VSCode에서 Flutter를 사용하기에 앞서, Flutter SDK 설치와 설정이 필요하다. 해당 부분은 아래의 글을 참고하고 설치가 완료되었다면 VSCode 설치를 진행한다.
[Flutter] 플러터 개발환경 구축 및 세팅
Flutter 개발환경 구축하기 1. 윈도우 플러터 개발 환경 구축 (1) 플러터 SDK 다운받기 아래의 플러터 홈페이지에 접속해 플러터 SDK를 다운받는다. https://docs.flutter.dev/get-started/install Install Install Flutte
parkjh7764.tistory.com
Visual Studio Code 설치하기
vscode 공식 사이트에 접속한 뒤, 자신의 운영체제(OS)에 맞게 설치를 진행한다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com

VSCode Flutter 확장 프로그램 설치하기
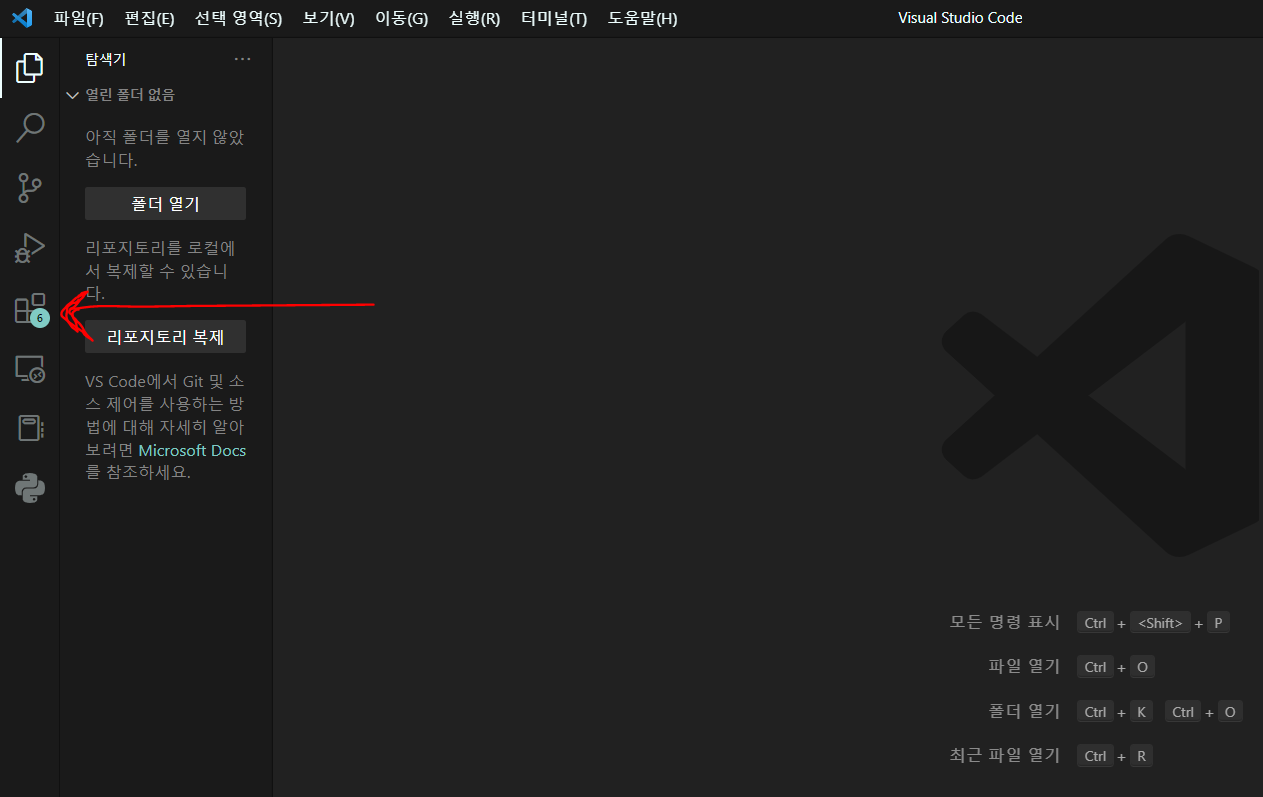
왼쪽에 있는 블록 모양의 '확장' 버튼을 클릭한다.

