목차
비주얼스튜디오(vscode)에서 JSON 파일을 변경해 유용한 기능들을 설정할 수 있다.
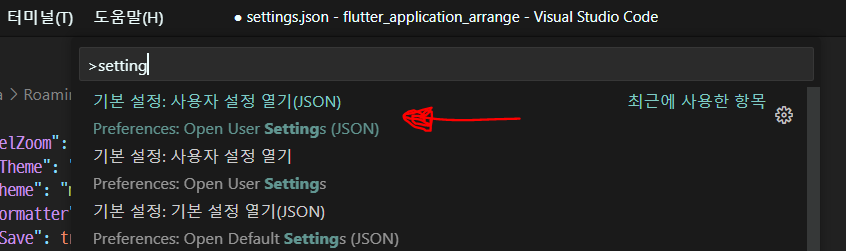
우선 Ctrl + Alt + P를 눌러 커맨드 팔레트를 띄우고, setting을 입력해 아래와 같이 setting.json 파일을 연다.
Open User Settings(JSON) 열기

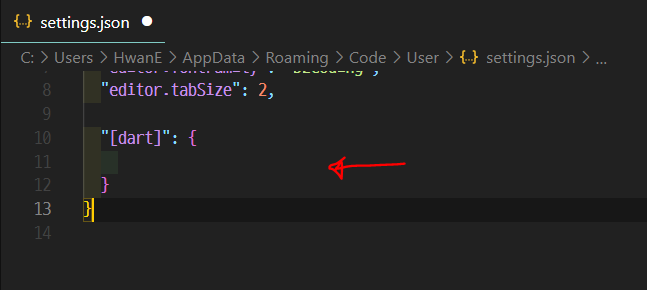
settings.json 열기
이전에 Flutter&Dart 맞춤 기본 설정 값이 들어가는 "[dart]"가 있다. 오른쪽 아래에 물음 말이 뜰텐데 Yes를 누르면 자동생성된다.

안 뜬다면 아래의 코드를 복붙하자.
"[dart]": {
"editor.formatOnSave": true,
"editor.formatOnType": true,
"editor.rulers": [80],
"editor.selectionHighlight": false,
"editor.suggest.snippetsPreventQuickSuggestions": false,
"editor.suggestSelection": "first",
"editor.tabCompletion": "onlySnippets",
"editor.wordBasedSuggestions": false
},
ctrl + s 단축키 저장시 코드 자동 정렬
아래의 설정을 true로 하면 코드를 저장했을 때 코드들이 보기 좋게 정렬이 된다.
"editor.formatOnSave": true,
닫힌 괄호에 매칭되는 괄호를 표시
Flutter에는 괄호들이 무수히 많은데, 닫힌 괄호에 어떤 열린 괄호와 매칭되었는지 표시해주는 기능을 한다.
또한 괄호들의 색깔을 부여해서 매우 편리하게 괄호를 알아볼 수 있다.
"editor.bracketPairColorization.enabled": true,
드래그 할 때 상단에 코드가 속하는 class 표시
코드가 무척이나 길 때 해당 코드들이 어떤 class에 속하는지 상단에 고정이 되어 드래그할 때 함께 보여지는 기능을 한다.
"editor.stickyScroll.enabled": true,
Android Studio와 유사한 트리형태 가이드라인 설정
안드로이드 스튜디오에서 제공하는 트리 형태의 가이드라인을 vscode에서도 아래의 설정을 주어 사용할 수 있다.
"dart.previewFlutterUiGuides": true,
"dart.previewFlutterUiGuidesCustomTracking": true
추가적인 설정
더 상세한 설정과 기능들은 ctrl + shift + p를 눌러 setting에 들어가 추가적으로 설정을 할 수 있다.
이때 (JSON)이 없는 설정 열기를 클릭해 열어줘야 한다.


전체코드 ( setting.json )
{
"[dart]": {
"editor.formatOnSave": true,
"editor.formatOnType": true,
"editor.rulers": [80],
"editor.selectionHighlight": false,
"editor.suggest.snippetsPreventQuickSuggestions": false,
"editor.suggestSelection": "first",
"editor.tabCompletion": "onlySnippets",
"editor.wordBasedSuggestions": false
},
"editor.bracketPairColorization.enabled": true,
"editor.stickyScroll.enabled": true,
"dart.previewFlutterUiGuides": true,
"dart.previewFlutterUiGuidesCustomTracking": true
}
플러터 개발에 유용한 vscode 익스텐션 추천
플러터 비주얼스튜디오코드 익스텐션 추천 / VSCode 플러터 익스텐션 모음
[Flutter] 플러터 비주얼스튜디오코드 익스텐션 추천 / VSCode 플러터 익스텐션 모음
목차 이번에는 비주얼스튜디오 코드(Visual Studio Code)에서 플러터를 개발할 때 유용한 익스텐션과 작업환경 설정을 다루어보도록 하겠다. 플러터 개발에 유용한 익스텐션 이외에도 아래의 글에는
parkjh7764.tistory.com




댓글