웹 개발 공부를 할 때 많은 분들이
다른 사이트를 기반으로 프로그래밍을 하는 클론 코딩을 하면서
공부를 하는 경우가 많을 것이다.
그럴 때 유용한 확장 프로그램을 하나 소개하겠다.
오늘 소개할 프로그램은
웹 요소들의 정확한 픽셀(pixel) 단위와 간격, 마진, 패딩 등을 측정할 수 있다.
웹 사이트를 그대로 클론 코딩을 할 때 레이아웃이나
요소의 크기와 간격을 거의 유사하게 만들 수 있어
유용하게 사용할 것이다.
그럼 바로 본론으로 들어가 프로그램을 살펴보자.
Page Ruler Redux 웹 개발 픽셀 단위 측정
해당 프로그램은 크롬의 확장 프로그램이기 때문에
크롬을 사용하여야 한다.
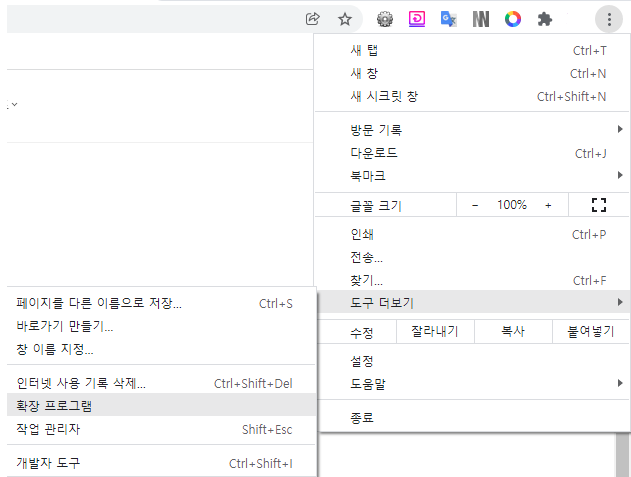
1. 도구 더보기 -> 확장 프로그램 -> chrome 웹 스토어를 연다.


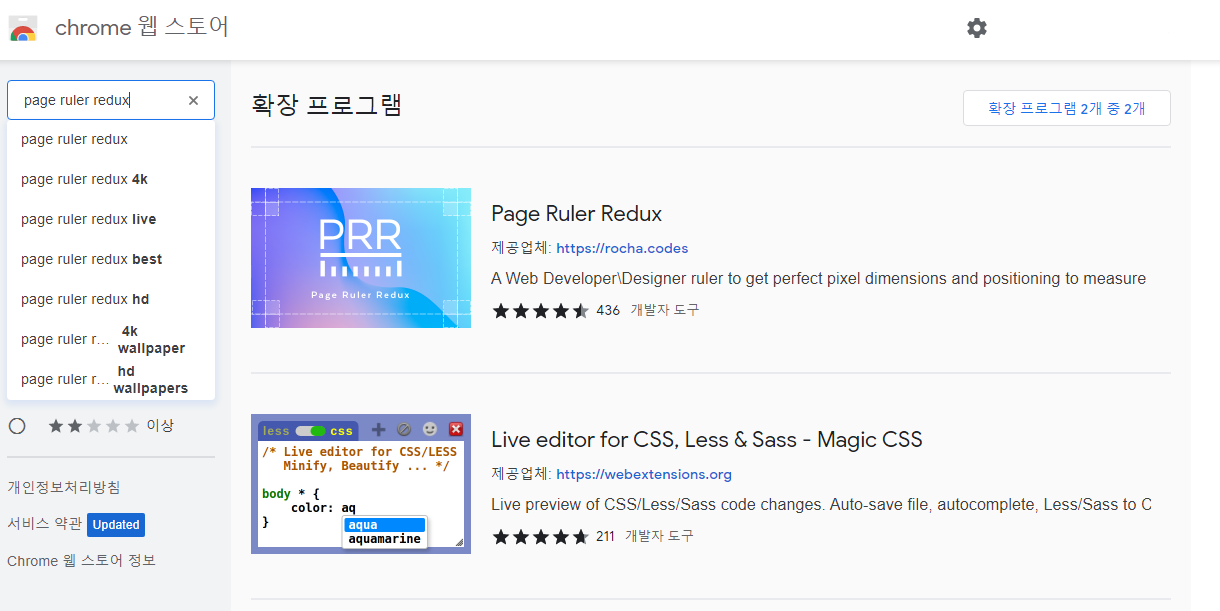
2. 'page ruler redux' 검색한다.

