
이번 글에서는 웹 서버를 만들어볼 것이다.
이전에 라이브러리를 활용했던 것들과
차별을 두기 위해 새 프로젝트에서 코드를 작성해줄 것이다.
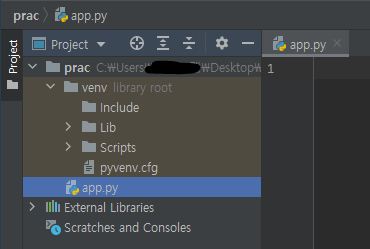
새 프로젝트를 만들어보자. 연습이란 이름으로 prac이란 이름의
폴더로 프로젝트를 만들었다.
그리고 파이썬 파일을 만드는데 이름은 app.py라고 하였다.
서버를 만드는 파일 이름을 통상 app.py라고 많이들 짓는다고 한다.
그래서 서버를 만들 때마다 app.py라고 이름을 통일할 것이다.

프로젝트를 새로 만들 때마다 사용할 패키지들을
다시 다운로드 받아줘야 한다.
웹 애플리케이션 개발을 위한 파이썬 프레임워크인
'Flask 프레임워크'를 설치해야 한다.
파이썬 라이브러리, 즉 패키지를 다운로드 받는 방법은
이전에 작성한 글에도 나와있지만 한번 더 설명하고 넘어가겠다.
우선 좌측 상단에 있는 [File] -> [Settings]를 누른다.

Project : [프로젝트명] -> Python Interpreter을 누르고
'+' 기호 버튼을 찾아서 눌러준다.

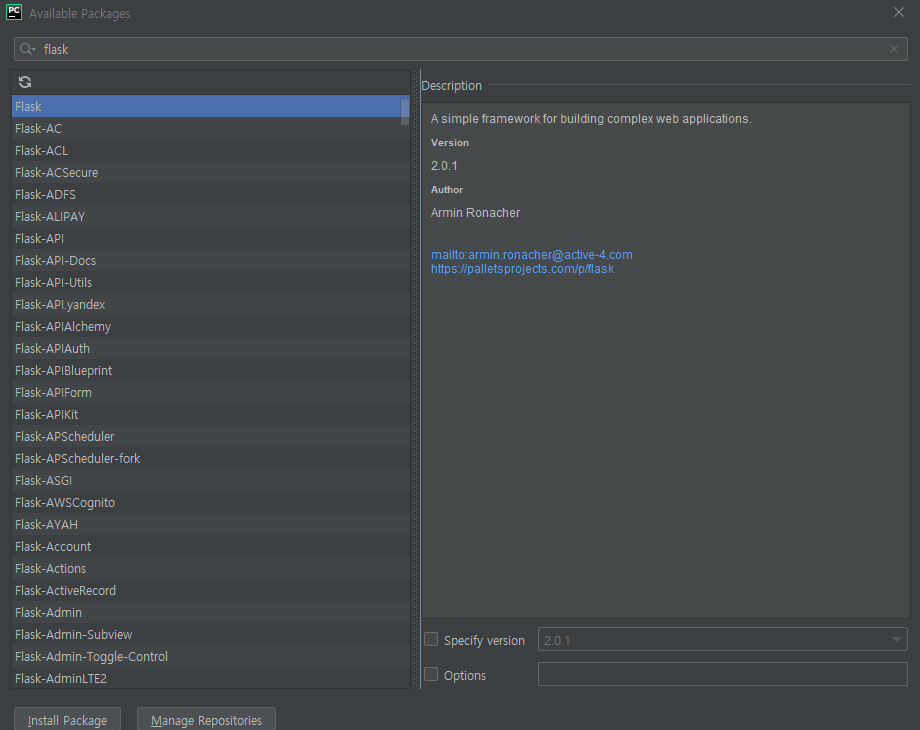
+ 기호를 누르면 나타나는 창인데,
검색에 'flask'를 검색한다.
'Flask'를 클릭한 후, 왼쪽 하단에 Install Package를 눌러준다.
여기서 만약 설치가 안 되고 오류가 난다면..
아래를 참고하자 ▼
파이참 패키지 설치 시 pip 오류 해결법/ 파이썬 가상환경이란/ 파이썬 라이브러리 설치/ pip 패키지 설치하기
파이참(PyCharm) 패키지 설치하기/ 파이참 패키지 설치 시 pip 오류 완벽 해결법/ 파이썬 가상환경이
파이썬은 라이브러리가 방대한 것으로 잘 알려져있다. 라이브러리(library)란? 네이버에 '라이브러리'를 검색했을 때 볼 수 있는 정의이다. 라이브러리란, 컴퓨터 프로그램에서 자주 사용되는 부
parkjh7764.tistory.com

