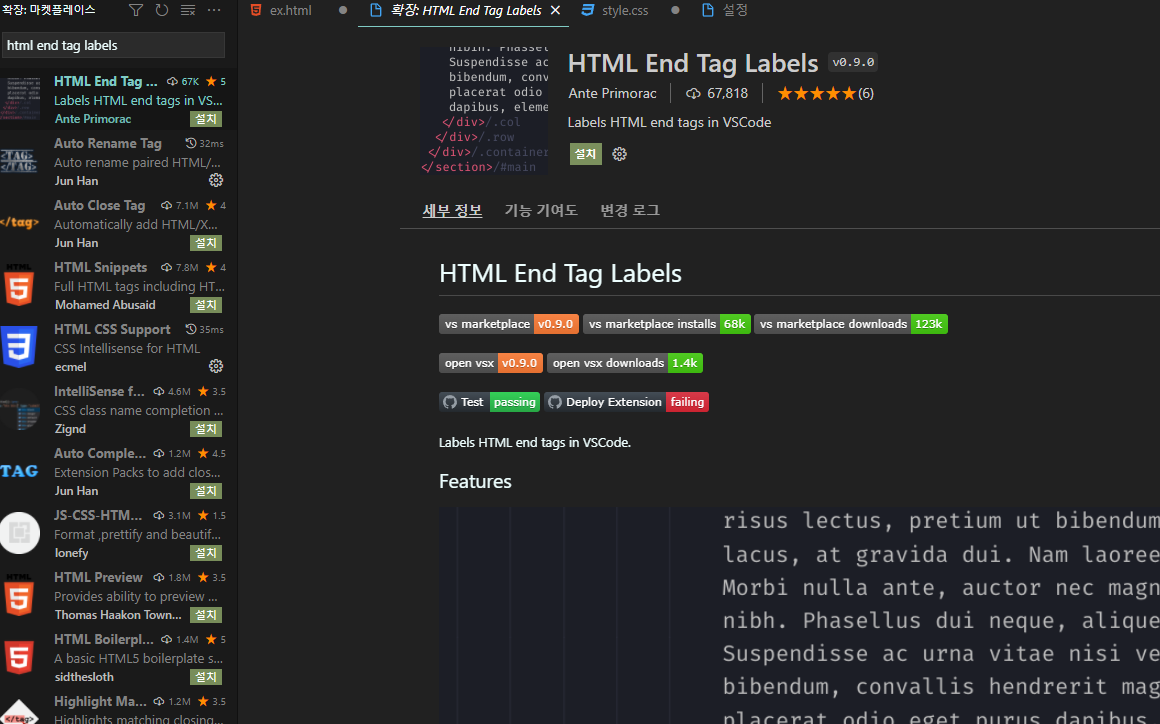
15. HTML End Tag Labels
해당 익스텐션은
HTML 태그 코드가 길어질 경우 닫힌 태그가 어떤 구문에서 사용되었는지 알려주는 기능을 하는 확장 프로그램이다.
마지막 닫는 태그에 클래스명을 주석처리 표실르 해주어서 그 태그가 어떤 태그였는지 알려준다.