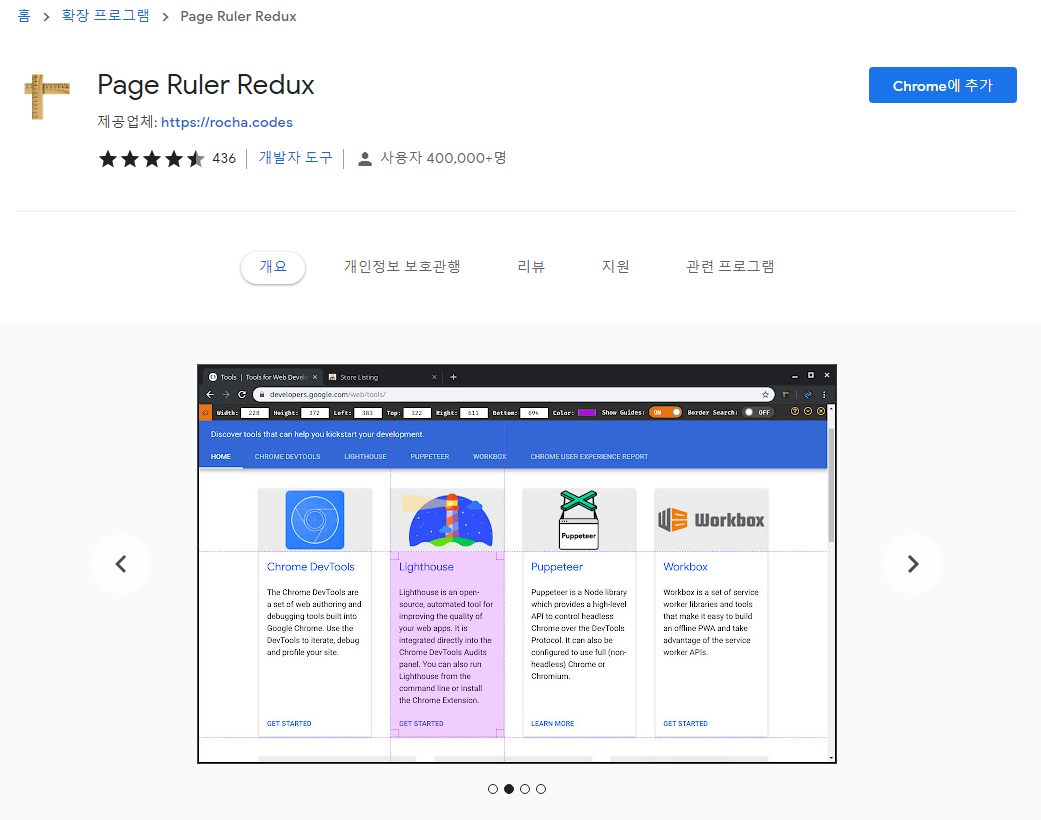
3. Page Ruler Redux를 크롬에 추가해준다.

