reset CSS란?
우리가 html로 코드를 작성하고 브라우저로 실행을 해보면
내가 적용을 하지 않았는데도 자동으로 margin이 들어간 경우를 흔히 봤을 것이다.
이는
'웹 브라우저'마다 default 값으로 스타일이 적용되어 있기 때문에
우리는 브라우저마다의 기본 디폴트 스타일 값이 아니라
동일한 CSS 스타일을 보여주기 위해
이런 default 디폴트 값을 초기화 해주어야 한다.
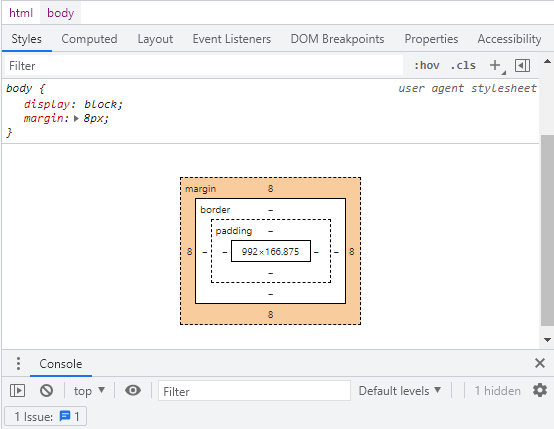
아래와 같이
자동으로margin: 8px; 값이 들어간 것을 확인할 수 있다.

그러면 같이 CSS 초기화를 해보도록 하자.
1. 구글에 "Reset CSS"라고 검색을 하고 초기화 코드를 찾는다.
나는 아래 사이트에서 가져왔다.
https://cssdeck.com/blog/scripts/eric-meyer-reset-css/
Eric Meyer’s “Reset CSS” 2.0 | CSS Reset
One of the pioneers of the method, Eric Meyer's CSS Reset is still in use on millions of websites today. Find it and others, with full guides and docs, on CSSReset.com
cssdeck.com
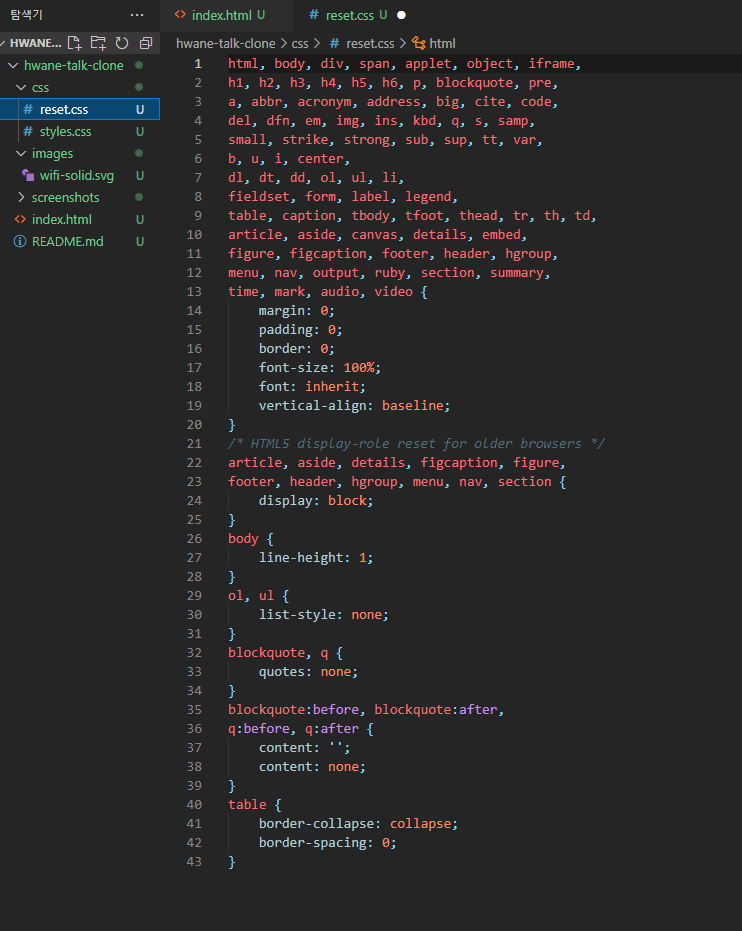
Reset CSS 2.0 코드
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
2. 사용하는 웹 편집기로 돌아와 CSS 폴더에 reset.css 파일을 생성 후 복사 붙여넣기 한다.
여기서 html 파일에 link로 추가해도 되지만, link의 코드가 많아지면 복잡해보이기 때문에
CSS파일에 import로 추가해 사용한다.

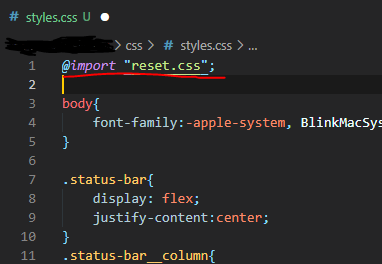
3. 작업하던 styles.css 파일에 @import를 사용해 리셋 파일을 추가해준다.

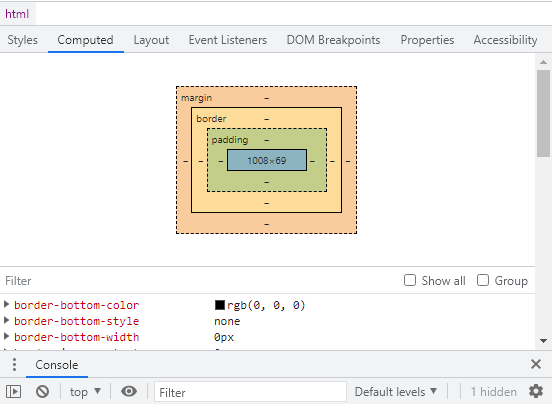
4. 초기화 코드 저장 후 크롬 개발자 도구에서 확인하면
브라우저 스타일이 초기화된 것을 확인할 수 있다.






댓글