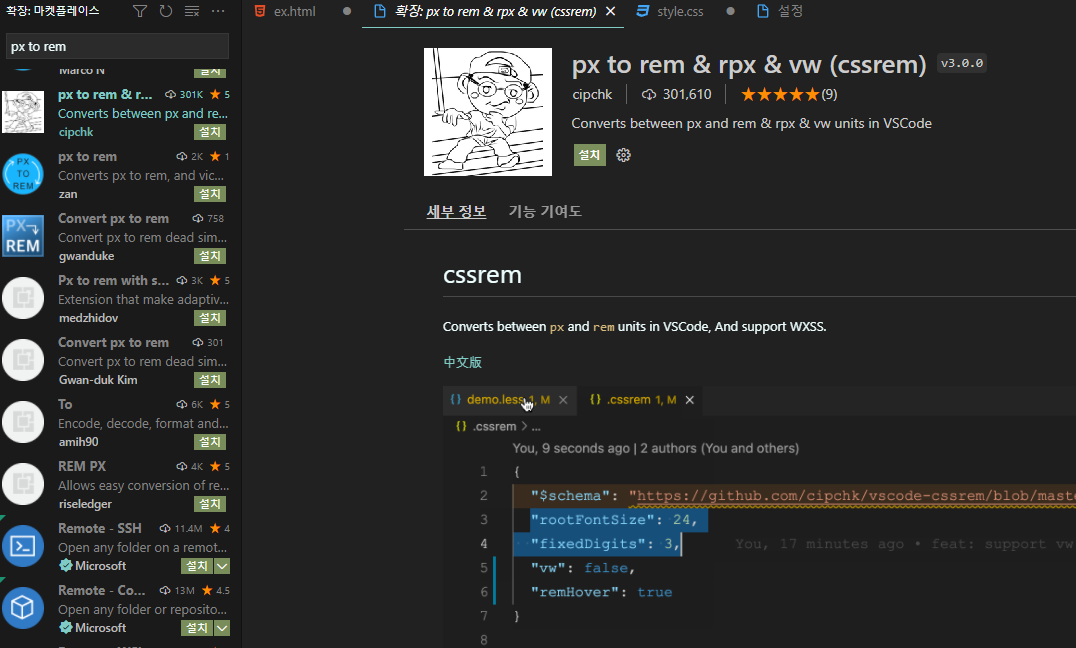
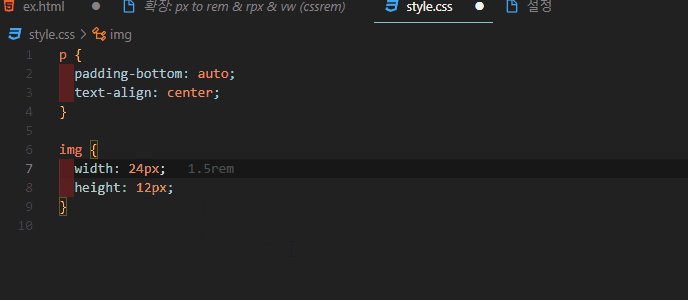
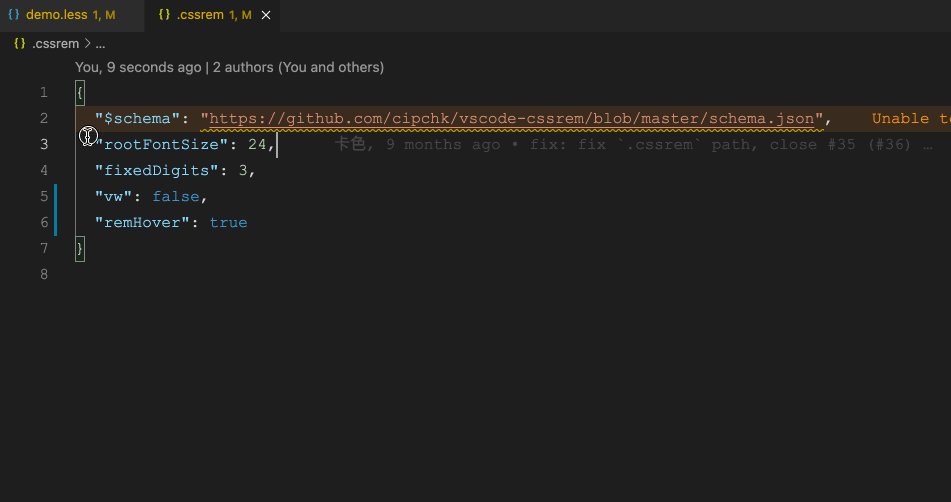
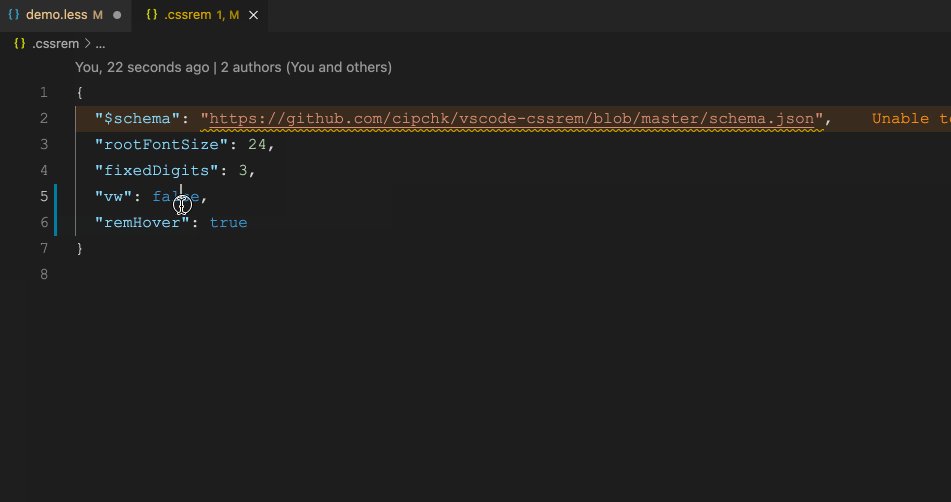