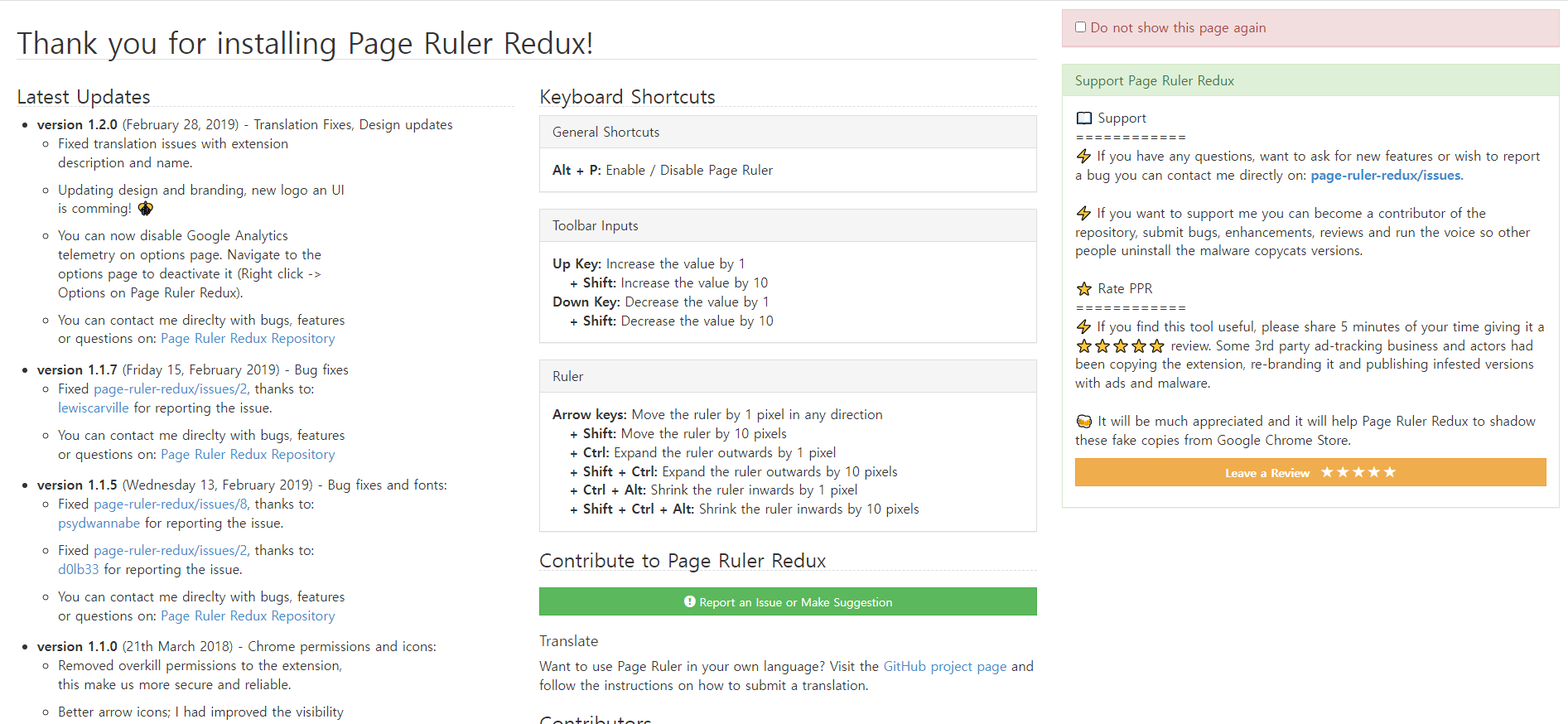
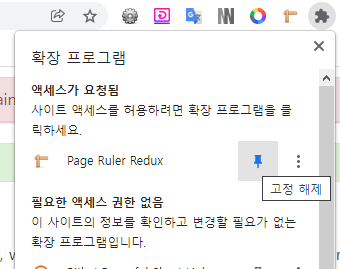
4. 아래와 같은 화면이 뜨면 설치가 완료된 것이다. 사용해보자.

5. 퍼즐 모양을 클릭하고, 핀 모양을 클릭해 고정을 해준다.