Flutter를 입력 후 체크 표시가 있는 Flutter를 클릭해 설치를 진행한다.

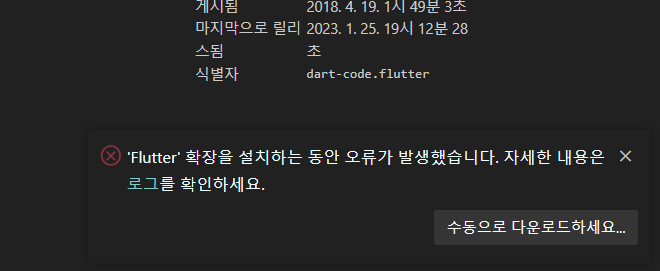
'Flutter' 확장을 설치하는 동안 오류가 발생했습니다. 자세한 내용은 로그를 확인하세요.
라는 오류 문구가 뜬다.
이와 같은 오류를 해결하기 위해서는 Visual Studio Code를 아예 종료했다가, 다시 실행시키면 대부분 해결 된다.

설치가 완료되면 아래와 같이 사용 안함으로 바뀐다.

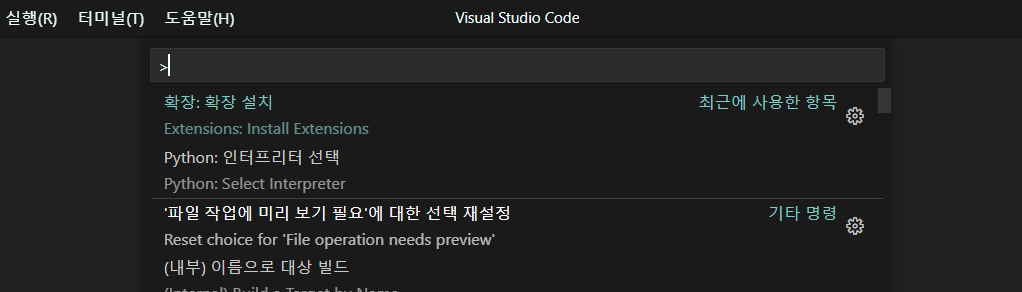
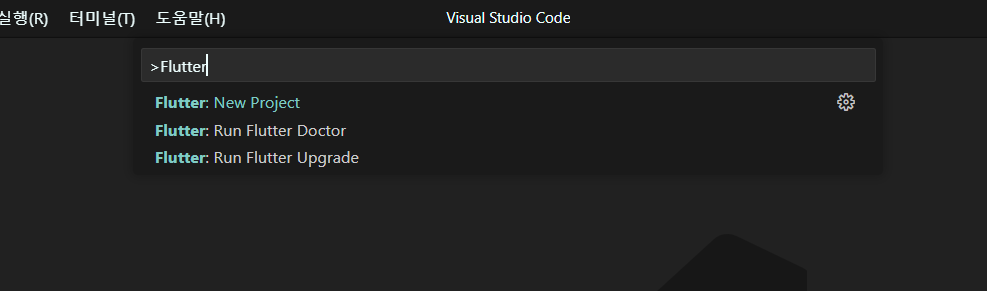
Ctrl + Shift + P 키를 동시에 눌러 커맨드 창을 키고 Flutter를 입력한다.

Flutter를 입력하고 Flutter: Run Flutter Doctor를 클릭해, 프로젝트 실행 전에 Check 한다.
Doctor는 Flutter 설치 상태에 대해 알려주고 필요한 항목들을 알려주는 tool이다.
체크표시와 느낌표 표시로 구분하며, 느낌표 표시가 있는 부분은 추가 설치를 해, 해결해줘야 한다.

