FastAPI 란?
[FastAPI] FastAPI란? / FastAPI 장점 및 특징 / FastAPI 2022년 기준 현상황
[FastAPI] FastAPI란? / FastAPI 장점 및 특징 / FastAPI 2022년 기준 현상황
FastAPI 란? 파이썬 3.6 이상에서 작동하는, 표준 파이썬 타입 힌트를 바탕으로 한, 현대적이고 빠른 API 서버 웹 프레임 워크이다. FastAPI 장점 및 특징 빠름: (Starlette과 Pydantic 덕분에) NodeJS 및 Go와 대
parkjh7764.tistory.com
FastAPI 설치 및 사용
1. 파이썬 설치
Python 3.7+ 이상의 버전으로 파이썬을 설치해준다. 설치는 아래 링크를 참고하도록 하자.
파이썬(Python) 쉬운설치 / Python(파이썬) IDE / 파이썬 기본프로그램 / 파이썬이란 / 파이썬 다운로드
파이썬(Python) 이란? 파이썬(Python)이란, 암스테르담의 귀도 반 로섬(Guido Van Rossum)이란 사람이 1990년에 개발한 인터프리터 언어이다. 파이썬으로 개발한 프로그램은 공동 작업과 유지 보수가 매우
parkjh7764.tistory.com
2. pip install 를 통한 fastAPI 라이브러리 설치
터미널을 열고 아래의 pip install 명령을 입력한다.
FastAPI 사용을 위한 라이브러리
pip install fastapi

FastAPI 실시간 미리보기를 위한 라이브러리
pip install "uvicorn[standard]"
3. main.py 파일 생성 후 서버 코드 작성하기
FastAPI 코드 기본 양식
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
def 이름():
return '보낼 값'
서버를 만들기 위한 FastAPI Import 하고,
@app.get("/") 으로 해당 "/" 페이지에 사용자가 접속했을 때의 기능을 아래에 작성해준다.
어떤 경로에 어떤 응답을 줄 지 코드로 작성하는 것이다.
위에 기본 형태로 작성한 코드로 서버를 실행해보자.
4. 서버 실행 명령어 입력 후 브라우저 응답 확인
uvicorn main:app --reload
터미널에 적힌 http://127.0.0.1:8000 해당 주소로 들어가보면 전달하고자 하는 '보낼 값'이 나타나는 것을 볼 수 있다.

조금의 이해를 돕기 위해 경로에 따라 다른 데이터를 보내주는 것을 해보자.
5. 경로에 따른 데이터 전송
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
def 이름():
return '보낼 값'
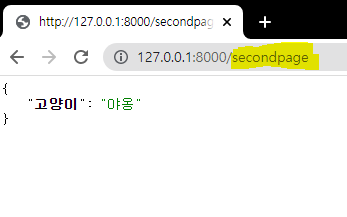
@app.get("/secondpage")
def 야옹():
return {'고양이' : '야옹'}
@app.get("/") 해당 부분을 수정하고, 서버를 돌렸을 때 url 로 타고 들어가니, 다른 데이터가 전송되었음을 확인할 수 있다.

