오늘은 '노마드 코더'라는 인기 프로그래머 유튜버가
사용하는 비주얼스튜디오 코드 편집기를 봤는데
코드 색상이 너무 예뻐 해당 테마 정보를 가져와 보았습니다.
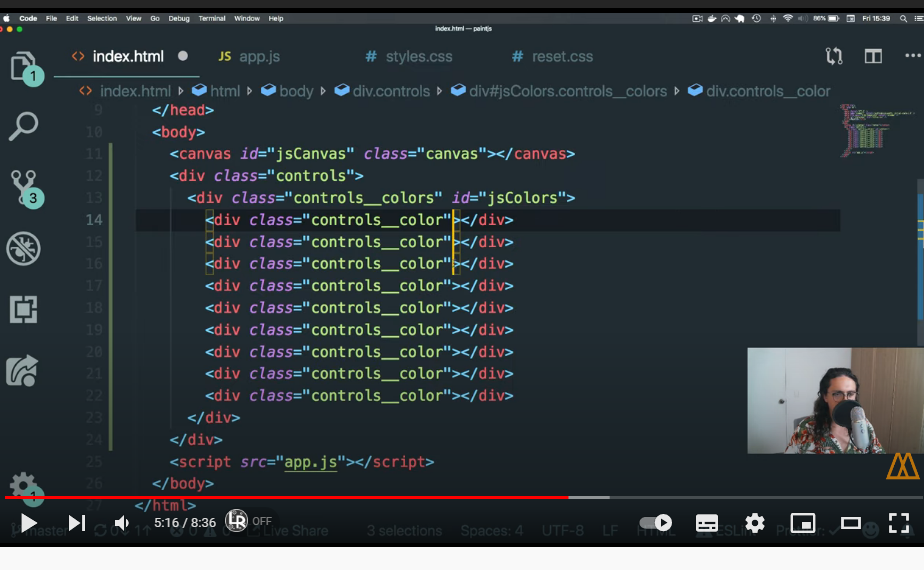
아래 유튜브 영상을 보면
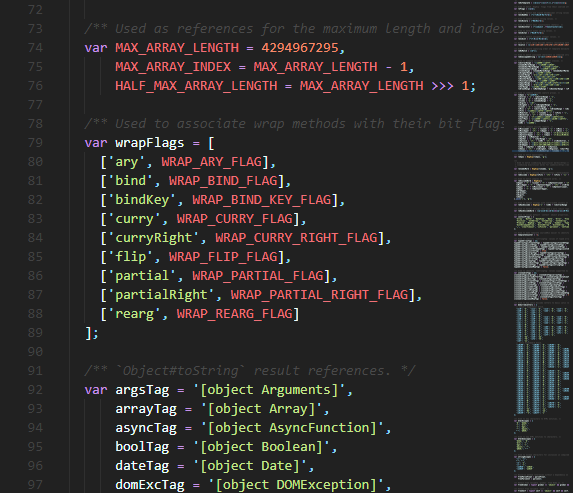
코드가 빨강, 보라, 초록, 하늘색 등 대조적인 색깔로 코드가 작성이 되어
기존의 코드보다 더 한 눈에 들어올 수 있을 거 같아 저도 해당 테마를 적용해보려고 합니다.

노마드 코더가 사용하는 비주얼 스튜디오 코드 색상 테마
바로 해당 테마를 말씀드리면
'Material Theme'이다.

그러면 바로 설치하고 설정을 같이 해보도록 하자.
1. 비주얼스튜디오 코드를 실행하고, 왼쪽 블럭모양을 클릭한다.

