내가 하던 웹 공부는 책이나 유튜브 강의가 전부였다.
책이 안내해주는 대로, 유튜버가 말하는 대로만
안내해주고 나온 대로만 하다보니 모르는 내용이 나오면
그냥 "아~ 이렇게 사용하는구나"하고 암기식으로 외우고만 넘어갔다.
어떠한 함수가 나오면 여기에는 어떤 input값이 들어가야 하고, 어떠한 형식으로
써야 하고, 정확히 어떤 기능을 활용하고 싶을 때 사용해야 하는지를 몰랐다.
그러다가 Google에 모르는 내용을 검색을 하고 난 이후로
나의 웹 공부 스타일은 물론
지금까지 무엇을 공부했나 싶었다.
책과 강의를 보며 끌려다니는 것이 아니라
궁금하거나 모르는 내용에 대한 호기심이 생기면 바로 찾아보고,
더욱 정확하게 알게 되고, 필요할 때 사용하는 방법을 알게 되었다.
HTML / CSS / JavaScript 웹 개발 필수 사이트
거기에 도움을 준 사이트는 바로
'MDN Web Docs'
라는 사이트이다.
https://developer.mozilla.org/ko/docs/Web/HTML

이 사이트는 웹프로그래밍에
'위키백과'와 같은 느낌이다.
누가 만들었는 지는 모르겠지만 정말 잘 만든 것 같다.
디자인은 구식처럼 보일 수 있어도 매우 유용한 사이트이다.
해당 사이트는
원래는 전부 영어로 되어 있다.
그런데 사이트 오른쪽 위에 'Change language'를 눌러보면
페이지의 맨 아래로 내려가게 되는데
거기에서 홈페이지 내용의 언어를 선택할 수 있다. 다양한 언어가 있는데
한국인이라면 '한국어'를 선택할 것이다.

그런데 한국어로 선택하여 바꿨음에도
영어로 남아있는 부분이 있는데,
그때는 크롬으로 들어가 '번역 기능'을 사용해주면 된다.
이제 어떻게 사용하는 지에 대해 알아보자
우선 웹을 개발할 때 사용하는 언어별로 볼 수가 있다.
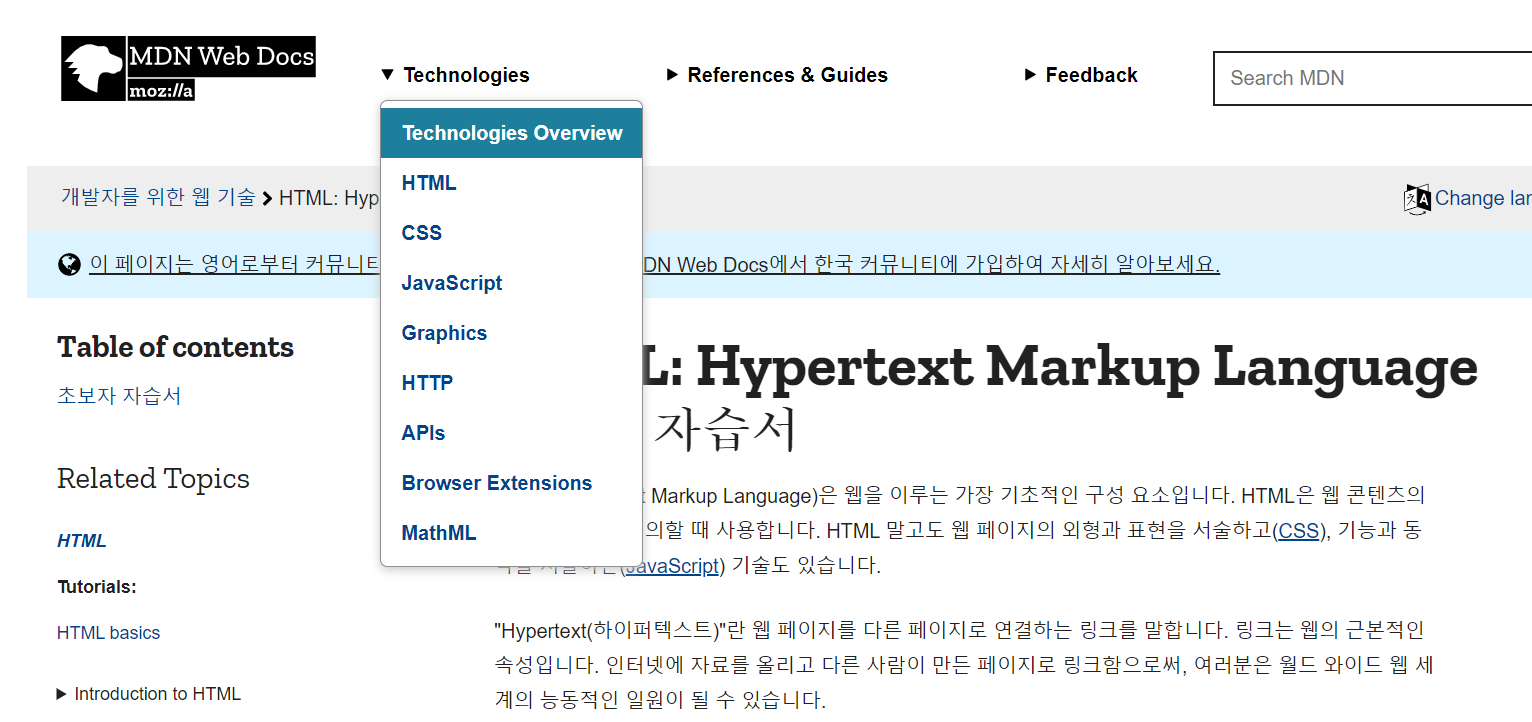
페이지 상단에 'Technologies'를 눌러보면
HTML과 CSS, JavaScript 가
있는 것을 볼 수 있다.
주로 3개 언어를 사용하는데,
이 외에도 Graphics, HTTP, APIs, Browser Extensions, MathML 등이 있다.