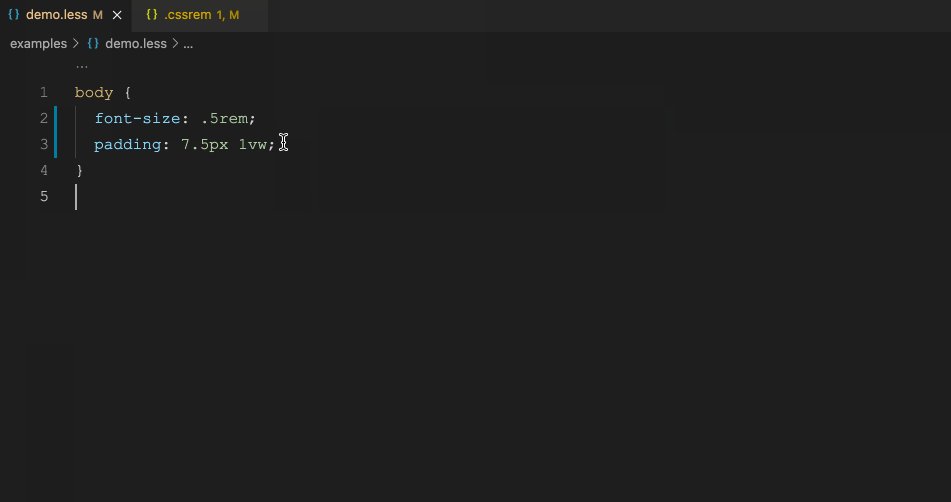
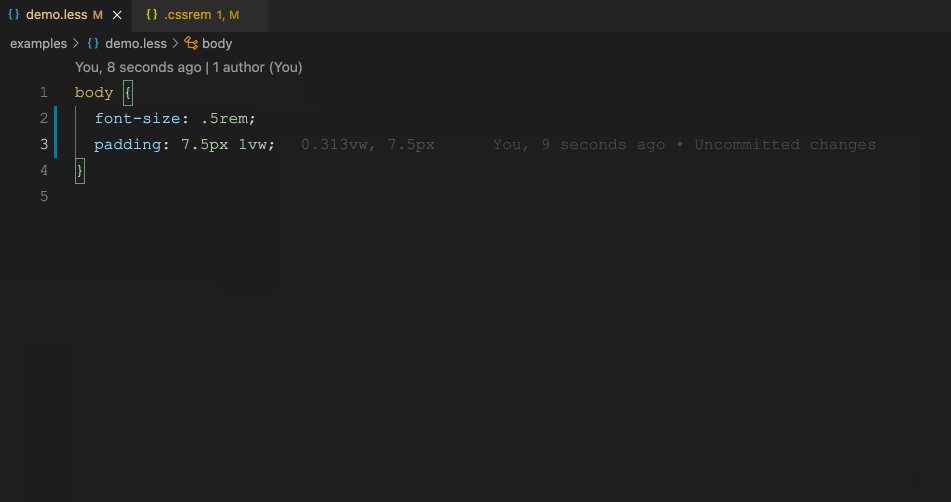
16. px to rem
해당 익스텐션은
px로 작성한 값을 rem, rpx, vw 단위로 변경할 수 있는 기능을 제공하는 확장 프로그램이다.