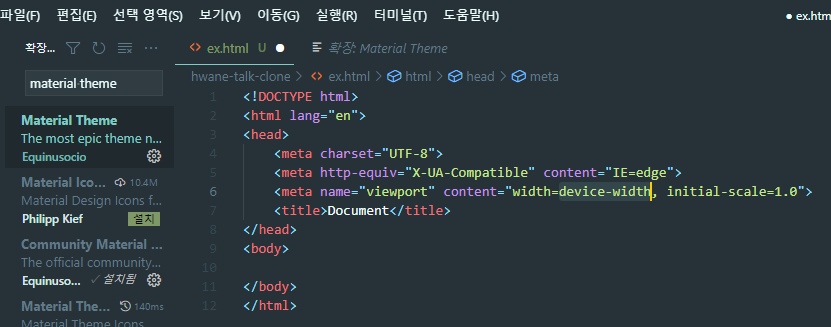
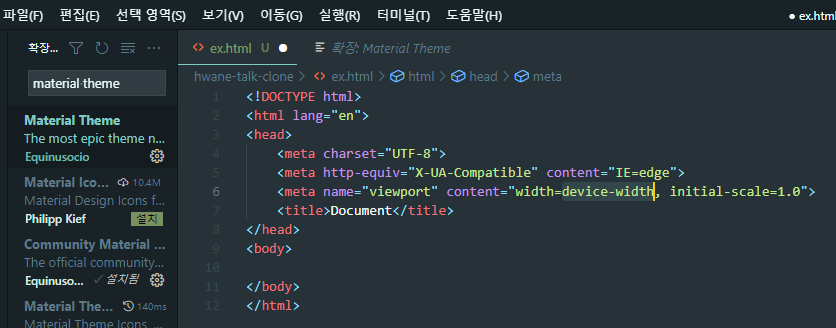
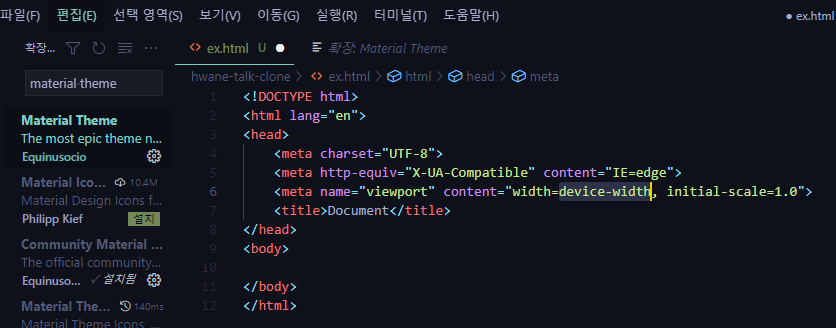
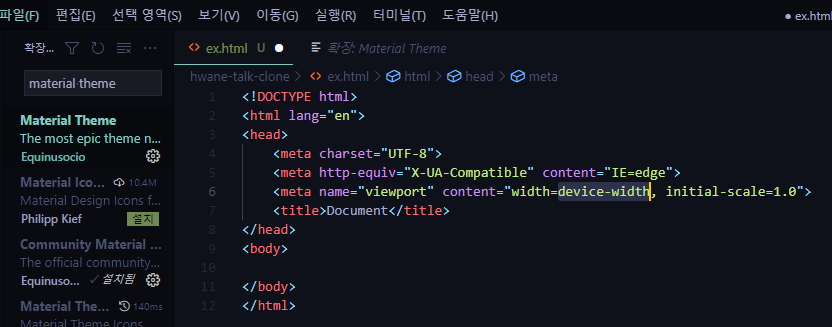
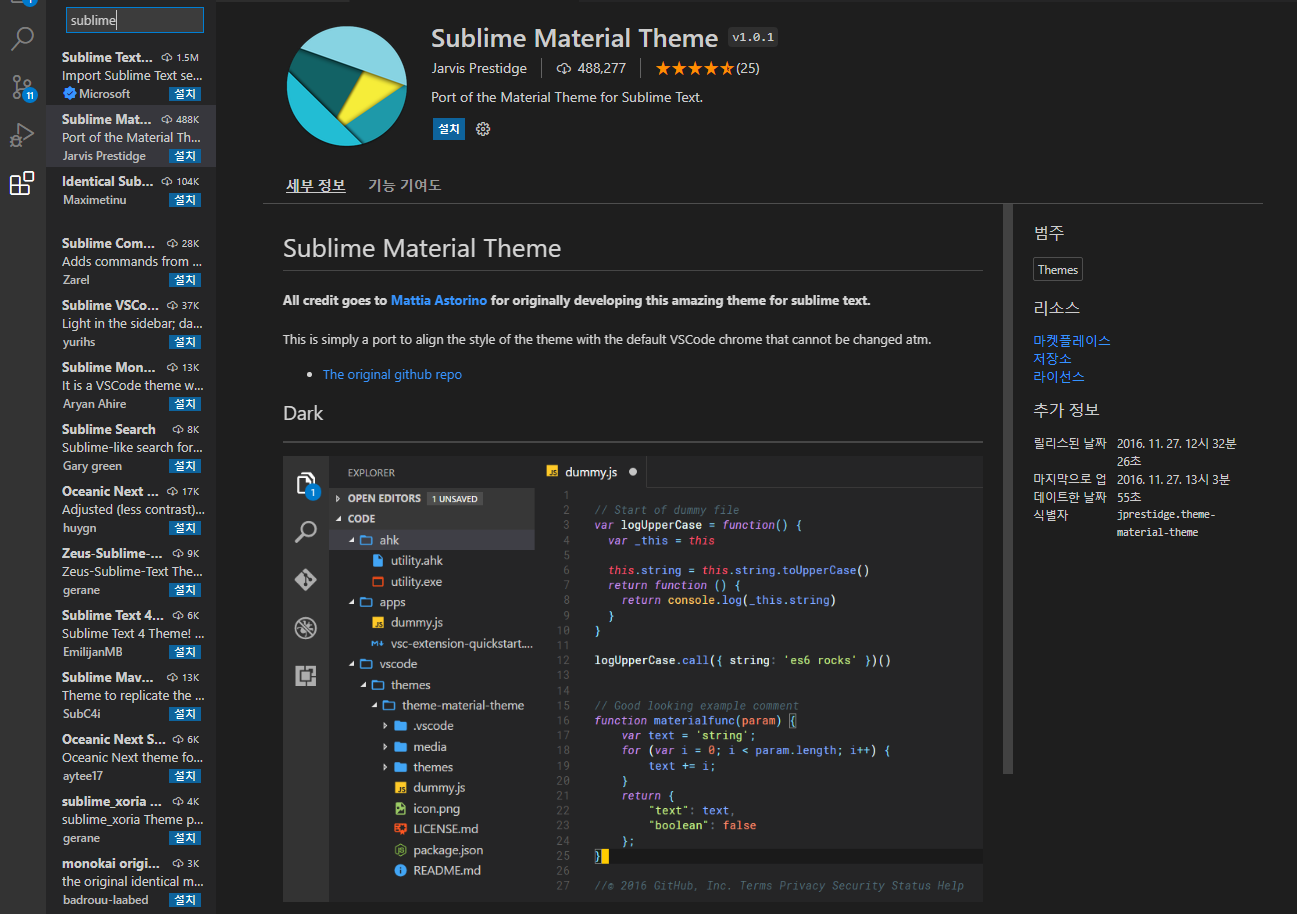
2. 검색창에 'material theme'를 검색한다. 그리고 아래와 같은 프로그램을 찾아 설치한다.