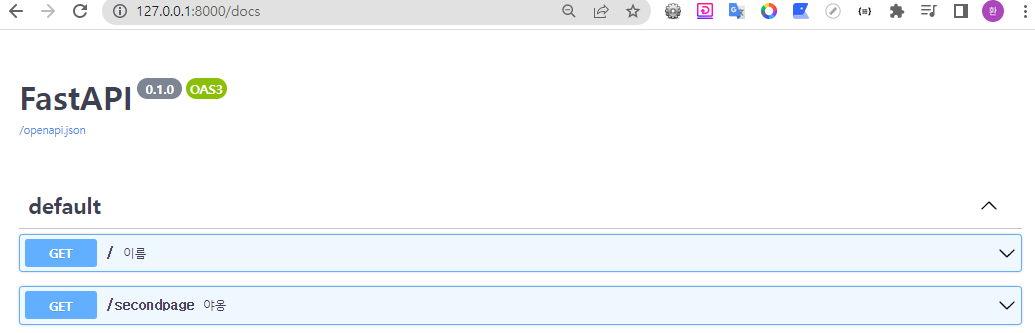
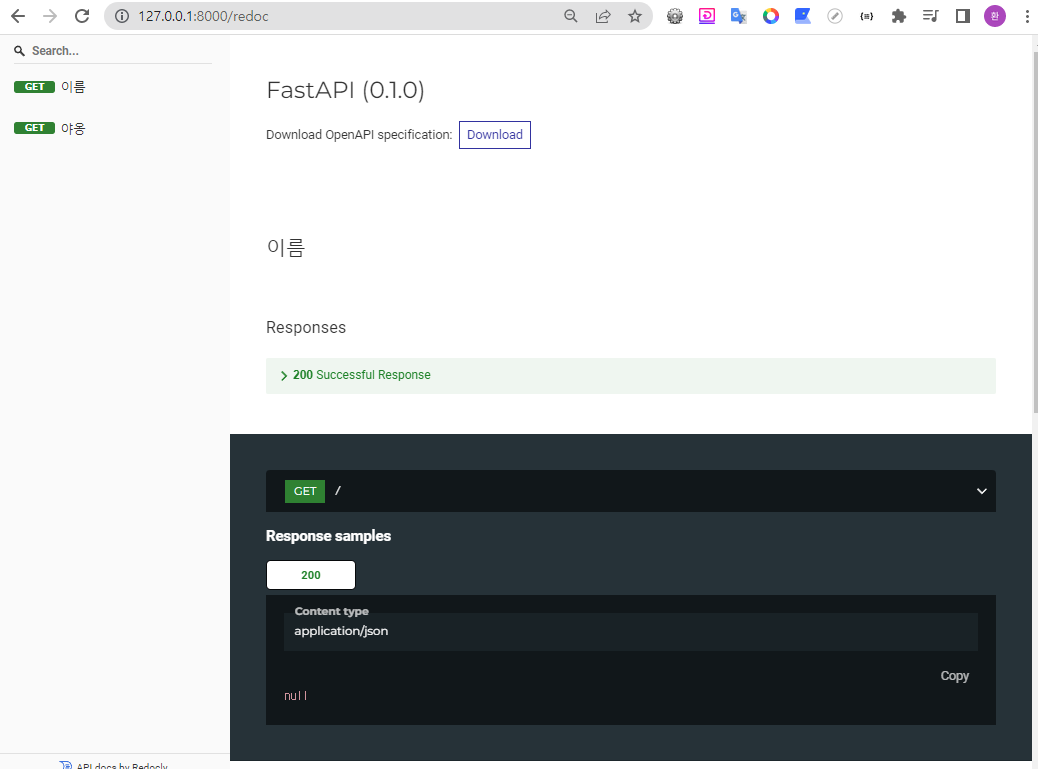
6. 2가지 UI로 자동으로 작성된 API 문서 제공
http://127.0.0.1:8000/docs 또는 http://127.0.0.1:8000/redoc 접속
http://127.0.0.1:8000/docs 또는 http://127.0.0.1:8000/redoc 에 접속하면
우리가 작성한 기능을 자동으로 API 문서로 나타내준 것을 확인할 수 있다.
http://127.0.0.1:8000/docs

http://127.0.0.1:8000/redoc

http://127.0.0.1:8000/openapi.json
JSON String 형태로 OpenAPI를 만들어준다.

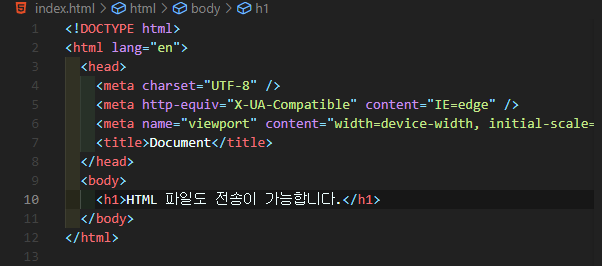
7. FileResponse를 사용해 HTML 파일 전송해보기
아래의 코드를 상단에 추가하면, 사용자가 해당 페이지에 접속했을 떄 HTML 파일 전송이 가능하도록 한다.
from fastapi.responses import FileResponse
HTML 파일을 작성한다.

FileResponse를 사용해 HTML 파일을 전송한다.
from fastapi import FastAPI
app = FastAPI()
from fastapi.responses import FileResponse
@app.get("/")
def html문서():
return FileResponse('index.html')HTML 파일에 작성한 내용이 전송되었음을 확인할 수 있다.

8. BaseModel를 사용한 유저에게 데이터 받기
1. BaseModel 임포트(import)
from pydantic import BaseModel
2. BaseModel 클래스 생성
사용자로 부터 입력받고자 하는 데이터의 타입을 정해준다.
class Model(BaseModel):
name: str
phoneNumber: int
3. @app.post 작성
/send 경로에서 사용자로부터 Model에 작성한 데이터를 받아올 수 있다.
Model로 받아온 데이터를 아래의 'data' 부분에 담긴다. data를 활용할 수 있다.
@app.post("/send")
def data받기(data : Model):
print(data)
return '전송완료'
9. async / await 키워드 비동기 처리 기능
특정 로직의 실행이 끝날때까지 기다려주지 않고 나머지 코드를 먼저 실행하는것을 비동기 처리라고 한다.
아래와 같이 비동기 처리 기능을 사용할 수 있다.
@app.get("/")
async def 비동기():
result = await some_library()
return result
'TIL > FastAPI' 카테고리의 다른 글
| [FastAPI] FastAPI란? / FastAPI 장점 및 특징 / FastAPI 2022년 기준 현상황 (0) | 2022.11.13 |
|---|

댓글