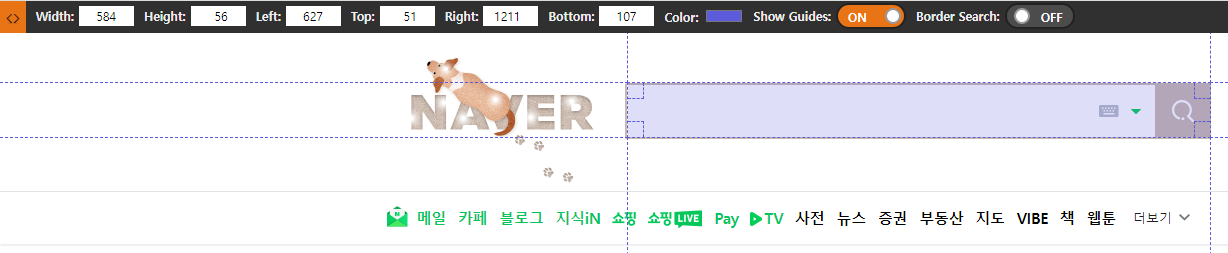
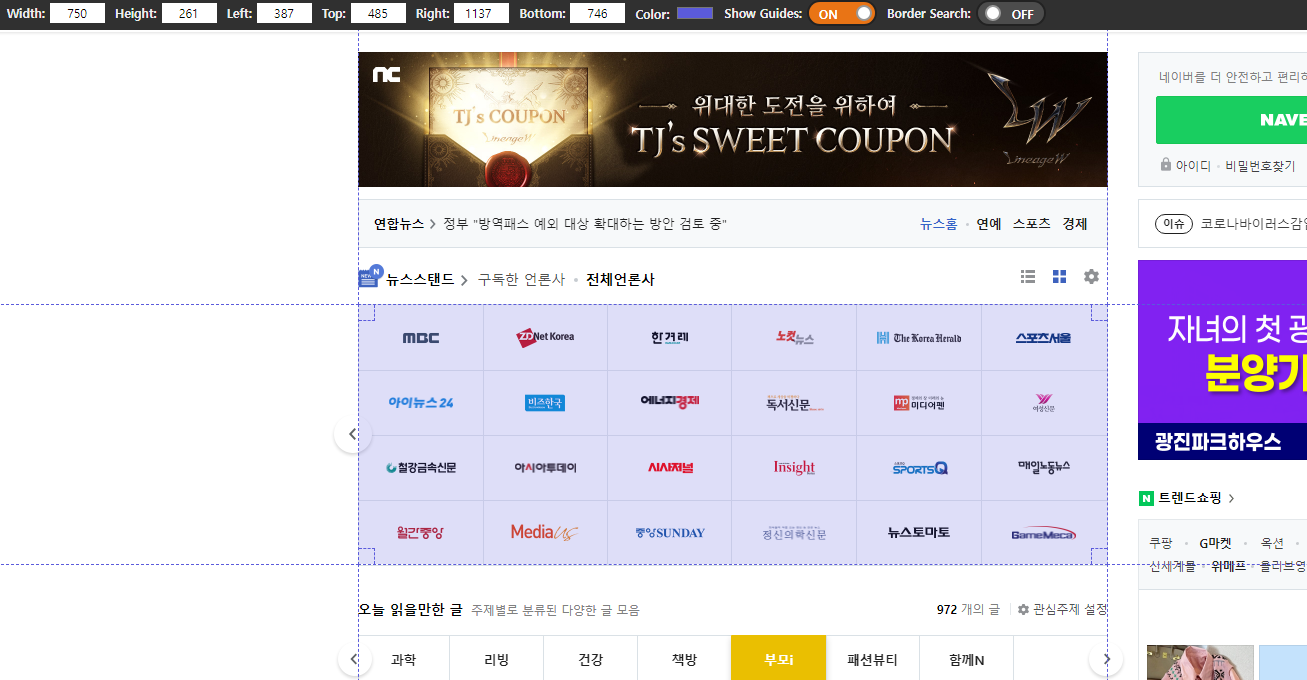
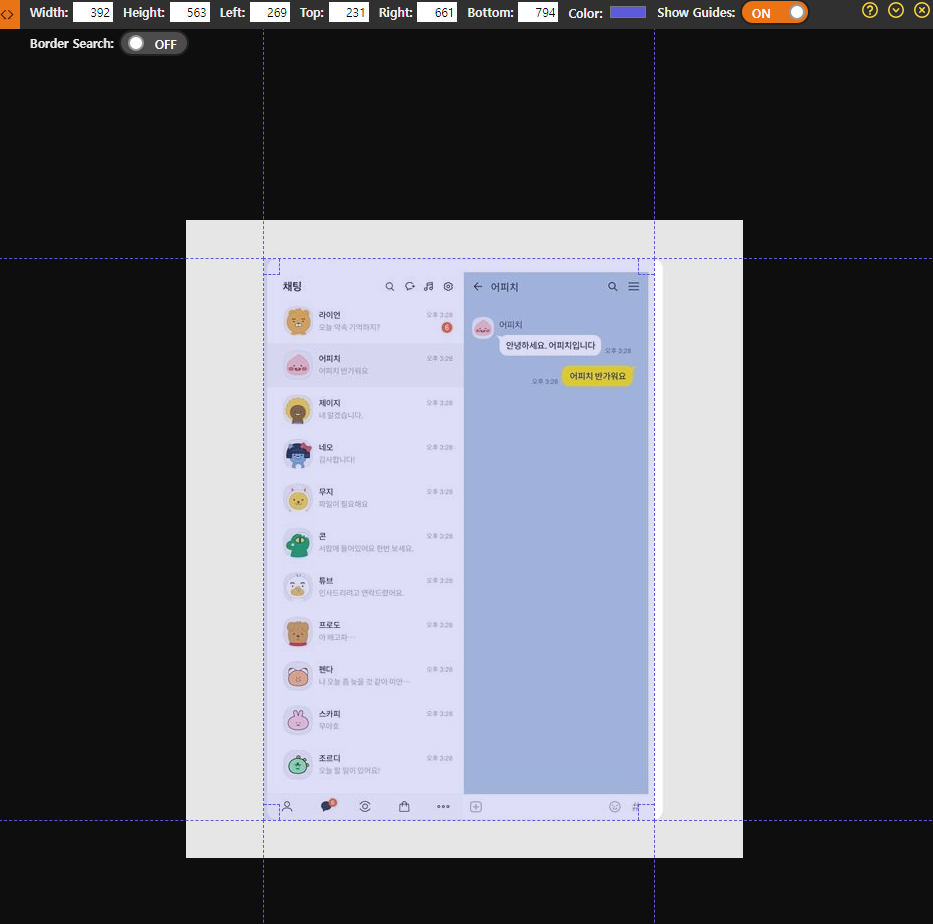
6. 확장 프로그램을 클릭하고 측정하고자 하는 요소를 마우스로 드래그한다.
그러면 상단에
width, height의 픽셀 크기와
left, top, right, bottom의 마진 값까지 측정이 가능하다