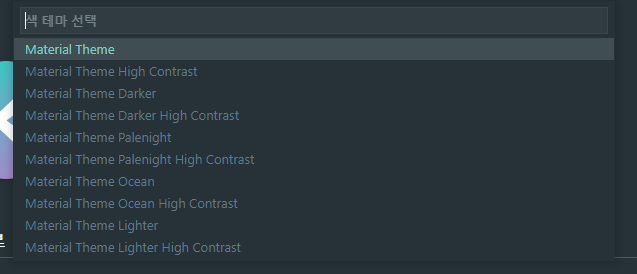
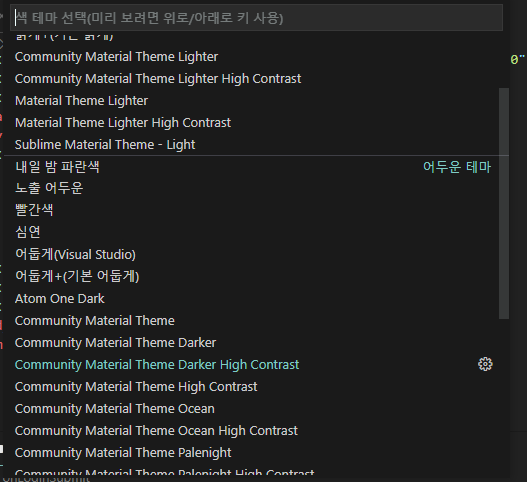
3. 설치를 하면 아래와 같이 테마 선택이 나오는데, 취향에 맞게 하나씩 선택을 해본다.