HTML을 살펴보자
HTML을 누르고, 본문을 보다보면 아래 사진과 같은 내용이 보인다.
'HTML 기초'는
처음 HTML이란 언어를 접하고, 해당 언어에 관심은 있고 어디서 들어본 것 같은데
무엇인지는 모르겠고, 어떻게 사용하는 것인지 모르겠는 사람들한테
공부를 하기 전에 읽어보는 것을 추천한다.

'HTML 기초' 하이퍼링크를 타고 들어가게 되면
아래처럼 사진을 활용해 언어의 요소에 대한 구조와 같이
기본을 알려준다.
해당 내용을 읽고, 기본기부터 탄탄하게 한다면
더욱 수월하게 공부할 수 있을 것이다.
다음으로 'HTML익힘장'을 보게 되면 학습 방향까지 잡아준다.
구성까지 알차게 짜여 있어, 책이나 강의를 구매할 필요 없이
해당 사이트만 완독해도 HTML 개발을 할 수 있을 것만 같다.


그리고 가장 유용하고, 자주 사용하는 부분은
바로 'HTML 참고서'이다. 참고서는 HTML 뿐만 아니라
CSS, JavaScript 부분에도 있으니 똑같이 활용하면 될 것 같다.
HTML 요소, 요소에 대한 특성, 전역 특성, 링크 유형, 콘텐츠 카테고리 등등
분류가 잘 되어 있어 필요한 부분을 빠르고 쉽게 찾아볼 수 있다.
거의 웹 개발 사전이라고 볼 수 있다.