오른쪽에 디스크립션을 보게 되면 Flask 패키지에 대한 설명이 나와 있다.
Flask 프레임워크란?
'A simple framework for building complex wep applications'라고 나와 있다.
이는 웹 애플리케이션을 만드는 '프레임워크'이다.
조금 더 말하자면, 웹 서버를 구동하려면 굉장히 복잡한 작업을 코드로 작성해야 하는데,
Flask 라이브러리를 활용한다면, 서버를 구동하기 위한 복잡한 일들을
쉽고 편한 코드로 작성 가능하도록 하는 프레임워크이다.
그렇다면 프레임워크(FrameWork)란?
프레임워크는 영어 단어 그대로 기반구조, 뼈대를 의미한다.
코드를 작성할 때의 구조나 알고리즘을 제공해주기 때문에
프로그래머는 프레임워크 즉, 뼈대 위에서 코드를 작성하면 된다.
그러니 완성된 코드를 제공하는 것이 아니라, 완성된 코드를 만들기 위해 개발자를 도와주는 기반 역할이다.
이전 글에서 쭉 다뤄왔던 '라이브러리'와
지금 다루고자 하는 '프레임워크'는 차이가 있다.
라이브러리와 프레임워크의 차이점
가장 큰 차이는 '흐름'을 누가 가지고 있느냐이다.
우리가 사용한 라이브러리는 우리가 원할 때 마음대로 사용할 수 있는 '도구'이다.
라이브러리를 제어할 수 있는 제어권(흐름)을 내가, 즉 프로그래머가 가지고 있는 것이기에
내가 원하는 기능을 구현하고 싶을 때 가져다 쓸 수 있다.
프레임워크는 프레임워크에서 제공하는 틀에 코드를 채워 넣고
프레임워크 틀에서 내 코드가 호출되는 입장이다. 그렇기에 프레임워크가
전체적인 제어권(흐름)을 가지고 있다고 볼 수 있다.
프레임워크에서 제어권을 가지고 있다. 프레임워크에서 내 코드가 호출되는 입장인 것이다.
그렇다면 다운로드 받은 Flask 프레임워크를 사용해 서버를 만들어보자!
Flask 프레임워크 기본 틀
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)기본 틀을 복사해서 붙여넣고 실행을 해보자.
실행을 하게 되면 방화벽이 잘 작동이 되고 있다면
이 앱의 기능을 차단할 것이다.
특별히 문제되는 것은 없으니 '액세스 허용'을 눌러준다.

아래와 같이 출력이 된다면 작성한 코드가 정상적으로
작동이 되었고, 성공적으로 서버가 만들어진 것이다.
아래의 Running on 자신의 컴퓨터의 IP가 나올 것이고,
그 뒤에 5000이라는 숫자가 나올 것이다. 이는 '포트'를 뜻한다.
(위에 기본 틀 코드를 보면, port=5000이라고 설정해준 값이다.)
포트에 대해 조금 설명하자면 'port' '문'이라고 생각하면 된다.
인터넷 세상에서 들어올 수 있도록 만들어 놓은 '문'이라고 생각하면 된다.
그럼 5000번이라는 문으로 서버에 들어올 수 있다고 볼 수 있다.
내 컴퓨터로 서버를 만들었으니, 내 컴퓨터의 IP가 뜨는 것이고,
5000번 포트번호까지 포함해서
이는 서버에 들어가기 위한 주소인 셈이다.
브라우저로 서버에 접속을 해보자.

새 크롬 창을 열고 주소창에
'localhost:5000'을 입력한다.
그러면 'This is Home!'이라는 문구가 뜨면 서버가 만들어진 것이다!
해당 문구는 방금 만든 서버의 결과물이 출력된 것이다.
지금의 과정은
내 컴퓨터(localhost)로 서버를 만들어 작동시키고 있는 것이고,
내 컴퓨터의 브라우저로 내가 돌리고 있는 서버에 접속한 것이다.
방금 과정으로 서버를 만들고, 작동까지 한 것이다.

기본 틀로 제공한 코드에서
코드를 조금씩 바꾸면서 이해를 해보자.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)우선 port=5000 부분은 안 건드는 것이 좋다.
바꿔도 되지만, 다른 기능을 사용하고 있는 포트번호와
겹칠 수가 있기 때문이다. 겹치게 되면 정상 작동이 되지 않는다.
return 'HwanE 전용 서버입니다'
return 부분을 원하는 코드로 작성해보자. 그리고 실행을 누르지 말고
바로 브라우저에서 새로고침을 하자.
그 이유는 서버로 계속 작동이 되고 있기 때문에 변경된 부분은
실행을 다시 시키지 않더라도 적용이 된다.

조금만 더 깊게 들어가 이해를 해보자.
아래의 기본 코드에서
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'HwanE 전용 서버입니다'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)@app.route('/')
def home():
return 'HwanE 전용 서버입니다'
부분을 복사해서
아래에 하나 더 만들어줄 것이다.
그러고는 (' / ') 부분을 (' /secretpage')로 바꿔주고
home을 secret 으로 바꿔준다.
그리고 return 부분에는 원하는 결과 값을 써준다.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'HwanE 전용 서버입니다'
@app.route('/secretpage')
def secret():
return '여기는 HwanE의 비밀 공간입니다.'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)이렇게 수정하게 되면 작동되고 있는 서버가 오류를 내면서
서버가 종료되기 때문에 다시 Run으로 코드를 실행시켜줘야 한다.
실행시켜준 다음에 브라우저로 다시 들어가보자.
그런데 주소 창에 /secretpage를 추가해서 들어가보자.


아까 작성한 /secretpage 부분으로
타고 들어가면 다른 페이지가 나타나는 것을 확인할 수 있다.
이렇게 브라우저에서 다른 페이지로 이동할 수 있는 원리를 확인해보았다.




댓글