Contents
플러터 드로어 메뉴를 만들기 위해서는 앱바(AppBar)가 필요하다. 앱바의 햄버거 메뉴를 클릭했을 때 드로어메뉴가 보이도록 하기 때문이다. 그런데 플러터에서 드로어 메뉴를 만들면 자동으로 앱바에 햄버거 모양의 아이콘이 추가된다. 이전에 작성한 코드에서 햄버거 메뉴만을 지우고 가져오자.
이전 앱바(AppBar) 코드 참고하기
[Flutter] AppBar 앱바 만들기 | DEBUG 리본 없애기 | 메뉴 아이콘 추가하기
Contents 앱바(Appbar) 생성하기 - AppBar() home_screen.dart 파일 import 'package:flutter/material.dart'; class HomeScreen extends StatelessWidget { const HomeScreen({super.key}); @override Widget build(BuildContext context) { return Scaffold( appBar
parkjh7764.tistory.com
플러터 드로어(Drawer) 메뉴 만들기
drawer: 은 Scaffold에 속해있는 속성이다.
드로어(Drawer) 생성하기 - drawer : Drawer()


import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('드로어 만들기'),
centerTitle: true,
elevation: 0.0,
actions: [
IconButton(
onPressed: () {},
icon: Icon(Icons.search),
),
IconButton(
onPressed: () {},
icon: Icon(Icons.person),
)
],
),
drawer: Drawer(),
);
}
}
드로어(Drawer) 내에 리스트 만들기
- ListView() : 복수의 위젯들을 childeren 속성으로 나열한다.
drawer: Drawer(
child: ListView(
),
),
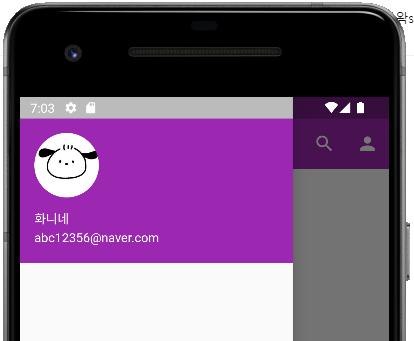
드로어(Drawer) 내에 사용자 프로필 사진 만들기

- UserAccountsDrawerHeader - 사용자 프로필에 해당하는 부분
- currentAccountPicture: CircleAvatar() - 현재 사용의 이미지를 원형으로 설정
- backgroundImage: - 사용자 프로필 사진 설정
1. assets 폴더에 image 파일 넣고, pubspec.yaml 파일에 assets: 이미지 등록하기


drawer: Drawer(
child: ListView(
children: [
UserAccountsDrawerHeader(
currentAccountPicture: CircleAvatar(
backgroundImage: AssetImage('assets/image/dog.jpg'),
),
accountName: Text('화니네'),
accountEmail: Text('abc12356@naver.com'),
)
],
),
),
드로어(Drawer) 내에 클릭 토글 버튼 추가하기
- onDetailsPressed: () {},

drawer: Drawer(
child: ListView(
children: [
UserAccountsDrawerHeader(
currentAccountPicture: CircleAvatar(
backgroundImage: AssetImage('assets/image/dog.jpg'),
),
accountName: Text('화니네'),
accountEmail: Text('abc12356@naver.com'),
onDetailsPressed: () {},
)
],
),
),
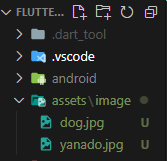
드로어(Drawer) 모양 예쁘게 만들기
- color: - 드로어의 색깔을 지정
- borderRadius - 드로어를 둥글게 만들 수 있음

drawer: Drawer(
child: ListView(
children: [
UserAccountsDrawerHeader(
currentAccountPicture: CircleAvatar(
backgroundImage: AssetImage('assets/image/dog.jpg'),
),
accountName: Text('화니네'),
accountEmail: Text('abc12356@naver.com'),
onDetailsPressed: () {},
decoration: BoxDecoration(
color: Colors.purple[200],
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(10.0),
bottomRight: Radius.circular(10.0),
),
),
)
],
),
),
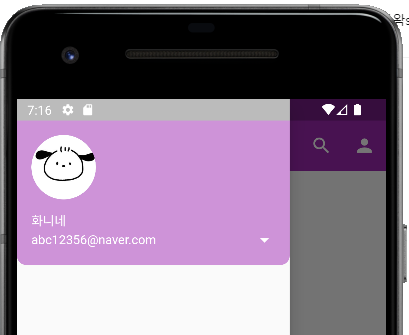
드로어(Drawer) 에 다른 계정 프로필 추가하기

