파이썬에는 여러 모듈을 불러와 사용할 수가 있다.
그 중에 'pygame'이라는 python을 통해 게임을 만들 수 있도록
지원해주는 모듈을 가져와 사용해보려고 한다.
1. pygame 모듈 설치 및 환경 설정
우선 모듈을 사용하기 전에 모듈을 설치해주어야 한다.
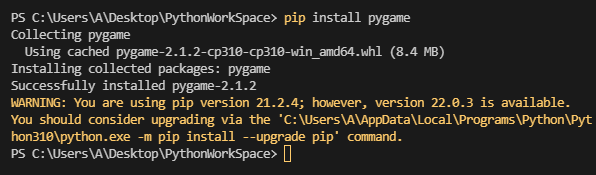
명령 프롬프트 창에 아래와 같이 pip 명령어로 pygame을 설치한다.
pip install pygame

2. pygame 기본 구조
pygame의 기본 구조는 대부분 아래를 따른다.
(1) pygame을 사용하기 위해 import 해준다.
(2) pygame.init( ) 으로 pygame 초기화
(3) pygame에서 사용할 size, screen, clock 등의 변수 선언
(4) pygame 메인 루프문 안에 이벤트, 화면, 사용자 행위 등 설정
3. pygame 사용해보기
(1) import 및 초기화
pygame 라이브러리를 초기화하지 않을 경우에 일부 기능이 정상 작동 하지 않을 수가 있다.
import pygame
pygame.init() #초기화
(2) 게임 디스플레이 및 타이틀 설정(초기화)
우선 관리하기 쉽게 변수로 창의 크기를 지정해준다. 480x640으로 해보자.
pygame.display.set_mode(( x, y )) 를 호출하여 화면 크기를 설정하여 창을 생성하는데,
(x, y) 튜플 형태로 (가로크기, 세로크기)를 전달한다.
그리고 해당 창이 생성되었을 때의 창의 이름인 caption 을 달아주는데
pygame.display.set_caption(" ") 을 사용해 타이틀을 설정해준다.
#화면 크기 설정
screen_width = 480 #가로 크기
screen_height = 640 #세로 크기
screen = pygame.display.set_mode((screen_width, screen_height))
#화면 타이틀 설정
pygame.display.set_caption("HwanE Game")
(3) pygame 메인 루프 설정
메인 루프에는 해당 게임을 실행하는 동안의 발생한 이벤트에 대한 설정과 게임에 적용되는 알고리즘 부분들이 작성이 되어야 한다. 예를 들어 사용자가 키를 입력하거나 마우스를 움직이거나 하는 이벤트들을 지속적으로 검사하는 '이벤트 루프'를 설정해줘야 한다.
pygame.event.get() 함수를 사용해 발생하는 이벤트들을 계속적으로 체크를 해줄 것이다.
게임이 진행되는 동안(running == True)에 이벤트가 발생하면 for 구문에서 처리를 해주는 것이다.
여러 이벤트가 발생할 수가 있는데, 그 중 이벤트가 QUIT라면 running에 False를 설정하고 게임을 종료한다.
QUIT 이벤트는 GUI 창 오른쪽 위에 [X] 버튼을 누르면 발생하는 이벤트이다.
pygame.QUIT 이벤트가 발생하면, 반복문을 빠져나와 pygame.quit()를 만나 게임이 종료가 된다.
#이벤트 루프
running = True #게임 진행 여부에 대한 변수 True : 게임 진행 중
while running:
for event in pygame.event.get(): #이벤트의 발생 여부에 따른 반복문
if event.type == pygame.QUIT: #창을 닫는 이벤트 발생했는가?
running = False
#pygame 종료
pygame.quit()윗 코드를 실행하면 아래와 같은 출력 창이 나온다.