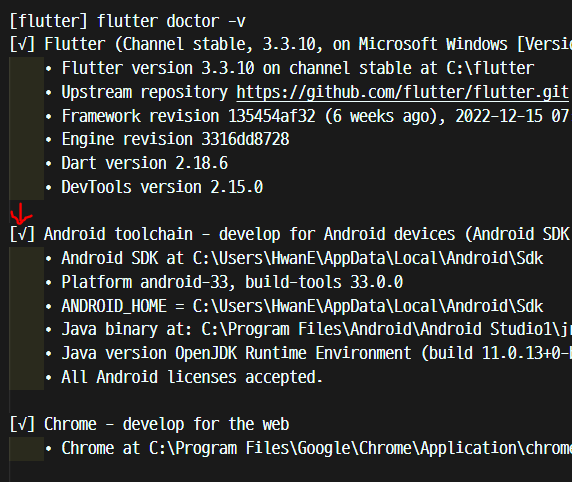
아래에 출력창이 열리면서 Flutter의 설치 상태를 알려주는 doctor tool이 실행된다.

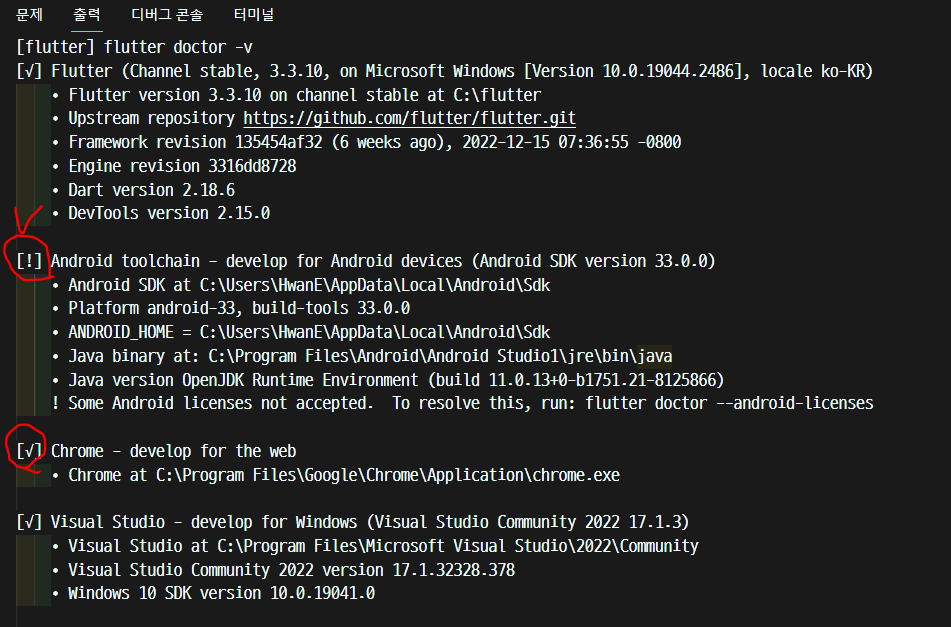
체크표시는 정상 설치가 된 부분이고 느낌표(!)는 추가적인 조치가 필요한 항목이다.
아래의 설명을 읽고 조치를 취하면 된다.
나는 두번째의 Android toolchain - develop for Android devices 부분에서 에러가 발생했다.
그러나 친절하게 해결하는 방법 또한 알려준다. 아래를 자세히 읽어보면
To resolve this, 부분에 `flutter doctor --android-licenses`를 실행하라고 나와있다.
해당 부분을 터미널에 입력해서 해결해준다.