단축키 제공
px -> rem (Shortcut key: Alt + z)
rem -> px (Shortcut key: Alt + z)
px -> rpx (Shortcut key::Alt + r)
rpx -> px (Shortcut key::Alt + r)
px -> vw (Shortcut key: Alt + v, Alt + w)
vw -> px (Shortcut key: Alt + v, Alt + w)

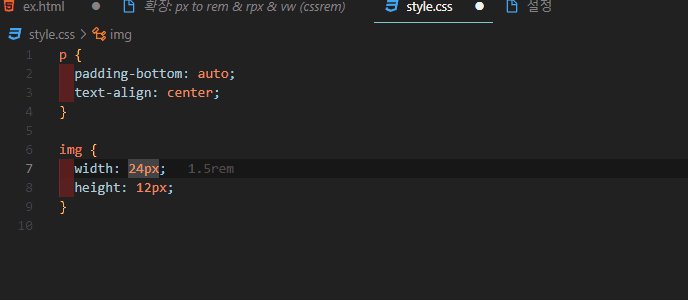
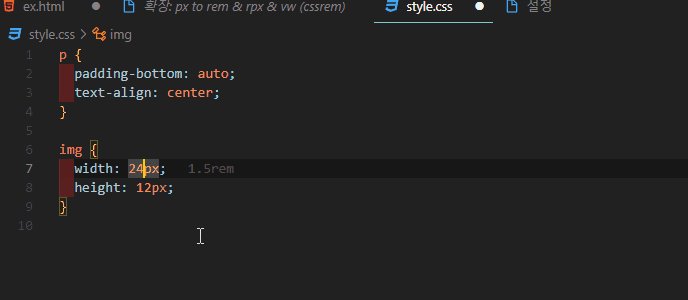
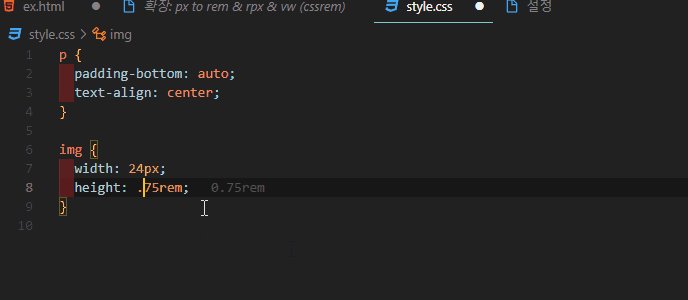
style.css 파일에서 px단위의 값을
Alt+z키를 눌러 rem단위로변환시키는 화면


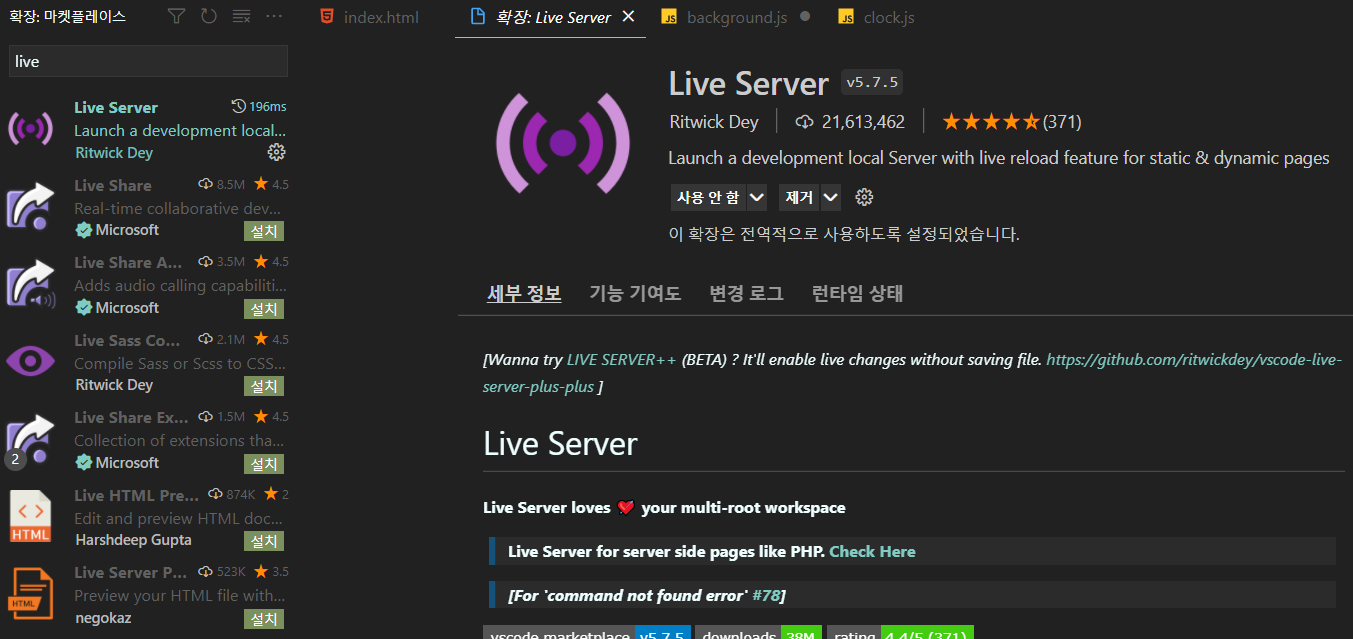
17. Live Server
이는 웹 개발을 한다면 정말 필수적으로 설치해야할 확장 프로그램으로,