7. Alt + P 키를 누르면 단축키로 바로 불러올 수가 있다.

이제 웹 사이트 디자인을 할 때 매우 간편하게 크기와 마진 값을 적용할 수 있게 되었다!
그리고 또,
방향키를 이용해서 더욱 편리하게 사용할 수 있다.
1. 마우스로 드래그를 한 후 '방향키'로 영역을 이동시킬 수 있다.
2. '쉬프트를 누른 채 방향키'로 이동하면 10px씩 영역을 이동시킬 수 있다.

page ruler redux를
조금 더 유용하게 사용할 수 있는 꿀팁을 말해보겠다.
이미지 안에 요소를 픽셀 크기로 측정을 하고 싶을 때
사용하는 방법인데,
한 가지 설정을 해주어야 page ruler redux를 사용할 수 있다.
이미지 파일 픽셀 크기 측정하는 방법
만약 카카오톡과 유사한 사진을 받았는데
해당 이미지 요소의 픽셀 크기가 궁금하다.
그럴 때 사용하는 방법이다.

1. 우선 해당 이미지 파일의 연결 프로그램을 '크롬'으로 설정한다.
1-1. 크롬으로 해당 이미지 파일을 드래그 해서 올려놓는다.

아마 여기서 바로 page ruler redux 확장 프로그램을 열면 실행이 안 될 것이다.
크롬에서 이미지파일 불러온 후 page ruler redux 적용, 실행이 안 될 때
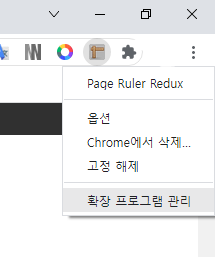
2. Page Ruler Redux를 마우스 우클릭으로 '확장 프로그램 관리'로 들어간다.

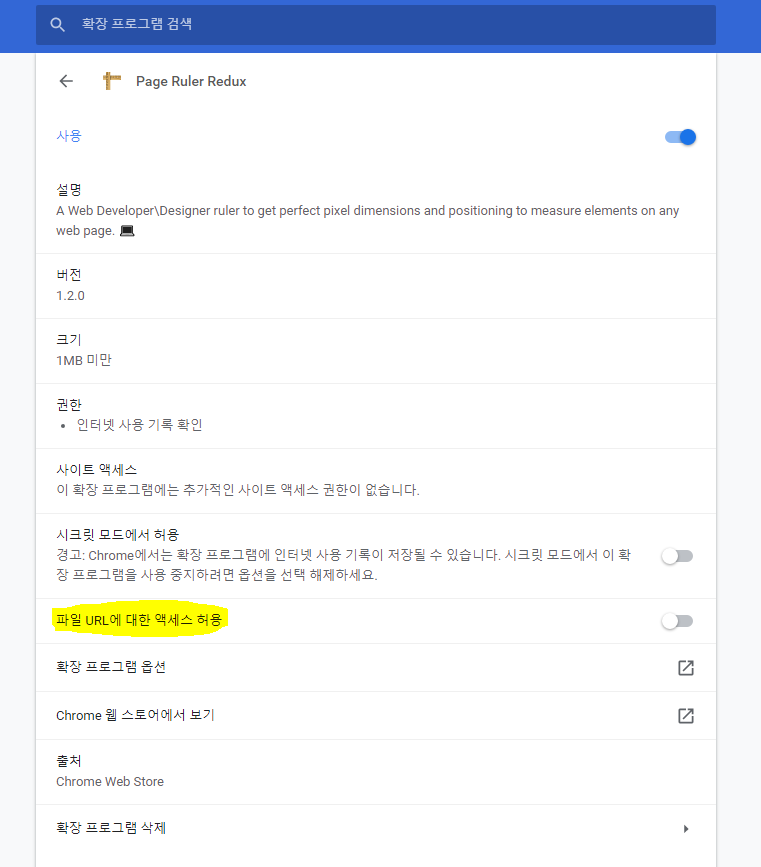
3. '파일 URL에 대한 액세스 허용'을 체크 표시 해준다.

4. 크롬으로 불러온 이미지 파일도 적용 되는 것을 확인할 수 있다.

그럼 모두들 화이팅 ~!




댓글