Android toolchain, 터미널에서 `flutter doctor --android-licenses` 입력 후 실행

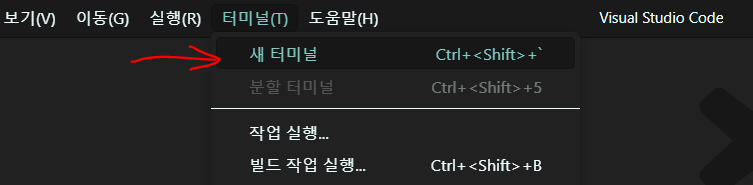
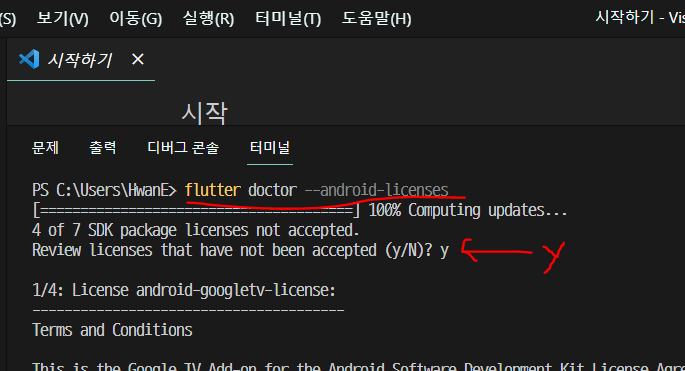
새 터미널을 열고 flutter doctor --android-licenses을 실행시켜준다.
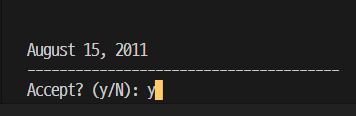
`flutter doctor --android-licenses` 입력 후 엔터치면 동의 문구가 나오는데 y를 모두 입력한다.



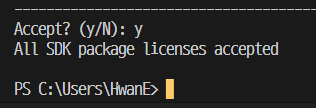
라이센스를 모두 동의하면 All SDK package licenses accepted 문구가 나온다.
위의 과정을 거치면 느낌표였던 부분이 체크표시로 바뀐 것을 확인할 수 있다.

VSCode Flutter 프로젝트 생성하기
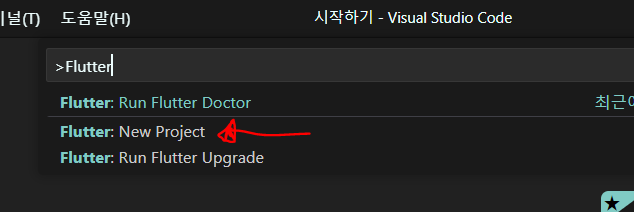
다시 Ctrl + Shift + P 키를 눌러 Flutter를 입력 후 New Project 부분을 클릭한다.

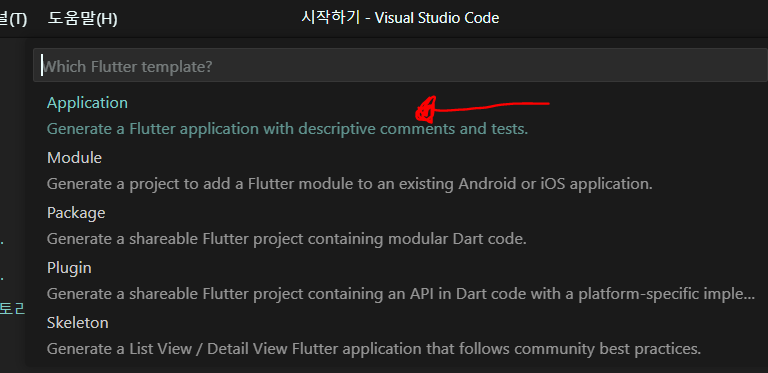
Flutter 개발을 위해 'Application'을 클릭한다.