이를 사용하기 이전에 HTML 코드를 브라우저로 확인하기 위해
따로 저장을 하고, 바탕화면으로 가서 웹브라우저를 키고 새로고침을 해주는데,
이것을 마우스 우클릭과 클릭 한번으로 코드 변경 적용을 한번에 해결해주는 확장 프로그램이다.
비쥬얼 스튜디오 코드에서 ctrl+s로 코드를 저장만 해주면 브라우저에 반영이 된다.
자세한 내용은 아래 글을 참고하자.
코딩한 코드 바로 확인하기 / 라이브 서버 설치 / HTML 웹 브라우저 코드 바로 확인 / 비주얼 스튜
HTML, CSS, Javscript 등의 웹 언어를 프로그래밍 하다보면, 웹 편집기에서 코드를 작성하고, 저장하고, 저장된 웹브라우저를 열어서 새로고침을 하는 등의 번거로운 작업이 동반된다. 그런데 이 번거
parkjh7764.tistory.com

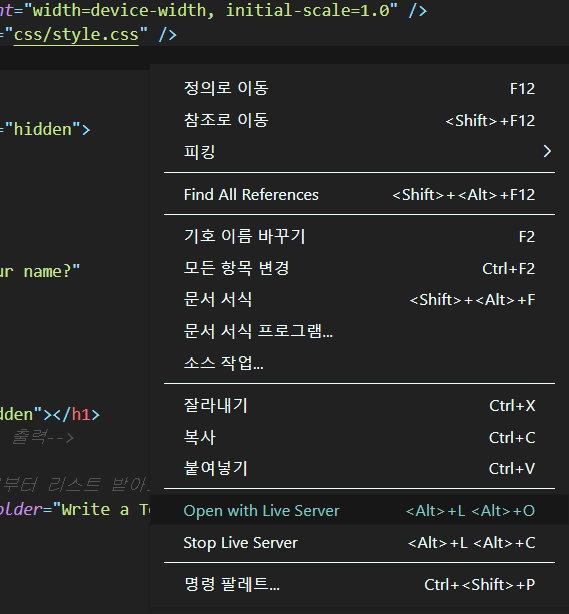
index.html 파일에서 마우스 우클릭을 했을 때
Open with Live Server가 생성된다.