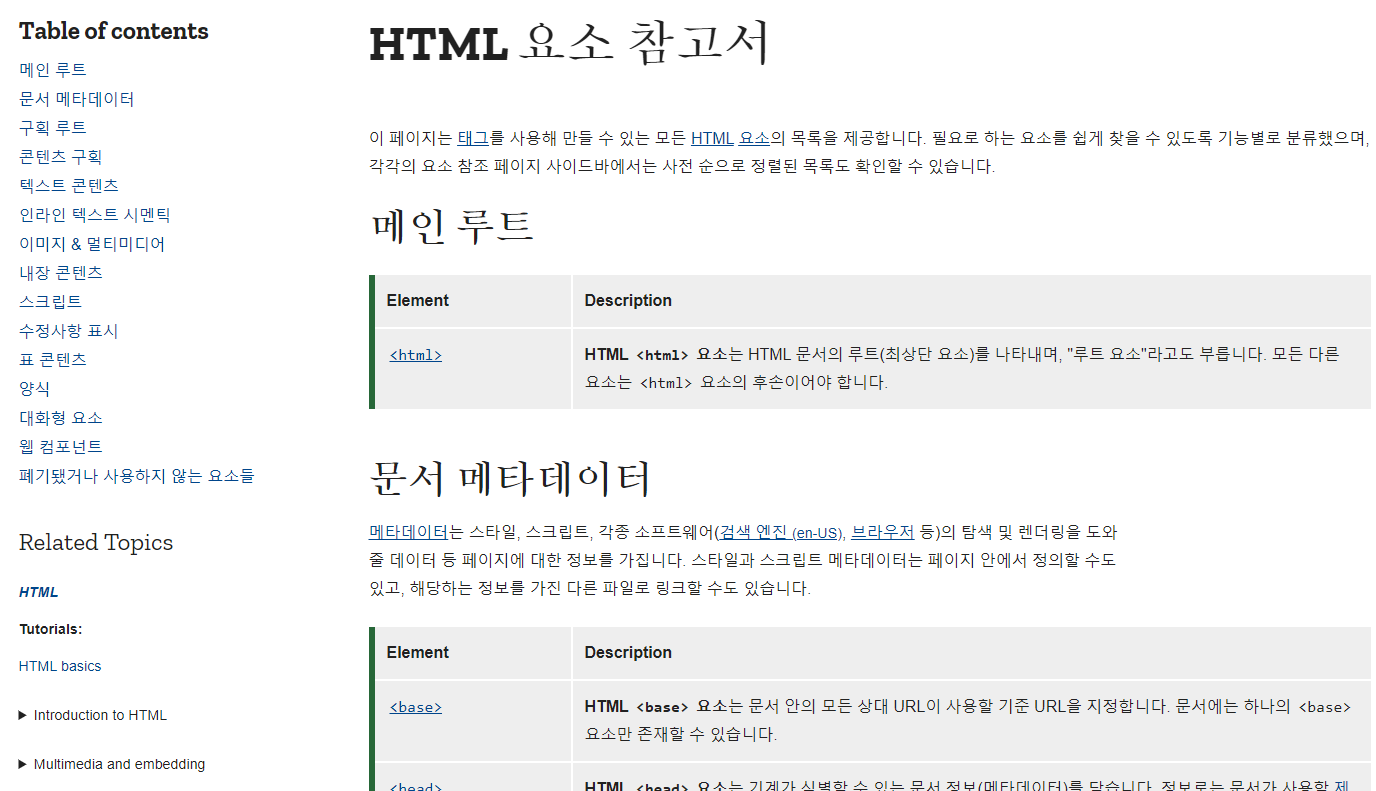
요소 참고서를 들어가 보게 되면
왼쪽에 Table of Contents라고 목차가 나오는데,
해당 목차별로 사용할 수 있는 요소들이 하이퍼링크 형태로 나타나 있다.
여기서 Ctrl+F 키를 눌러 궁금한 태그를 찾아볼 수가 있다.
만약 누르는 버튼을 웹에 만들고 싶은데 어떤 태그를 사용해야 하는 지 모를 때,
그 태그가 <button>태그라는 것은 아는데 어떻게 작성해야 할 지 모를 때
사용하면 매우 좋다.
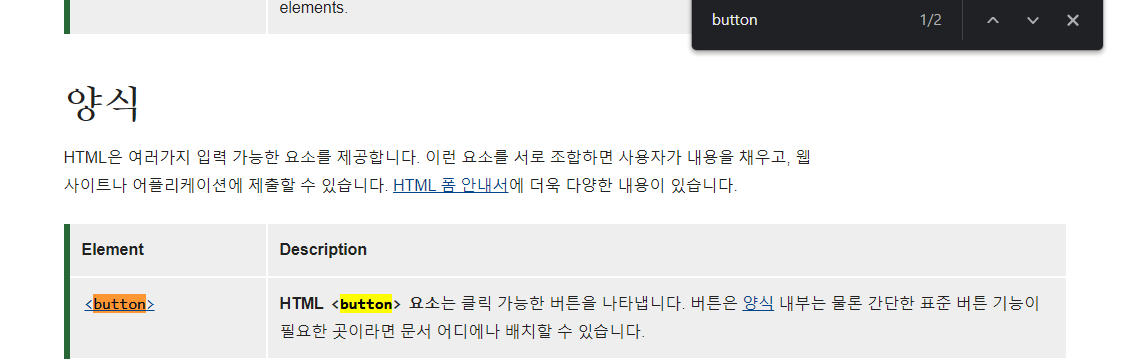
'버튼' 또는 'button'으로 검색을 한다.