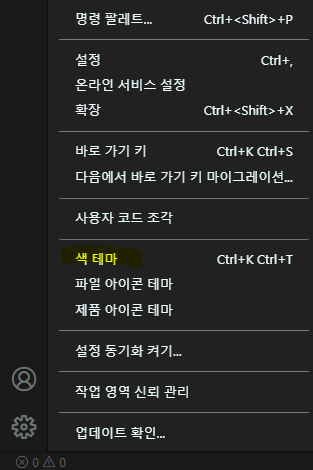
4. 하나씩 선택을 해볼 때는 '색 테마 설정'을 클릭해서 여러가지 입혀본다.

10가지의 색 테마 선택이 있는데,
자 한번 비교해보자.
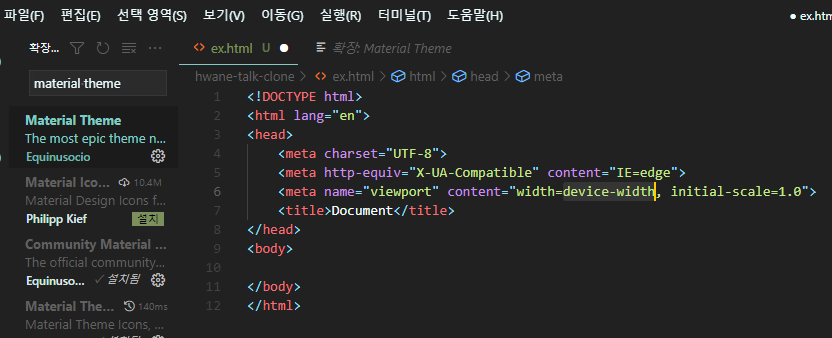
위에서부터 차례대로 테마를 입혀보겠다.