(4) 배경화면 만들고 적용해보기
우선 픽셀에 맞는 사진이 있다면 해당 사진을 적용해도 되지만, 마땅히 없기 때문에 그림판으로 만들어줄 것이다.
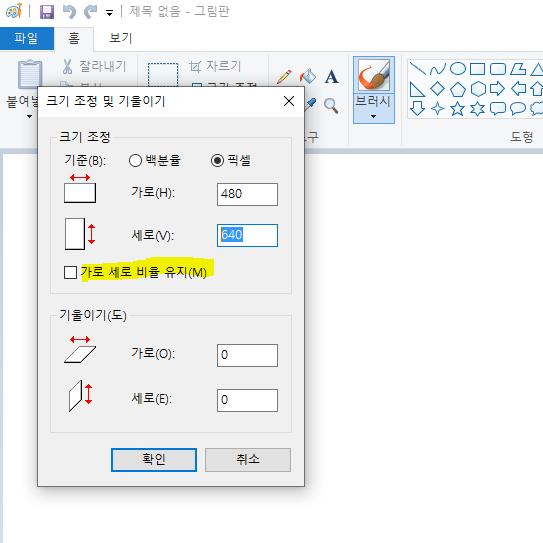
그림판을 키고, '가로 세로 비율 유지' 체크를 없애 준 다음에 '픽셀'을 클릭 후 픽셀을 입력해준다.
색칠이나 그림을 그려준 후에 해당 그림을 '다른이름으로 저장'을 하고, png 파일로 프로젝트와 같은 디렉터리에 저장해준다.

만들어준 이미지를 적용해볼 것이다.
변수를 지정해주고 pygame.image.load( )를 사용해 이미지 경로를 주어 해당 이미지를 업로드할 것이다.
이미지를 마우스 우클릭을 해 '경로 복사'를 해서 붙여넣기를 할 것이다.

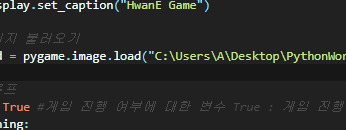
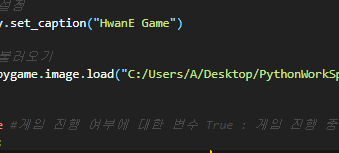
그런데 여기서 발생하는 문제는 큰따옴표 사이에 탈출 문자 처리로 인해 역슬래쉬를 2개 넣거나, / 슬래쉬로 바꾸어 주어야 한다.
아래와 같이 바꿔준다.

그리고 해당 이미지를 우리가 만들어 놓은 프레임 배경에 이미지를 그려주어야 한다.
이는 screen.blit( )을 사용할 것이다.
해당 함수에 매개변수 2개를 전달하는데, 처음은 load 한 이미지, 두 번째 매개변수는 튜플 형식으로 해당 이미지를 그려줄 위치를 나타내어준다. 그리고 매 프레임마다 화면을 새로 그려주는 동작을 해야 배경이 보인다.
이는 pygame.display.update( )를 사용하여 전체 surface를 업데이를 해준다.
#배경 이미지 불러오기
background = pygame.image.load("C:/Users/A/Desktop/PythonWorkSpace/pygame_basic/background.png")
#이벤트 루프
running = True #게임 진행 여부에 대한 변수 True : 게임 진행 중
while running:
for event in pygame.event.get(): #이벤트의 발생 여부에 따른 반복문
if event.type == pygame.QUIT: #창을 닫는 이벤트 발생했는가?
running = False
screen.blit(background, (0, 0)) #배경에 이미지 그려주고 위치 지정
pygame.display.update()
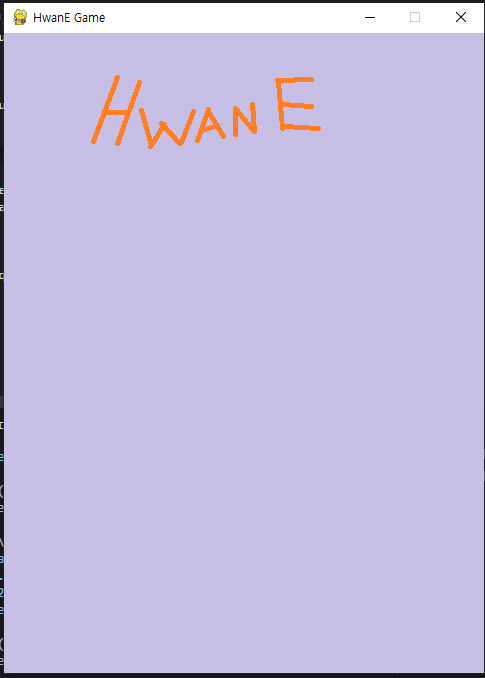
윗 코드를 실행하면 아래와 같이 배경이 함께 출력이 된다. 해당 이미지는 그림판으로 내가 그린 이미지이다.