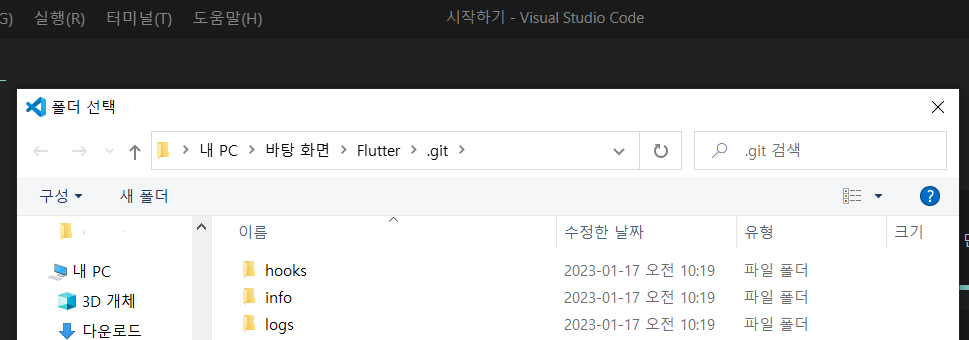
Flutter 프로젝트를 저장할 폴더를 생성한다.
해당 폴더를 선택하고 create를 하면, 해당 폴더를 부모 폴더로 사용하고, 하위 폴더가 생긴다.


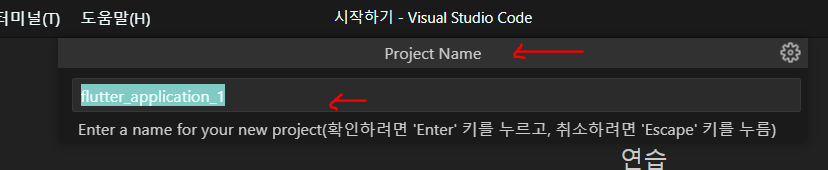
저장할 폴더 위치를 지정하면 Project Name, 프로젝트 이름을 설정할 수 있다.

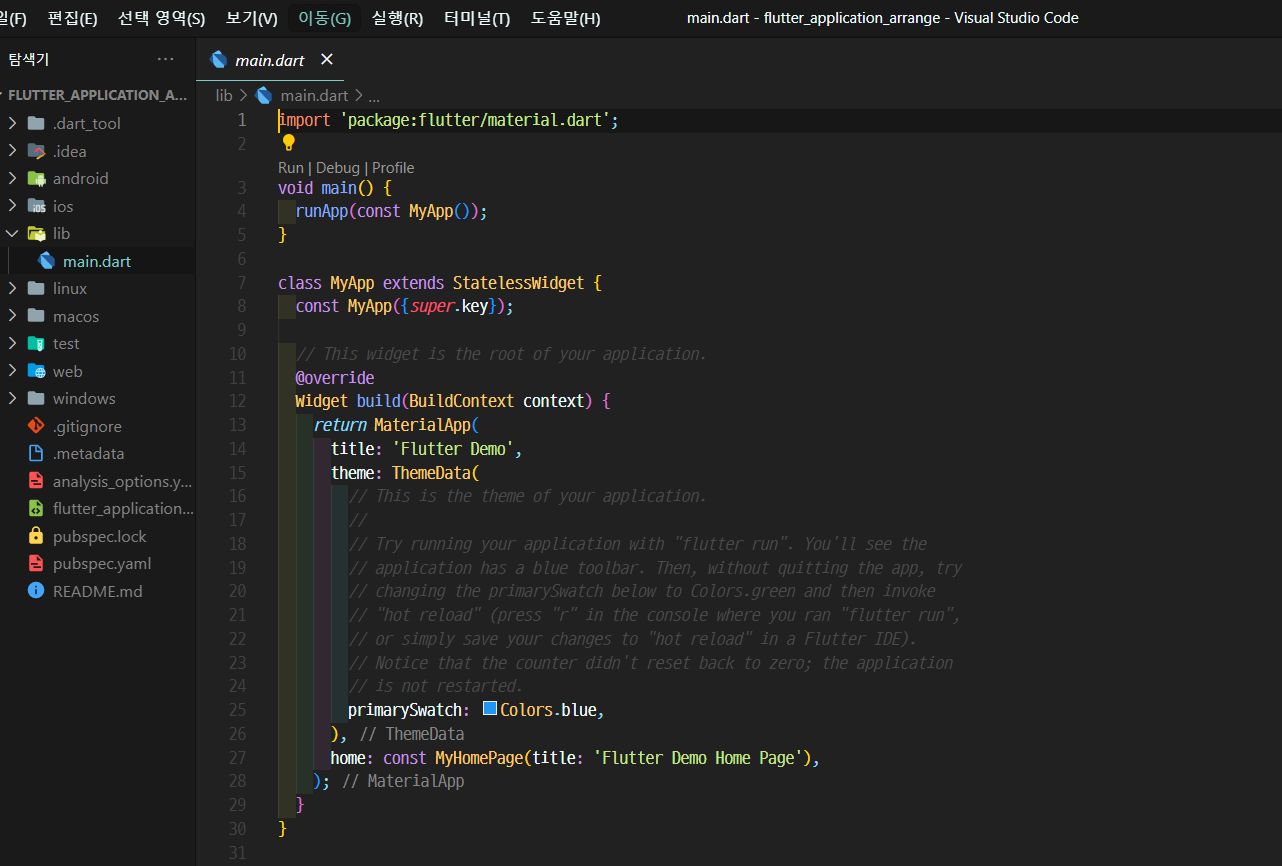
프로젝트명 입력을 완료하면 아래와 같이 기본코드와 함께 Flutter 프로젝트가 생성된다.

