Contents
앱바(Appbar) 생성하기 - AppBar()

home_screen.dart 파일
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
);
}
}
앱바(Appbar) 제목 지정하기 - title:

return Scaffold(
appBar: AppBar(
title: Text('앱바 만들기'),
),
);
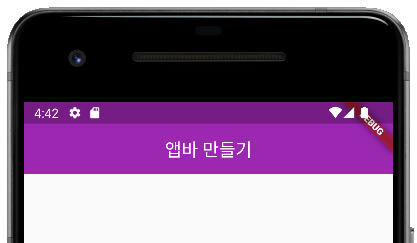
앱바(Appbar) 중앙 배치하기 - centerTitle:

return Scaffold(
appBar: AppBar(
title: Text('앱바 만들기'),
centerTitle: true,
),
);
앱바(Appbar) 입체감 없애기 - elevation:


return Scaffold(
appBar: AppBar(
title: Text('앱바 만들기'),
centerTitle: true,
elevation: 0.0,
),
);
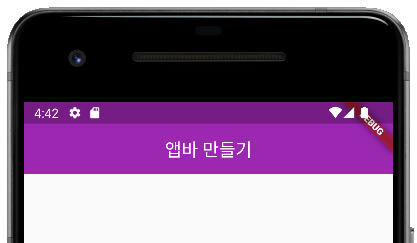
앱바(Appbar) 테마 적용해보기 - teme: ThemeDate()
main.dart 파일 - theme에 primarySwatch 적용해보기

PrimarySwatch 란?
Material 디자인에 주로 활용되는 Color Palette로 MaterialColor 클래스로 정의한다.
import 'package:flutter/material.dart';
import 'package:flutter_application_arrange/screen/home_screen.dart';
void main() {
runApp(
MaterialApp(
title: 'Appbar',
theme: ThemeData(
primarySwatch: Colors.purple,
),
home: HomeScreen(),
),
);
} );
}
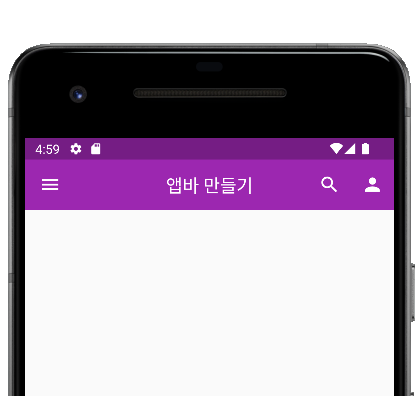
앱바(Appbar) 아이콘 버튼 만들기 - IconButton()
아이콘 배치
- leading : 아이콘 버튼이나 간단한 위젯을 왼쪽에 배치할 때 사용
- actions : 복수의 아이콘 버튼 등을 오른족에 배치할 때 사용
- onPressed : 아이콘 버튼을 클릭했을 때 함수의 형태로 일어날 이벤트 정의

return Scaffold(
appBar: AppBar(
title: Text('앱바 만들기'),
centerTitle: true,
elevation: 0.0,
leading: IconButton(
onPressed: () {},
icon: Icon(Icons.menu),
),
actions: [
IconButton(
onPressed: () {},
icon: Icon(Icons.search),
),
IconButton(
onPressed: () {},
icon: Icon(Icons.person),
)
],
),
);
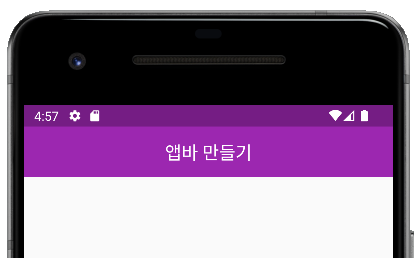
앱바(Appbar) DEBUG 리본 없애기


debugShowCheckedModeBanner: falsevoid main() {
runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Appbar',
theme: ThemeData(
primarySwatch: Colors.purple,
),
home: HomeScreen(),
),
);
}



댓글