아래는 그림판에서 텍스트를 입력하였다.
더 깔끔하니 아래로 가도록 하겠다.

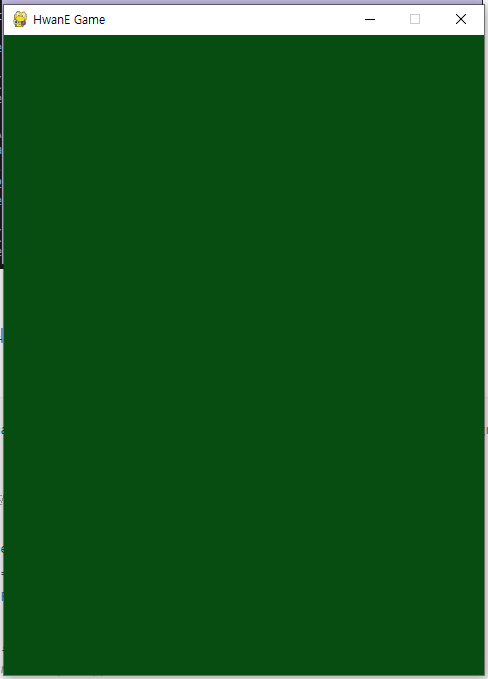
(4-1) 배경을 색깔로만 채워보기
이미지 대신에 screen.fill(( RGB값 넣기 ))를 사용하면 아래와 같이 단색으로 배경을 채울 수 있다.
background = pygame.image.load("C:/Users/A/Desktop/PythonWorkSpace/pygame_basic/background.png")
#이벤트 루프
running = True #게임 진행 여부에 대한 변수 True : 게임 진행 중
while running:
for event in pygame.event.get(): #이벤트의 발생 여부에 따른 반복문
if event.type == pygame.QUIT: #창을 닫는 이벤트 발생했는가?
running = False
screen.fill((7, 77, 17))
#screen.blit(background, (0, 0)) #배경에 이미지 그려주고 위치 지정
pygame.display.update()
(5) 캐릭터 만들고 적용하기
character 변수를 지정한 후에 이미지를 불러왔듯이 pygame.image.load( )를 사용해 캐릭터 이미지를 가지고 온다.
나는 졸라맨 투명 배경 파일을 가져왔다. 구글에 졸라맨 png 파일 검색하면 투명 배경 캐릭터들이 나오니 그것을 사용하도록 하자.
이미지를 pygame.image.load( )를 해주고, 해당 캐릭터는 움직임을 부여하기 전에 해줘야할 작업들이 있다.
우선 캐릭터의 사이즈를 알아야 한다.
character = pygame.image.load("파일 경로")
character_size = character.get_rect().size 를 사용해 캐릭터의 사이즈를 가지고 온다.
가져온 사이즈의 리스트 첫 번째는 가로 크기, 두 번째는 세로 크기의 값이 들어있다.
이 말은 chracter_size[0] 에는 캐릭터 이미지의 가로 크기, chracter_size[1] 에는 캐릭터 이미지의 세로 크기가 들어 있다.
그리고 아래와 같이 chracter_x_pos, chracter_y_pos을 두어 캐릭터가 처음에 어느 위치에 있을 지를 정해준다.
해당 변수는 캐릭터의 움직임을 설정하기 위해 변수로 두는 것이기도 하다.
#캐릭터 불러오기
character = pygame.image.load("C:/Users/A/Desktop/PythonWorkSpace/pygame_basic/character.png")
character_size = character.get_rect().size #캐릭터 이미지 사이즈 구하기
character_width = character_size[0] #캐릭터 가로 크기
character_height = character_size[1] #캐릭터 세로 크기
#캐릭터의 기준 좌표를 캐릭터의 왼쪽 상단으로 둔다.
character_x_pos = (screen_width / 2) - (character_width / 2) #화면 가로 절반의 중간에 위치. 좌우로 움직이는 변수
character_y_pos = screen_height - character_height #이미지가 화면 세로의 가장 아래 위치
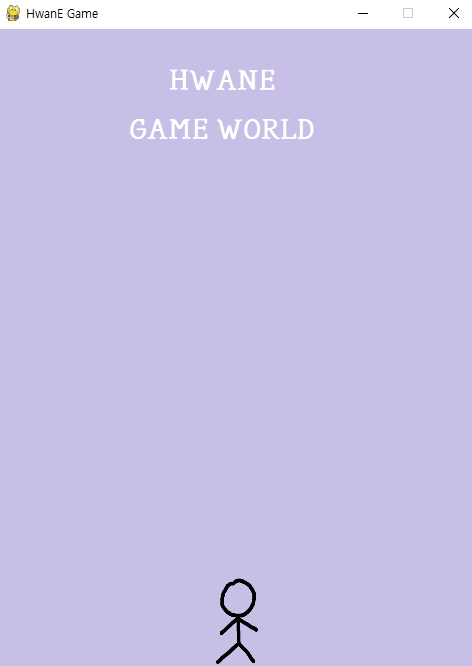
(5-1) 캐릭터 좌표 설정하고 그려주기
그렇다면 해당 캐릭터를 배경을 그렸던 것과 같이 캐릭터를 그려주자.
screen.bilt(character, ( 캐릭터가 위치할 x좌표, 캐릭터가 위치할 y좌표)를 입력해주면 된다.
그런데 여기서 생각을 해야할 것이 있다.
위치 좌표를 위에서 character_x_pos, character_y_pos 변수로 두었다.
그런데 해당 좌표는 x좌표는 중간, y좌표는 캐릭터가 맨 밑에 붙어있도록 해야 한다.
이를 생각해보면 캐릭터의 높이만큼 뺀 값, 그리고 캐릭터 가로 크기의 절반만큼 뺀 값을 해주어야
캐릭터의 이미지가 우리가 원하는 맨 아래의 중간에 위치하게 된다.
screen.blit(character, (character_x_pos, character_y_pos))
빼는 부분은 한번 고민해보도록 하자
#이벤트 루프
running = True #게임 진행 여부에 대한 변수 True : 게임 진행 중
while running:
for event in pygame.event.get(): #이벤트의 발생 여부에 따른 반복문
if event.type == pygame.QUIT: #창을 닫는 이벤트 발생했는가?
running = False
screen.blit(background, (0, 0)) #배경에 이미지 그려주고 위치 지정
screen.blit(character, (character_x_pos, character_y_pos)) #배경에 캐릭터 그려주기
pygame.display.update()
이때 조금의 꿀팁은 사진을 고를 때 최대한 아래 여백이 없어야 한다.
여백이 있게 되면 좌표를 맨 밑바닥으로 하여도 조금 떠 있는 것처럼 보인다.