VSCode에서 Flutter 프로젝트 실행하기
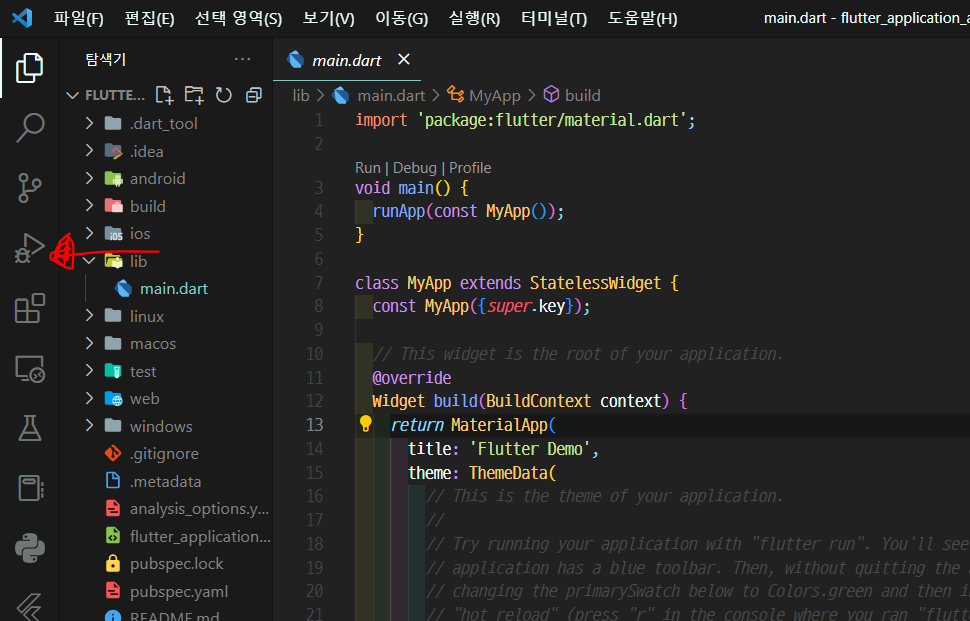
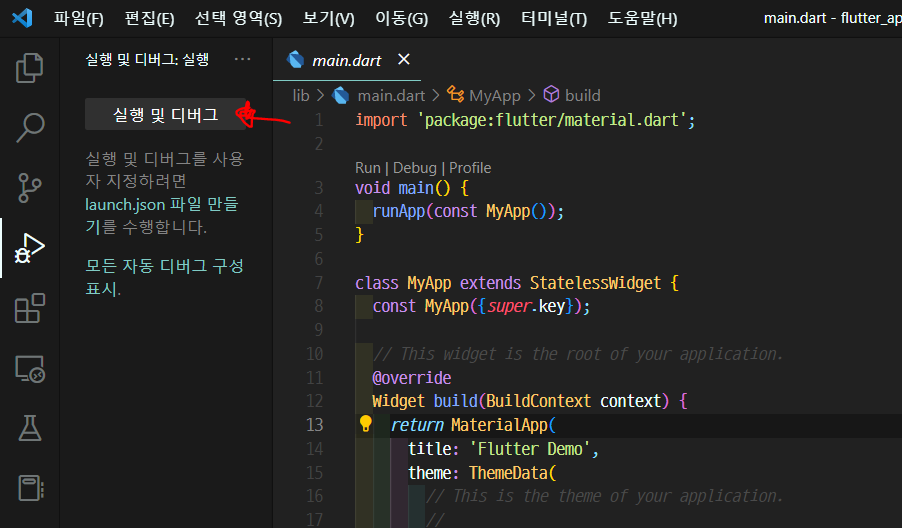
아래의 샘플 코드에서 F5 단축키를 누르거나 왼쪽 ▶ 버튼을 클릭해 프로젝트를 실행한다