1. Material Theme

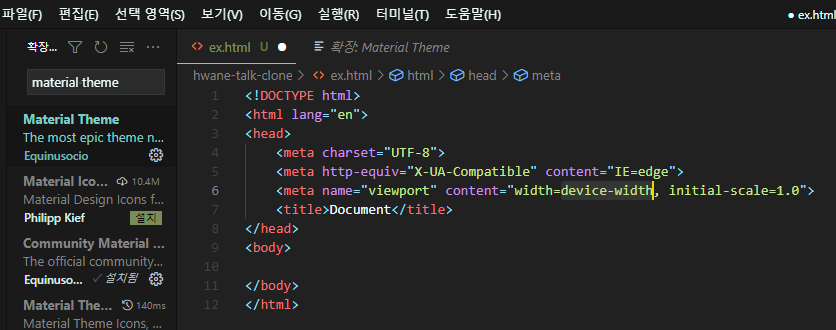
2. Material Theme High Contrast

3. Material Theme Darker

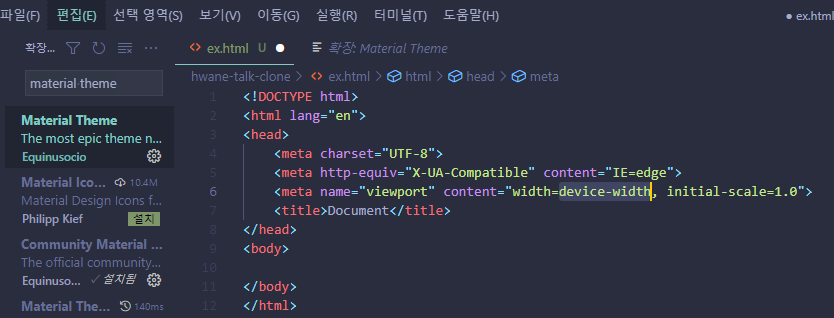
4. Material Theme Darker High Contrast

5. Material Theme Palenight

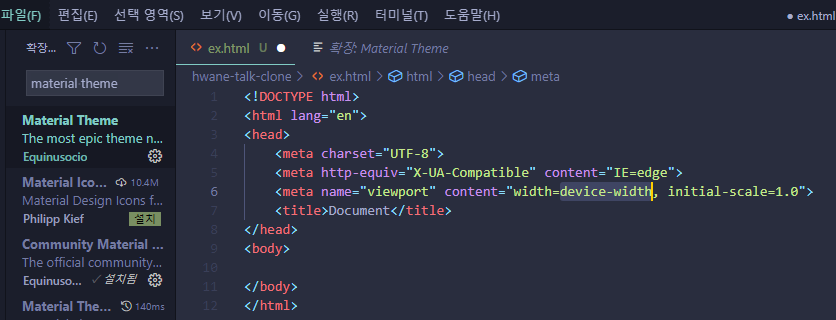
6. Material Theme Palenight High Contrast

7. Material Theme Ocean

8. Material Theme Ocean High Contrast

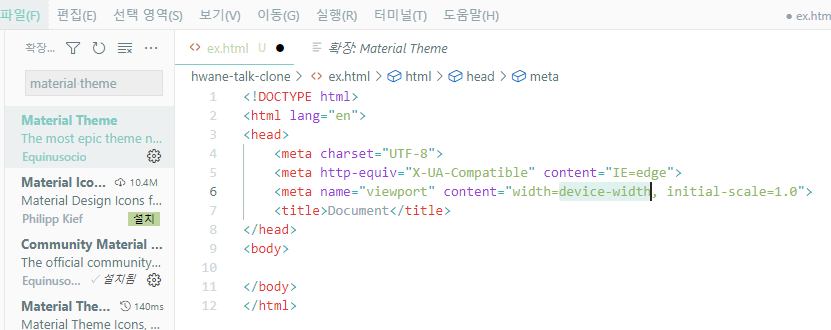
9. Material Theme Lighter

10. Material Theme Lighter High Contrast

그렇다면 노마드 코더가 사용하는 VS Code 테마 색상은?
1. 왼쪽 하단의 톱니바퀴 -> 색 테마를 눌러준다.

2. Community Material Theme Darker High Contrast 를 클릭한다.

3. 변수 색상, 테마 색상 등 일치한 것을 확인할 수 있다.
노마드 코더 니꼬쌤이 사용하는 예쁜 테마를 찾아냈다.

배경색이 달라지고 high contrast 같은 경우에는
색의 진하기가 조금 더 진해지는 것 같다.. ?
나는 여기서 3. Material Theme Darker 가 제일 마음에 든다.
유명 프로그래머가 사용하는 테마인
'Material Theme'
이외에도 다른 테마 하나 더 소개하도록 하겠다.
위의 코드보다 조금 더 대비가 진하고
코드 색상에 있어 조금의 차이를 원한다고 한다면
아래의 테마를 사용해보는 것도 추천한다.
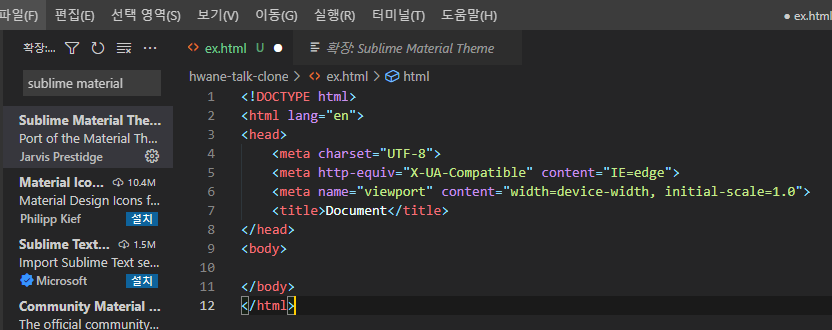
바로 'Sublime Material Theme'이다.
조금 더 대조적인 색상을 원한다 싶으면
위에서 설치했던 방법과 마찬가지로 설치를 받아
다운로드 받아주면 된다.