지금까지의 코드를 정리하면 아래와 같다.
다음 글에서는 현재의 코드에 이벤트를 점점 추가할 예정이다.
import pygame
pygame.init() #초기화
#화면 크기 설정
screen_width = 480 #가로 크기
screen_height = 640 #세로 크기
screen = pygame.display.set_mode((screen_width, screen_height))
#화면 타이틀 설정
pygame.display.set_caption("HwanE Game")
#배경 이미지 불러오기
background = pygame.image.load("C:/Users/A/Desktop/PythonWorkSpace/pygame_basic/background.png")
#캐릭터 불러오기
character = pygame.image.load("C:/Users/A/Desktop/PythonWorkSpace/pygame_basic/character.png")
character_size = character.get_rect().size #캐릭터 이미지 사이즈 구하기
character_width = character_size[0] #캐릭터 가로 크기
character_height = character_size[1] #캐릭터 세로 크기
#캐릭터의 기준 좌표를 캐릭터의 왼쪽 상단으로 둔다.
character_x_pos = (screen_width / 2) - (character_width / 2) #화면 가로 절반의 중간에 위치. 좌우로 움직이는 변수
character_y_pos = screen_height - character_height #이미지가 화면 세로의 가장 아래 위치
#이벤트 루프
running = True #게임 진행 여부에 대한 변수 True : 게임 진행 중
while running:
for event in pygame.event.get(): #이벤트의 발생 여부에 따른 반복문
if event.type == pygame.QUIT: #창을 닫는 이벤트 발생했는가?
running = False
screen.blit(background, (0, 0)) #배경에 이미지 그려주고 위치 지정
screen.blit(character, (character_x_pos, character_y_pos)) #배경에 캐릭터 그려주기
pygame.display.update()
#pygame 종료
pygame.quit()



댓글