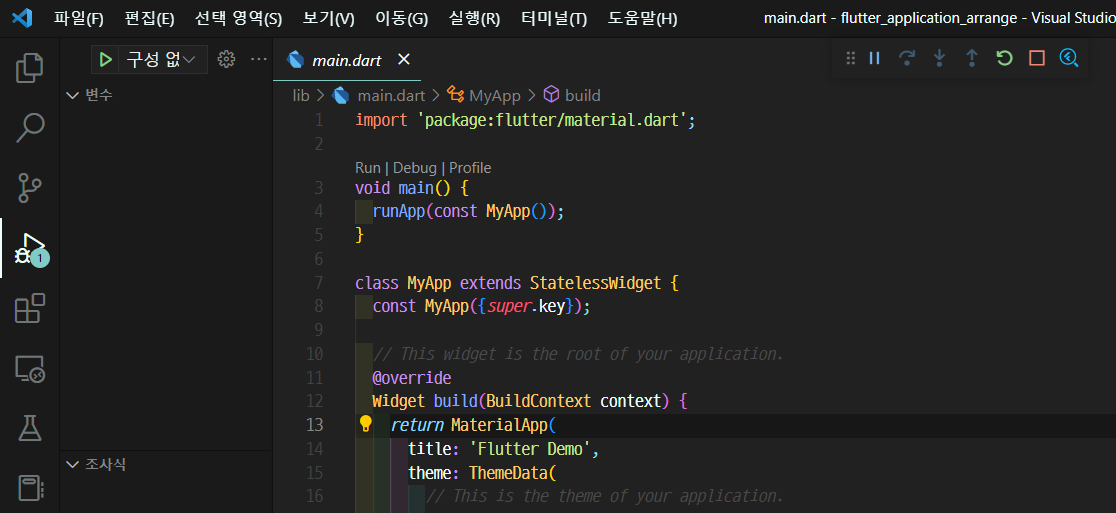
왼쪽에 ▶버튼을 클릭 후 '실행 및 디버그' 버튼을 누르면 아래와 같이 프로젝트가 실행된다.