검색을 하면
아래와 같이 해당 태그를 찾을 수가 있다.
<button>에는 하이퍼링크가 되어 있어 파란색 글씨로 보일 것이다.
하이퍼링크를 타고 들어가보자.

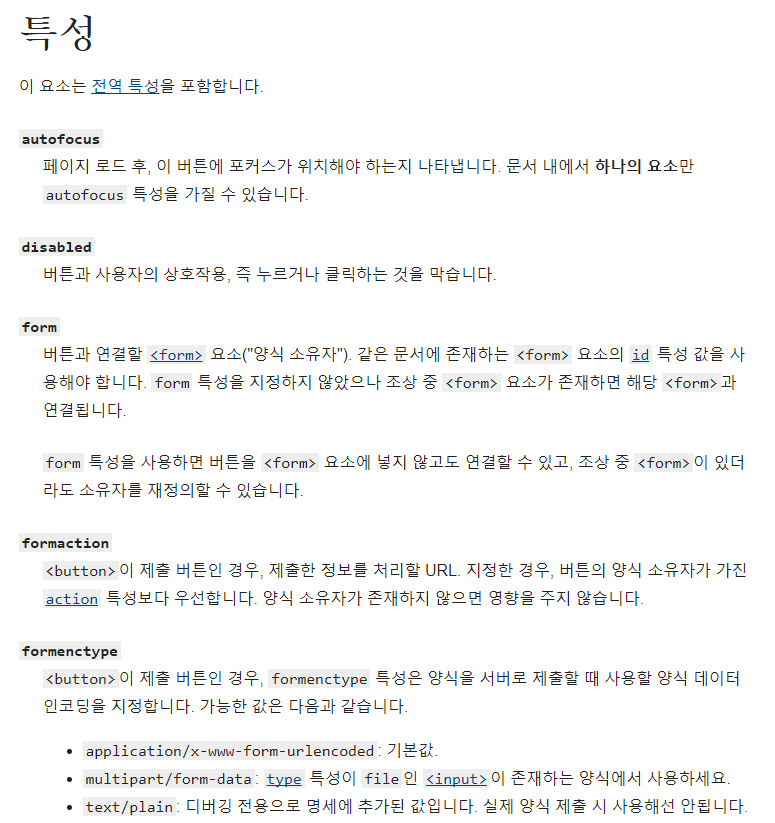
하이퍼링크를 타고 들어가게 되면 <button>태그에 대해 더욱 자세한 내용이 나온다.
HTML을 어떤 식으로 작성해 사용하는 지에 대해 왼쪽 사진과 같이 나오고,
조금 더 스크롤을 해서 내려가게 되면
<button>요소와 함께 사용할 수 있는 특성에 대해 나온다.
한글로 번역이 잘 되어 있으니
필요한 특성을 읽어보고 가져다가 사용하면 된다! 매우 간단하다.


그리고 조금 더 내려보면
'브라우저 호환성'이 나온다.
정말 사용자들이 사용하는 웹을 개발할 때
중요하게 생각해야할 것 같다.
해당 태그와 요소들이 어떤 브라우저에서는
호환이 되는데, 안 되는 브라우저도 있어
사용자가 어떤 브라우저를 많이 사용하는 지도 파악해야할 것 같다.
한국이라면 크롬이나 엣지, 인터넷익스플로러 등을 주로 사용하겠지만
해외에선 사파리나 오페라 등 다른 브라우저를 주로 사용할 수도 있는 것이다.
만약 호환이 안 된다면 공들여 작성한 코드들이
작동하지 않아 무쓸모가 될 수도 있다.

#html
나머지 부분들은 직접 홈페이지로 들어가
살펴보길 바란다!
아직 글쓴이도 살펴보지 못 한 부분이 많다.
필요한 부분만 활용하고 있다.





댓글