목차
웹뷰(Webview)를 사용하기 위해서는 웹뷰에 대한 패키지에 대한 간단한 설정이 필요하다. 그 부분은 아래 글을 참고하자.
[Flutter] WebView 4.0.2 웹뷰 설정하기
[Flutter] WebView 4.0.2 웹뷰 설정하기 / 플러터 웹뷰 오픈소스 라이브러리 패키지 설정 세팅하기
목차 웹뷰(WebView)란 ? 웹사이트의 URL을 가져다가, 앱을 통해 웹사이트를 화면에 보여주는 역할을 한다. 대표적인 예로, SNS에서 웹사이트의 링크를 공유해서 들어가게 되면 웹사이트를 웹뷰로 보
parkjh7764.tistory.com
폴더 구조 & main.dart 파일 코드

import 'package:flutter/material.dart';
import 'package:flutter_web_view/screen/home_screen.dart';
void main() {
//앱 실행할 준비가 완료될 때까지 기다린다.
WidgetsFlutterBinding.ensureInitialized();
runApp(MaterialApp(
home: HomeScreen(),
));
}
아래의 코드는 main 함수에 유일하게 실행하는 함수가 runApp 함수면 자동으로 실행되는 코드이다.
그러나 웹뷰의 최신 버전인 4.0.2 버전을 쓰려면 아래의 코드를 추가해야 한다.
WidgetsFlutterBinding.ensureInitialized();해당 코드는 Flutter 프레임워크가 앱의 실행을 할 준비가 될 때까지 기다려라는 의미의 코드이다.
WebView initialURL 사용해서 URL 연결하기

webview_flutter: ^3.0.0
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
body: WebView(initialUrl: 'https://parkjh7764.tistory.com'),
javascriptMode: JavascriptMode.unrestricted,
);
}
}
webview_flutter: ^4.0.2
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
final homeUrl = Uri.parse('https://parkjh7764.tistory.com');
class HomeScreen extends StatelessWidget {
WebViewController controller = WebViewController()
..setJavaScriptMode(JavaScriptMode.unrestricted)
..loadRequest(homeUrl);
HomeScreen({super.key}); //controller 가 const가 아니기 때문에 const를 없애준다.
@override
Widget build(BuildContext context) {
return Scaffold(
body: WebViewWidget(
controller: controller,
),
);
}
}
위에서 initialUrl과 javascriptMode가 사용되었다. 해당 설명은 아래에서 정리하도록 하겠다.
웹뷰(WebView) 위젯의 속성
| 속성 | 설명 |
| initialUrl | 웹뷰에서 처음 실행할 웹사이트의 URL을 String 값으로 제공하는데, 웹뷰를 처음 생성되었을 때 initialUrl에 작성한 사이트가 최초로 열린다. |
| javascriptMode | 웹 뷰에서 자바스크립트의 실행 여부를 결정한다. - JavascriptMode.unrestricted : JS를 실행 가능하게 설정 - JavascriptMode.disabled : JS를 실행 불가능하게 설정 |
| onWebViewCreated | 웹뷰 위젯이 생성되면 실행할 콜백 함수를 작성한다. 매개변수로 WebViewController를 가져 '새로운 URL 실행, 뒤로가기, 앞으로 가기' 등의 기능을 조작 가능하게 한다. |
| onPageStarted | 웹뷰가 처음 생성되거나, 웹페이지가 새로 로딩이 될 때 실행할 콜백함수를 정의한다. |
| onPageFinished | 웹페이지 로딩이 끝나면 실행할 콜백함수를 정의한다. |
| onProgress | 웹페이지가 로딩 중일 때 지속적으로 실행되고 로딩이 끝날 때까지 실행할 콜백함수를 정의한다. |
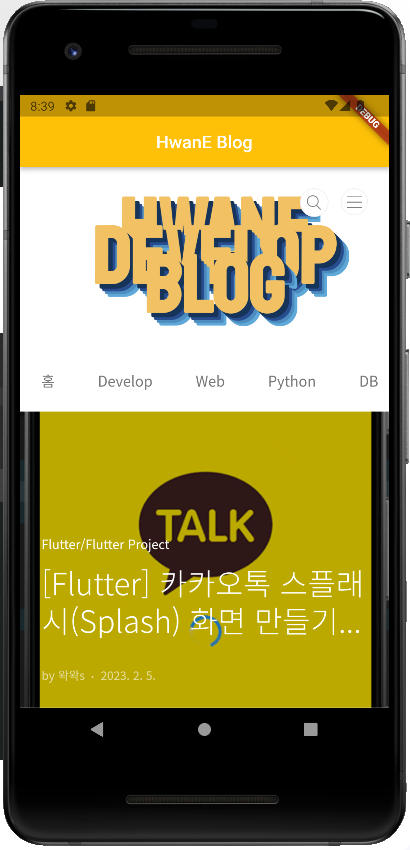
앱바(AppBar) 구현하기