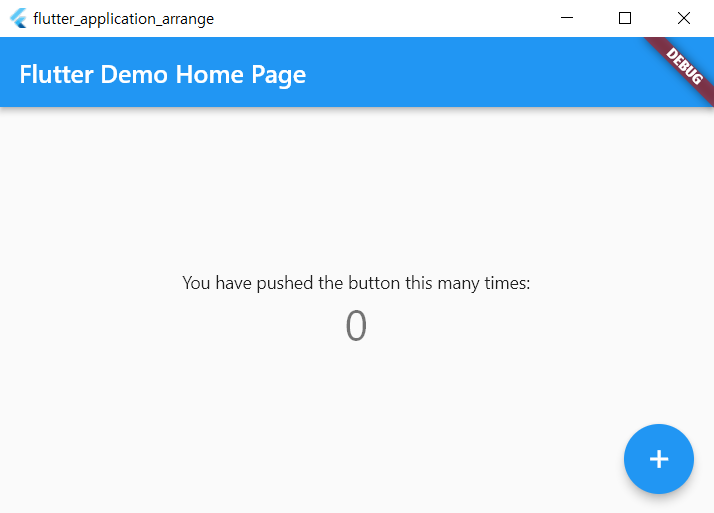
아래와 같이 플러터 샘플 코드가 '크롬'으로 실행된다.

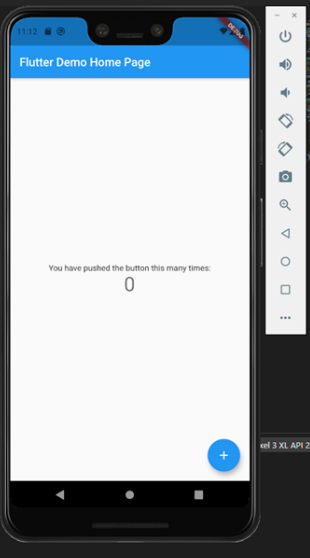
비주얼스튜디오 코드에서 모바일 디바이스 화면을 띄울 수 없을까?
그러나 위와 같이 홈페이지의 형태가 아니라 아래와 같이 모바일 디바이스의 형태로 띄워주고 싶을 수도 있다.
이는 비주얼 스튜디오 코드(Visual Studio Code)에서도 가능하다. 이는 애뮬레이터(emulator)이다.

위와 같이 모바일 디바이스로 vscode에서 애뮬레이터를 띄우기 위해서는
'안드로이드 스튜디오(Android Studio) 애뮬레이터 가상 디바이스 설치'가 필요하다.
결국은 vscode에서 android studio를 기반으로 안드로이드 스튜디오에 있는 애뮬레이터로 디버깅 하는 형태인 것이다.
아래의 글을 참고하면 비주얼스튜디오코드(vscode)에서도 애뮬레이터로 실행할 수 있게 된다.
[Flutter] 플러터 vscode 애뮬레이터로 실행하기
[Flutter] 플러터 vscode 애뮬레이터로 실행하기 / vscode 모바일 디바이스로 실행
비주얼스튜디오 코드에서 모바일 디바이스 화면을 띄울 수 없을까? 그러나 위와 같이 홈페이지의 형태가 아니라 아래와 같이 모바일 디바이스의 형태로 띄워주고 싶을 수도 있다. 이는 비주얼
parkjh7764.tistory.com
'Flutter > Flutter Setting' 카테고리의 다른 글
| [Flutter] 지도 사용 Google Map API, geolocator 플러그인 패키지 개발환경 설정 / 플러터 구글 맵 (0) | 2023.03.20 |
|---|---|
| [Flutter] 맥북 M2 java JDK 설치하기 / iOS jdk 1.8 brew로 설치하기 (2) | 2023.03.04 |
| [Flutter] 플러터 vscode 유용한 환경 설정 / 플러터 vscode 개발환경 세팅 설정 / setting json (0) | 2023.01.28 |
| [Flutter] 플러터 비주얼스튜디오코드 익스텐션 추천 / VSCode 플러터 익스텐션 모음 (0) | 2023.01.28 |
| [Flutter] 안드로이드 스튜디오 개발 환경 세팅 / 플러터 프로젝트 생성 / 에뮬레이터 설치 / androidstudio flutter (0) | 2023.01.17 |
| [Flutter] 플러터 개발환경 구축 및 세팅 / Flutter 환경변수 설정 (1) | 2023.01.14 |




댓글