위의 테마를 설치 받으면
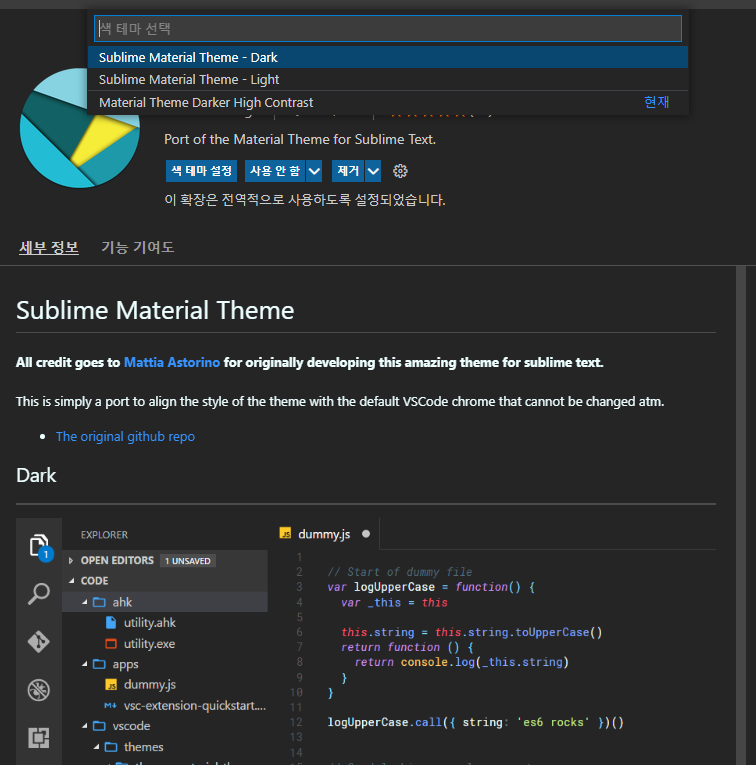
아래와 같이 2가지 테마 색상이 나온다.
맨 밑에 테마는 위에서 설치했던 테마이다.

1. Sublime Material Theme - Dark

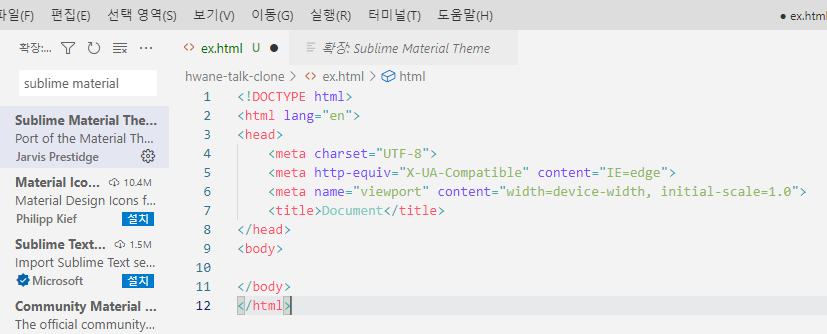
2. Sublime Material Theme - Light

여러 테마를 비교해보았다.
솔직히 코드 색상은 취향차이라고 생각하니..
위의 색상 비교한 것을 보고 마음에 드는 것을 선택하면 될 것 같다.




댓글