- otherAccountsPictures - 다른 사용자 프로필 사진 우측 상단에 표시, 여러 개 추가 가능
drawer: Drawer(
child: ListView(
children: [
UserAccountsDrawerHeader(
currentAccountPicture: CircleAvatar(
backgroundImage: AssetImage('assets/image/dog.jpg'),
),
otherAccountsPictures: [
CircleAvatar(
backgroundImage: AssetImage('assets/image/yanado.jpg'),
),
CircleAvatar(
backgroundImage: AssetImage('assets/image/yanado.jpg'),
)
],
accountName: Text('화니네'),
accountEmail: Text('abc12356@naver.com'),
onDetailsPressed: () {},
decoration: BoxDecoration(
color: Colors.purple[200],
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(10.0),
bottomRight: Radius.circular(10.0),
),
),
)
],
),
),
ListTile 사용해서 바로가기 메뉴 만들기
ListTile은 탭 하거나 길게 누르는 이벤트를 감지할 수 있는 기능을 가지고 있다.
- leading : 좌측에 아이콘 추가
- trailing : 우측에 아이콘 추가

drawer: Drawer(
child: ListView(
children: [
UserAccountsDrawerHeader(
currentAccountPicture: CircleAvatar(
backgroundImage: AssetImage('assets/image/dog.jpg'),
),
otherAccountsPictures: [
CircleAvatar(
backgroundImage: AssetImage('assets/image/yanado.jpg'),
),
],
accountName: Text('화니네'),
accountEmail: Text('abc12356@naver.com'),
onDetailsPressed: () {},
decoration: BoxDecoration(
color: Colors.purple[200],
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(10.0),
bottomRight: Radius.circular(10.0),
),
),
),
ListTile(
leading: Icon(Icons.home),
iconColor: Colors.purple,
focusColor: Colors.purple,
title: Text('홈'),
onTap: () {},
trailing: Icon(Icons.navigate_next),
)
],
),
),
바로가기 메뉴 여러 개 만들기

drawer: Drawer(
child: ListView(
children: [
UserAccountsDrawerHeader(
currentAccountPicture: CircleAvatar(
backgroundImage: AssetImage('assets/image/dog.jpg'),
),
otherAccountsPictures: [
CircleAvatar(
backgroundImage: AssetImage('assets/image/yanado.jpg'),
),
],
accountName: Text('화니네'),
accountEmail: Text('abc12356@naver.com'),
onDetailsPressed: () {},
decoration: BoxDecoration(
color: Colors.purple[200],
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(10.0),
bottomRight: Radius.circular(10.0),
),
),
),
ListTile(
leading: Icon(Icons.home),
iconColor: Colors.purple,
focusColor: Colors.purple,
title: Text('홈'),
onTap: () {},
trailing: Icon(Icons.navigate_next),
),
ListTile(
leading: Icon(Icons.shopping_cart_rounded),
iconColor: Colors.purple,
focusColor: Colors.purple,
title: Text('쇼핑'),
onTap: () {},
trailing: Icon(Icons.navigate_next),
),
ListTile(
leading: Icon(Icons.mark_as_unread_sharp),
iconColor: Colors.purple,
focusColor: Colors.purple,
title: Text('편지함'),
onTap: () {},
trailing: Icon(Icons.navigate_next),
),
ListTile(
leading: Icon(Icons.restore_from_trash),
iconColor: Colors.purple,
focusColor: Colors.purple,
title: Text('휴지통'),
onTap: () {},
trailing: Icon(Icons.navigate_next),
),
ListTile(
leading: Icon(Icons.settings),
iconColor: Colors.purple,
focusColor: Colors.purple,
title: Text('설정'),
onTap: () {},
trailing: Icon(Icons.navigate_next),
),
],
),
),
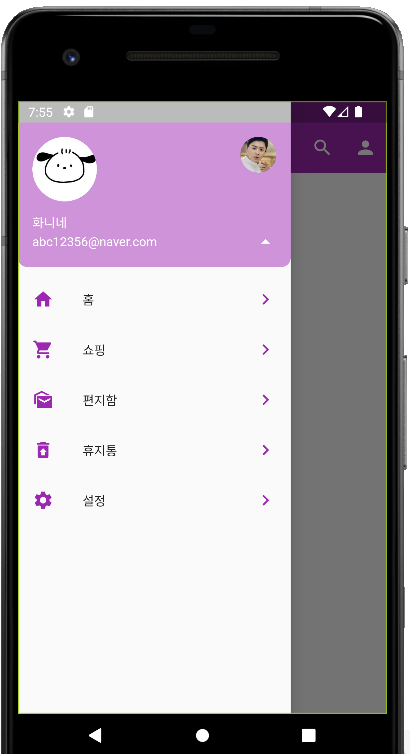
완성된 화면

'Flutter > Flutter Study' 카테고리의 다른 글
| [Flutter] BOTTM OVERFLOWED BY PIXELS 해결 방법 모음 (0) | 2023.04.22 |
|---|---|
| [Flutter] 위젯 간의 데이터 전송 / 스크린 이동 / Navigator, ModalRoute, Named Route (0) | 2023.03.16 |
| [Flutter] 버튼(Button) - ElevatedButton, OutlinedButton, TextButton 꾸미기 (0) | 2023.03.14 |
| [Flutter] AppBar 앱바 만들기 | DEBUG 리본 없애기 | 메뉴 아이콘 추가하기 (0) | 2023.02.15 |
| [Flutter] Stateless 위젯을 Stateful 위젯으로 바꿔보기 (0) | 2023.02.08 |
| [Flutter] 위젯 상태관리 라이프사이클 / StatelessWidget, StatefulWidget LifeCycle 함수 메서드 정리 (0) | 2023.02.08 |




댓글