import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('HwanE Blog'),
centerTitle: true,
backgroundColor: Colors.amber,
),
body: WebView(
initialUrl: 'https://parkjh7764.tistory.com',
javascriptMode: JavascriptMode.unrestricted,
),
);
}
}AppBar 위젯은 Scaffold의 매개변수에 넣어주며, Appbar를 어떤 식으로 표현을 해줄지 작성을 해주면 되는데,
title은 앱바에 나타낼 제목을 지정하고, centerTitle은 중앙 정렬, backgroundColor은 앱바의 색상을 지정할 수 있다.
웹뷰 컨트롤러(WebViewController)
플러터 앱 내의 버튼을 가지고 웹뷰 화면을 변경하는 등의 제어를 하기 위해서는 '웹뷰 컨트롤러'를 이용해 제어가 가능하다.
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
class HomeScreen extends StatelessWidget {
WebViewController? controller;
HomeScreen({super.key}); //controller 가 const가 아니기 때문에 const를 없애준다.
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('HwanE Blog'),
centerTitle: true,
backgroundColor: Colors.amber,
),
body: WebView(
onWebViewCreated: (WebViewController controller) {
this.controller = controller; //받아온 컨트롤러를 변수에 넣어준다.
},
initialUrl: 'https://parkjh7764.tistory.com',
javascriptMode: JavascriptMode.unrestricted,
),
);
}
}
onWebViewCreated: (WebViewController controller) {},어떤 파라미터를 지정할 때 'on'이라는 단어가 붙으면 어떤 일이 일어날 때를 의미하며,
onWebViewCreated를 해석하면 '웹뷰가 생성되었을 때'를 의미한다.
그러면 웹뷰가 생성이 되면 컨트롤러를 받아올 수 있는 코드이다.
해당 컨트롤러로 웹뷰를 마음대로 조종할 수가 있다.
그렇다면 해당 컨트롤러를 받아와서 여기저기 사용하기 위해서는
해당 컨트롤러를 변수에 담아서 사용을 하면 된다. 그래서 controller라는 null 값이 가능한 변수를 생성한다.
앱바(AppBar) 아이콘 버튼 구현하기
앱바에 아이콘 버튼을 구현하기 위해서는 AppBar의 actions 매개변수에 위젯들을 넣으면 오른쪽부터 왼쪽으로 차례대로 위젯들이 배치가 된다.
appBar: AppBar(
title: Text('HwanE Blog'),
centerTitle: true,
backgroundColor: Colors.amber,
actions: [],
),

최종코드
webview_flutter: ^3.0.0 버전과 webview_flutter: ^4.0.2 버전 차이
webview_flutter: ^3.0.0
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
class HomeScreen extends StatelessWidget {
WebViewController? controller;
final homeUrl = 'https://parkjh7764.tistory.com';
HomeScreen({super.key}); //controller 가 const가 아니기 때문에 const를 없애준다.
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('HwanE Blog'),
centerTitle: true,
backgroundColor: Colors.amber,
actions: [
IconButton(
onPressed: () {
if (controller != null) {
controller!.loadUrl(homeUrl);
}
},
icon: Icon(Icons.home_filled)),
],
),
body: WebView(
onWebViewCreated: (WebViewController controller) {
this.controller = controller; //받아온 컨트롤러를 변수에 넣어준다.
},
initialUrl: homeUrl,
javascriptMode: JavascriptMode.unrestricted,
),
);
}
}loadUrl(homeUrl) : homeUrl로 설정한 URL로 이동하도록 한다.
controller! : null이 아닌 값일 때만 homeUrl로 이동이 가능하도록 하도록 한다.
위에 if문으로 분명 null이 아닐 때라고 조건을 주었음에도 controller! 을 해줘서 null이 아님을 보장해줘야 한다.
webview_flutter: ^4.0.2
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
final homeUrl = Uri.parse('https://parkjh7764.tistory.com');
class HomeScreen extends StatelessWidget {
WebViewController controller = WebViewController()
..setJavaScriptMode(JavaScriptMode.unrestricted)
..loadRequest(homeUrl);
HomeScreen({super.key}); //controller 가 const가 아니기 때문에 const를 없애준다.
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('HwanE Blog'),
centerTitle: true,
backgroundColor: Colors.amber,
actions: [
IconButton(
onPressed: () {
controller.loadRequest(homeUrl);
},
icon: Icon(Icons.home_filled)),
],
),
body: WebViewWidget(
controller: controller,
),
);
}
}webview_flutter 4.0.2 버전 차이점
1. controller = WebViewController() : controller를 원래는 onWebViewCreated 안에서 받았었는데, 위에서 직접 controller를 선언한 다음에 webView를 넣어준다.
2. setJavaScriptMode() : javacriptMode를 webview 위젯 안에 넣지 않고 controller와 함께 선언한다.
3. loadRequest(url) : 초기 URL인 initialUrl을 controller와 함께 선언한다. 이 함수는 'Uri' 타입의 값을 넣어야 한다.
4. Uri.parse() : Uri 클래스에서 parse를 사용해 String 값을 Uri라는 클래스로 변경할 수 있게 한다.
5. ? 물음표 및 ! 느낌표 제거 : 컨트롤러가 생성될 때 null 값이 들어갈 수 없으므로 ?, !을 없앤다.
'Flutter > Flutter Study' 카테고리의 다른 글
| [Flutter] AppBar 앱바 만들기 | DEBUG 리본 없애기 | 메뉴 아이콘 추가하기 (0) | 2023.02.15 |
|---|---|
| [Flutter] Stateless 위젯을 Stateful 위젯으로 바꿔보기 (0) | 2023.02.08 |
| [Flutter] 위젯 상태관리 라이프사이클 / StatelessWidget, StatefulWidget LifeCycle 함수 메서드 정리 (0) | 2023.02.08 |
| [Flutter] 배치 위젯 - Row, Column, Flexible 위젯, Expanded 위젯, Stack 위젯 (0) | 2023.02.05 |
| [Flutter] 플러터 Flutter 공부 로드맵 / 플러터 공부 방법 / 플러터 공부 순서 (0) | 2023.02.05 |
| [Flutter] 플러터 vscode 애뮬레이터로 실행하기 / vscode 모바일 디바이스로 실행 (0) | 2023.01.28 |




댓글