이를 클릭하면 바로 웹 브라우저에서 해당 코드 반영을 확인할 수 있다.

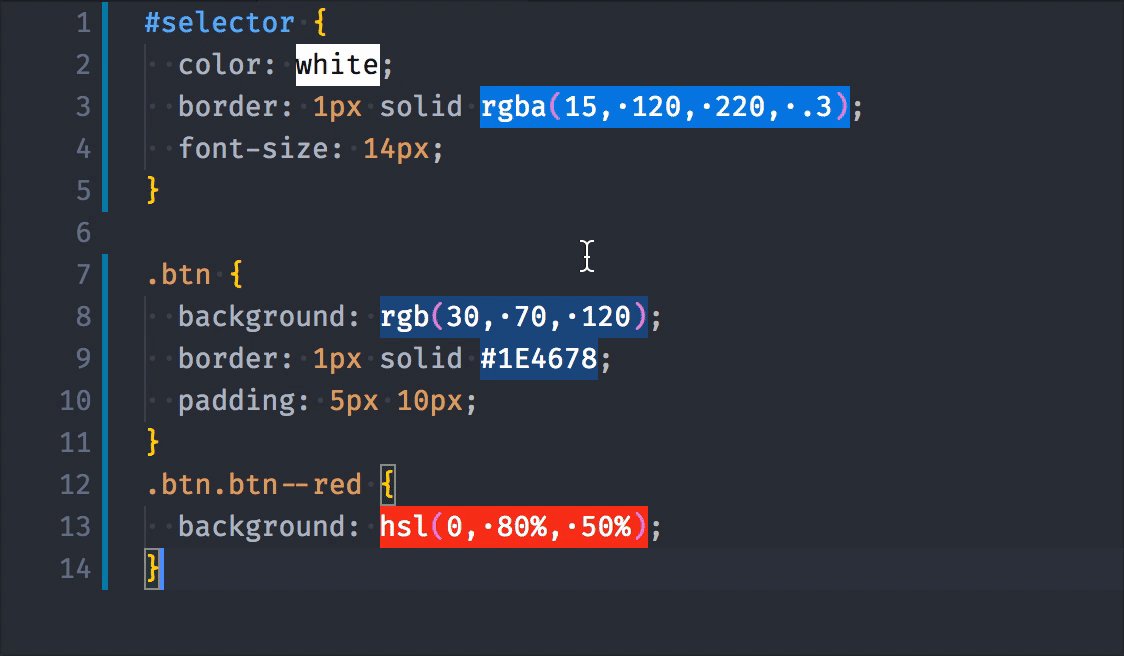
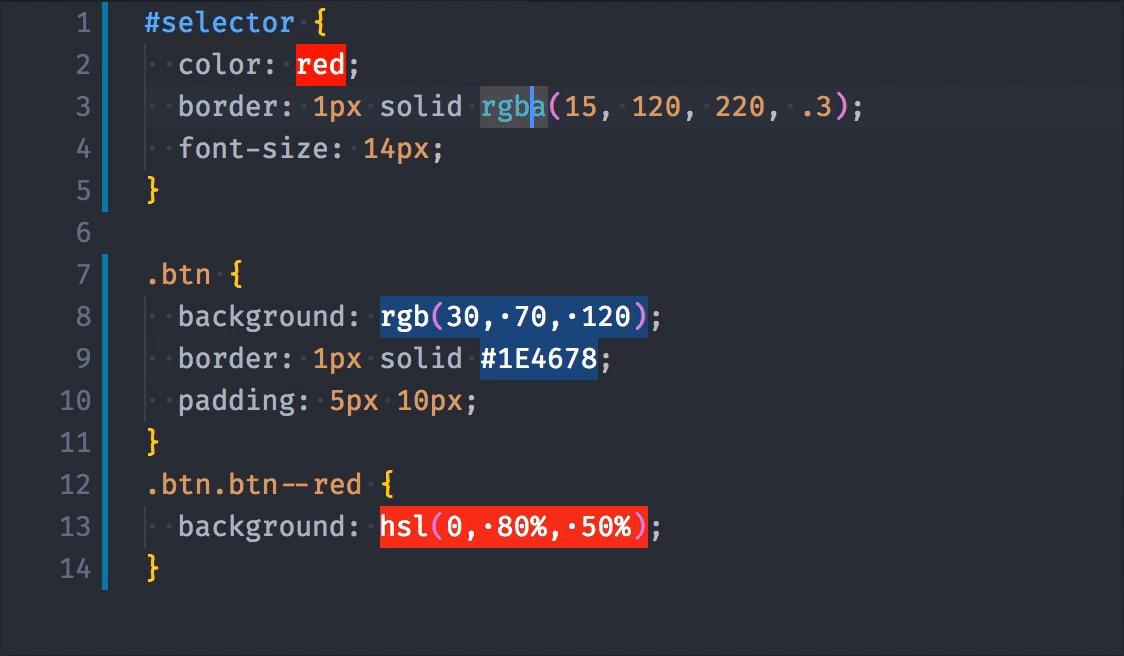
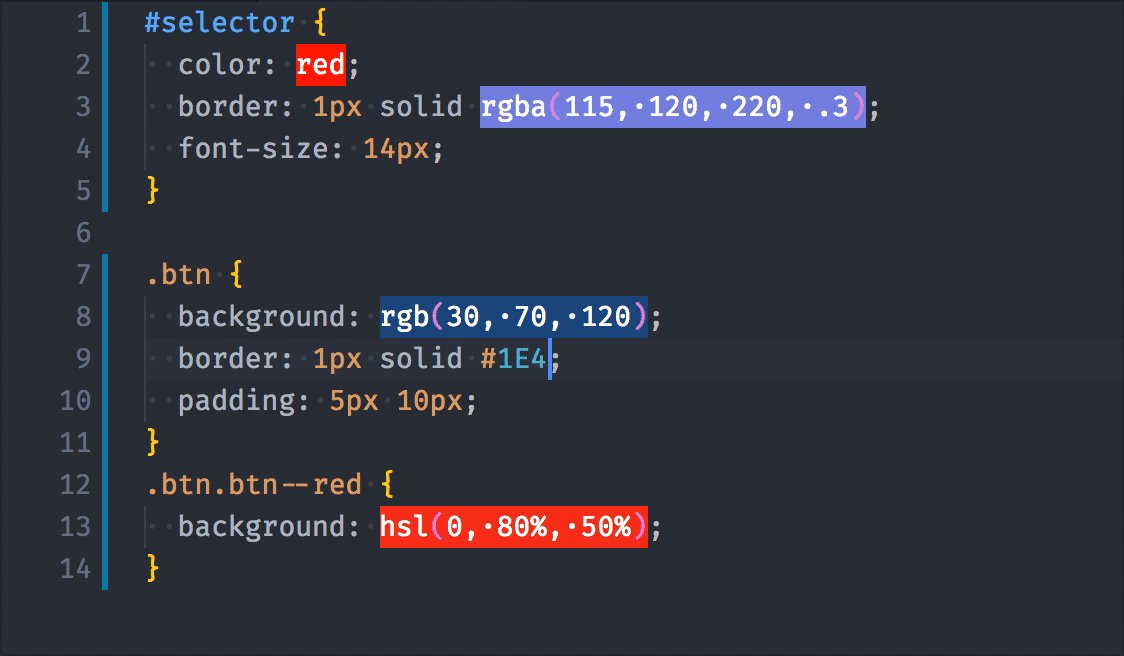
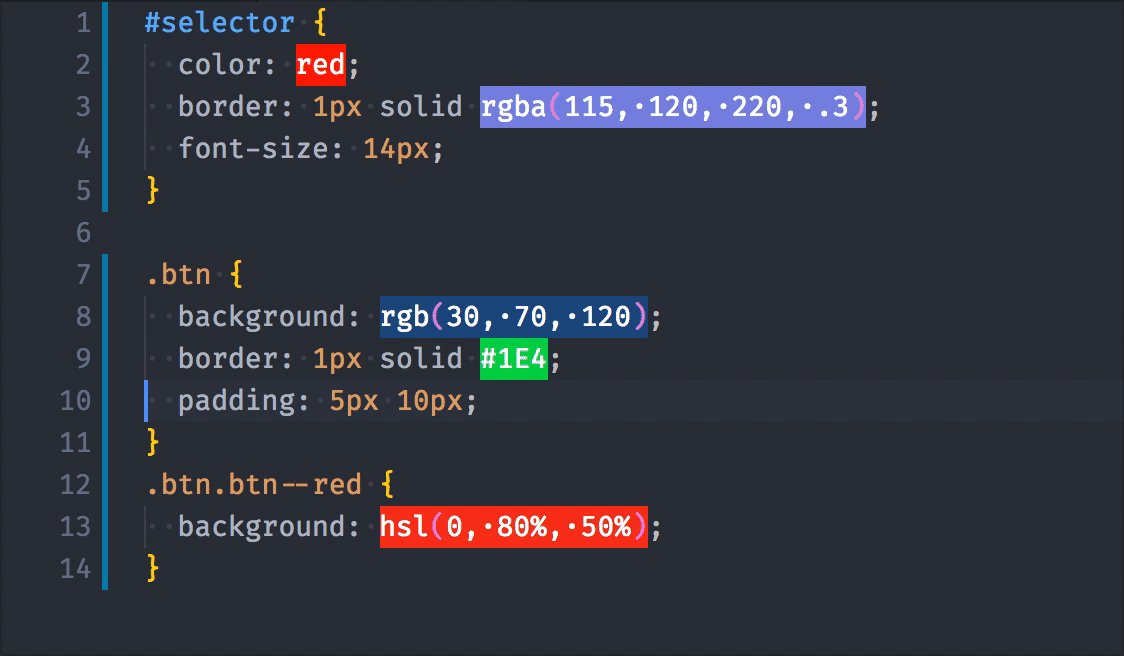
18. colorize
색과 관련된 값 작성시 시각적으로 색상을 보여주는 익스텐션.
코드만 보고 색상을 짐작하기 어려운 개발자를 위한 익스텐션이다.


19. vscode-styled-components
styled-components를 사용할 때
작성한 코드의 가독성을 높여주는 익스텐션이다.


20. ESLint
자바스크립트의 문법 상의 에러가 있으면 코드에 표시를 달아준다.
ESLint는 다른 개발자와의 협업을 할 때 유용하게 사용할 수가 있다.
개발자들의 문법 규칙을 따로 설정하거나
다른 개발자들이 사용하는 config를 불러와서 사용할 수 있는 이점이 있다.

추가적인 Flutter 개발에 도움되는 익스텐션
[Flutter] 플러터 비주얼스튜디오코드 익스텐션 추천 / VSCode 플러터 익스텐션 모음
[Flutter] 플러터 비주얼스튜디오코드 익스텐션 추천 / VSCode 플러터 익스텐션 모음
목차 이번에는 비주얼스튜디오 코드(Visual Studio Code)에서 플러터를 개발할 때 유용한 익스텐션과 작업환경 설정을 다루어보도록 하겠다. 플러터 개발에 유용한 익스텐션 이외에도 아래의 글에는
parkjh7764.tistory.com




댓글